手把手教你玩转极验滑块JS逆向系列:滑块底层图片还原
Posted 夜斗小神社
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手把手教你玩转极验滑块JS逆向系列:滑块底层图片还原相关的知识,希望对你有一定的参考价值。
难道向上攀登的路,不比站在顶峰更让人沸腾吗?

哈喽,好久不见呐,距离上次b站登录那篇爬虫博客后,小夜斗又去学习java知识辽,但是最近在研究js逆向,想把小夜斗最近学习到的一点点经验分享大伙——滑块底层,小夜斗会将js代码一步步分析讲解!
滑块网址:http://www.geetest.com/demo/
首先,我们进入极验网址中(谷歌浏览器),如下图所示:

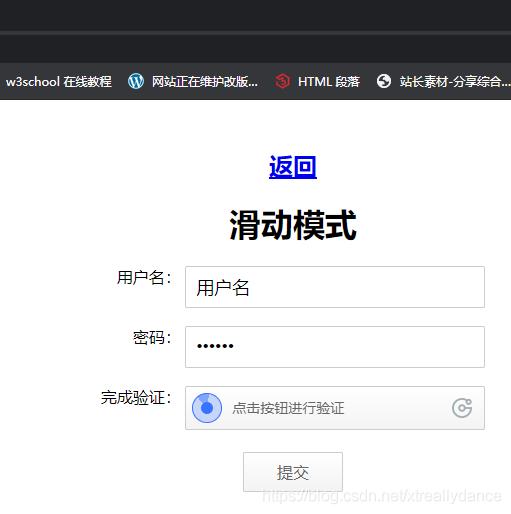
我们选中【滑动模式-float】,点击进入,如下图所示:

大致页面如上图所示,一个滑块验证码,平常我们生活中所见到的!

使用无痕模式进行抓包,不会出现cookie那些啥滴之类,方便抓包!
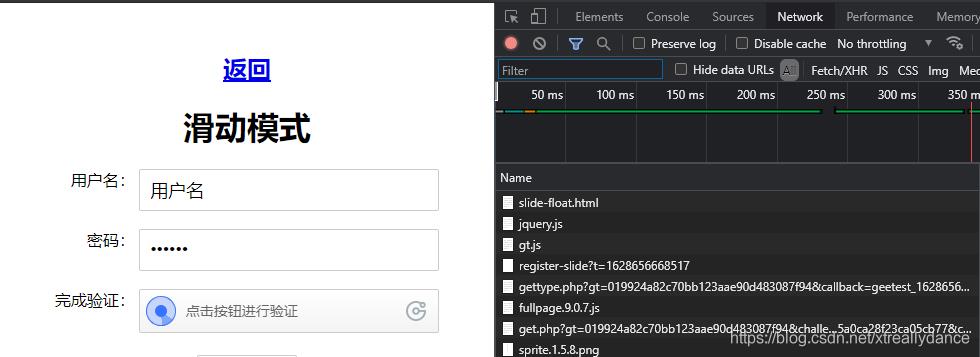
一:第一次刷新页面抓包

抓取到了一些html页面请求和一些js代码请求,以及一些图片请求之类,其中这些请求里面有一些是破解滑块验证需要解密的参数,这个我们下一篇博客再详细说明,今天的任务主要是讲验证码底层图片是如何还原的!
二:下Canvas断点进行抓包

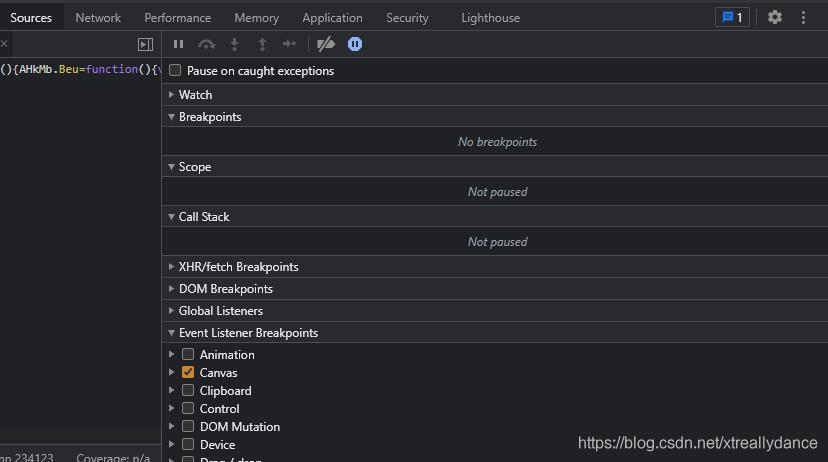
首先点击验证码,出现上面的图片,如何右键检查元素!
如何看到Sources面板中的Even Lister Breakpoints,勾选Canvas

如何点击验证码下方的刷新验证,这样我们就可以进行抓包了!

