极验滑块坐标识别
Posted wind飘雪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了极验滑块坐标识别相关的知识,希望对你有一定的参考价值。
一:介绍
一些网站为了区分人机行为,在网站的一些操作上添加验证码机制,来实现反爬虫。
目前比较常见的验证码类型有:
1:传统式验证码
- 主要通过用户输入图片中的字母,数字,汉字等来验证。
- 特点:简单易操作,人机交互性较好,但安全系数比较低。
- 目前通过机器学习技术对传统验证码的识别率已经可以达到90%以上。
2:行为式验证码
- 行为式验证码是一种较为流行的验证码。从字面来理解,就是通过用户的操作行为来完成验证,而无需去读懂扭曲的图片文字。常见的有两种:拖动式与点触式。
- 特点:操作简单,体验好,但容易被逆向模拟
- 代表:极验验证码
3:图标选择与行为辅助
- 给出一组图片,按要求点击其中一张或者多张。借用万物识别的难度阻挡机器。
- 特点:安全性强。对于图片、图库、技术要求高。
- 代表:12306验证码
二:分析
目前博客园采用的就是极验的验证码
推荐使用Chrome浏览器进行研究
1:初步了解
进入博客园的登陆界面:https://passport.cnblogs.com/user/signin?ReturnUrl=https%3A%2F%2Fwww.cnblogs.com%2F
输入账号密码以后点击登陆

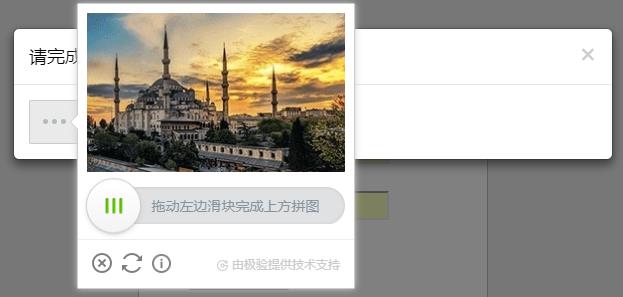
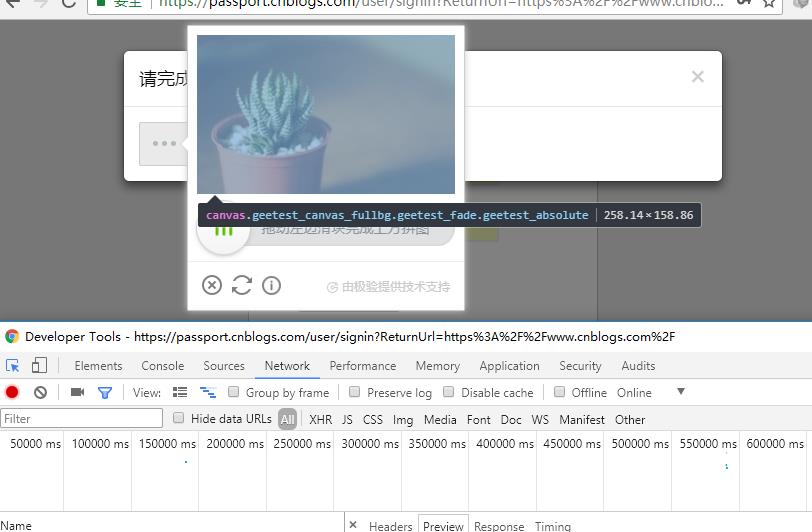
这就是极验的滑块验证码,最开始显示的是一幅完整的图片,当鼠标按住滑块时

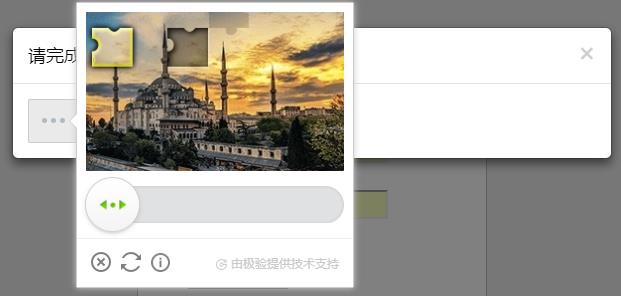
出现缺口位置,需要通过鼠标滑动到缺口位置,释放鼠标完成验证
2:抓包分析
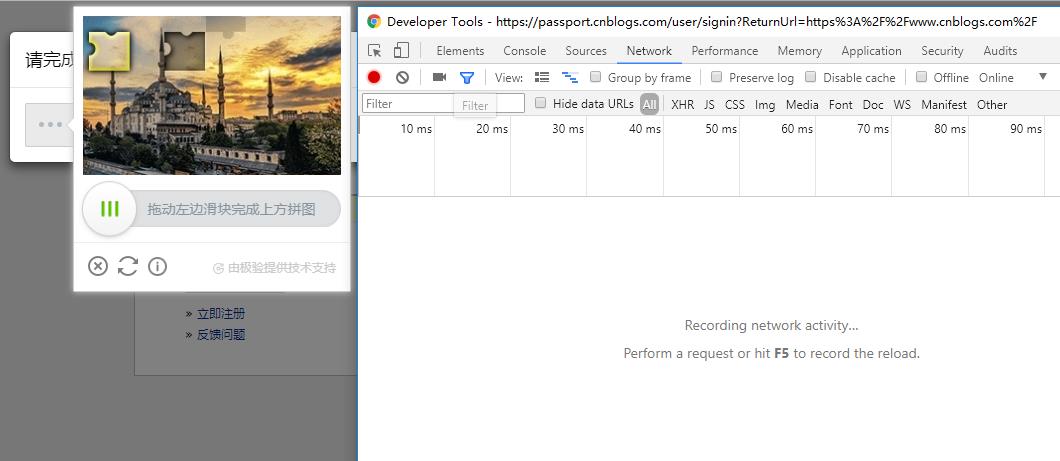
可以猜想到,图片是从网络读取过来的,我们打开开发者工具(F12)进行抓包

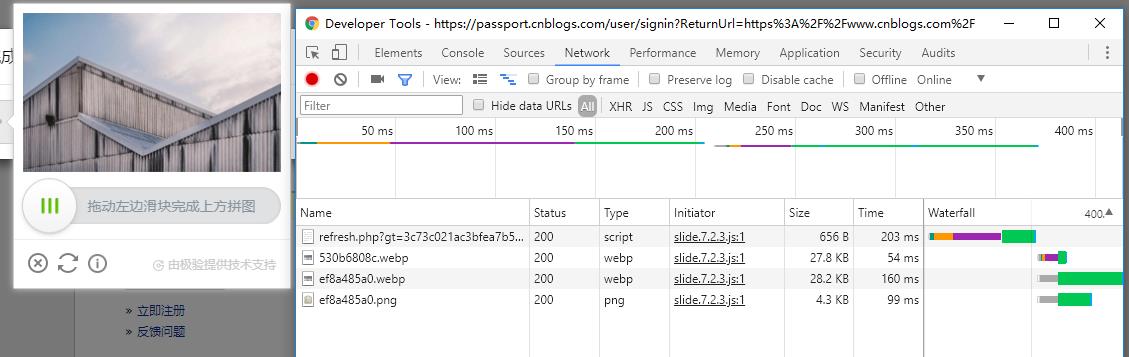
点击刷新按钮,再加载一张新的验证码图片

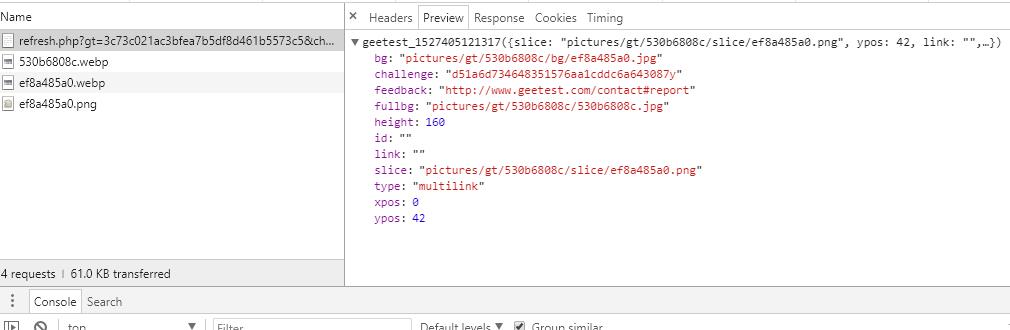
抓到了4个数据包,第一个是js文件,后面三个是图片文件(webp格式不了解的可以去查一下)
我们首先点开这个js文件,切换到Preview视图中

可以看出这是js的一个回调函数,参数中有几个url,逐个复制到浏览器中打开,可以发现应该是验证码图片
打开后面几个数据包可以查看到相同结果

但是我们又发现这图片并不是在浏览器上看到的一样,被打乱了,应该是在加载以后在浏览器中进行还原的
我们点击开发者工具中的选择元素按钮(快捷键Ctrl+Shift+C)

将鼠标放到图片验证码上单击


开发者工具锁定到了对应的元素位置,我们发现是一个canvas元素,可以猜想到,应该是通过js计算之后画到浏览器上面的
(在早期的极验版本中,验证码使用的是无数个div块进行拼接,网上文章也很多,本文不再讲解)
3:js代码分析
进行代码分析的第一步就是需要定位到核心代码位置,再进行分析
我在定位代码时候尝试了两种方法
- ajax断点
- 事件监听断点
下面将这两种方法都说一下
(1):ajax断点
很多网站都是通过ajax异步加载服务器的数据用来提高用户的体验
我们也可以通过ajax断点来中断到发送请求的地方
选择开发者工具的Sources视图

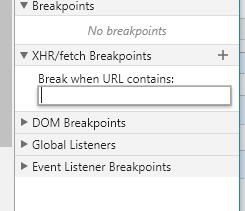
在右侧的xhr/fetch breakpoints 中点击+号

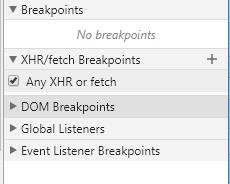
回车,即下了一个断点

现在要触发这个断点,我们进行刷新验证码
我们发现,代码并没有断下,网站可能不是通过这种方式加载代码的
接下来尝试进行事件监听断点
下面内容请看极验滑块坐标识别(二)
以上是关于极验滑块坐标识别的主要内容,如果未能解决你的问题,请参考以下文章