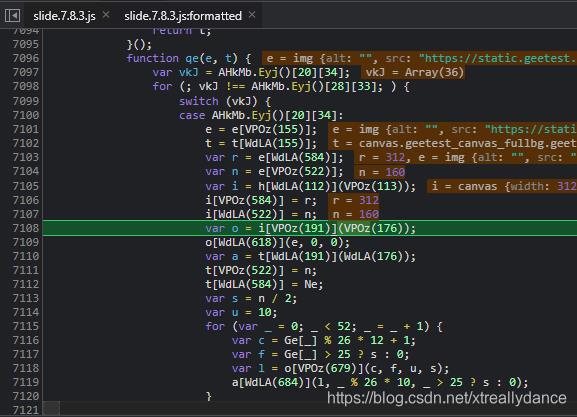
格式化后的js代码如下所示:

三:底图还原JS代码解析
下面是小夜斗从js源码中扣下来底图还原的核心代码:
switch (vkJ)
case AHkMb.Eyj()[20][34]:
e = e[VPOz(155)];
t = t[WdLA(155)];
var r = e[WdLA(584)];
var n = e[VPOz(522)];
var i = h[WdLA(112)](VPOz(113));
i[VPOz(584)] = r;
i[WdLA(522)] = n;
var o = i[VPOz(191)](VPOz(176));
o[WdLA(618)](e, 0, 0);
var a = t[WdLA(191)](WdLA(176));
t[VPOz(522)] = n;
t[WdLA(584)] = Ne;
var s = n / 2;
var u = 10;
for (var _ = 0; _ < 52; _ = _ + 1)
var c = Ge[_] % 26 * 12 + 1;
var f = Ge[_] > 25 ? s : 0;
var l = o[VPOz(679)](c, f, u, s);
a[WdLA(684)](l, _ % 26 * 10, _ > 25 ? s : 0);
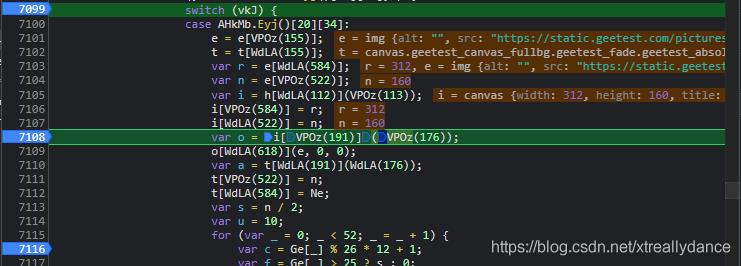
分别在三个地方下断点(其实下一个断点也可以,为了方便调试就多下几个断点),7116行断点可以先不下,不然会直接调到那里,如下图所示:

- e = e[VPOz(155)] :e是img图片对象,然后后面分别把宽和高赋值给了 r 和 n
var i = h[WdLA(112)](VPOz(113));
h是一个document对象,WdLA(112)从console输出是"createElement",VPOz(113)是"canvas",即上述代码可写为:
var i = document.createElement.canvas
后面用 i 来接受了r和n的宽高
i[VPOz(584)] = r;
i[WdLA(522)] = n;
var o = i[VPOz(191)](VPOz(176));
// 还原后的代码
var o = i["getContext"]("2d")
大家可以用同样的方法去还原,把相应的函数调用放入console去输出,然后替换就可以知道是怎么调用的了!
小夜斗没怎么学过js,大概的意思,大概意思是返回一个支持2d环境绘制环境的画布对象
o[WdLA(618)](e, 0, 0);
// 还原后的代码
o["drawImage"](e,0,0)
上面的代码是:有了画布之后,然后绘制图片e的意思
var a = t[WdLA(191)](WdLA(176));
t[VPOz(522)] = n;
t[WdLA(584)] = Ne;
// 还原后的代码
var a = t["getContext"]("2d");
t["height"] = n;
t["width"] = Ne;
到这里,我们来看一下这些数字的含义:
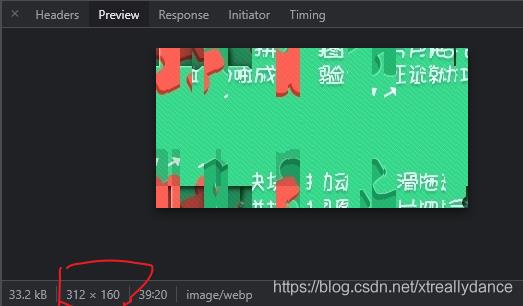
- r:312 图片的宽(下面第一张)
- n:160 图片的高(下面第一张)
- Ne:260 图片的宽(下面第二张)

可以看到,上面的大小为 312 * 160

核心代码:
for (var _ = 0; _ < 52; _ = _ + 1)
var c = Ge[_] % 26 * 12 + 1;
var f = Ge[_] > 25 ? s : 0;
var l = o[VPOz(679)](c, f, u, s);
a[WdLA(684)](l, _ % 26 * 10, _ > 25 ? s : 0);
Ge的值是底图还原顺序:长度length为52,说明有52块小的底图,然后最后拼凑成一块完整的图形,还原顺序是根据上述的c值和f值判定的
而且这个数组最小的为0,最大的为51,就说明总共有52块拼图
还原顺序例如:第一块位置应该是第39块拼图(数组第一个值39),第二块位置应该是第38块拼图(数组第二个值),依次类推,知道最后一块拼图拼好,完整的顺序就还原出来了
"[39,38,48,49,41,40,46,47,35,34,50,51,33,32,28,29,27,26,36,37,31,30,44,45,43,42,12,13,23,22,14,15,21,20,8,9,25,24,6,7,3,2,0,1,11,10,4,5,19,18,16,17]"
- c值:每一个小图片的x坐标
%26可以判断上下,然后*12+1计算出x轴坐标
var c = Ge[_] % 26 * 12 + 1; //
- y值:每一个小图片的y坐标
图片的高的一半是80,从坐标0开始就是: 0、80、160
如果比25要大,y轴坐标就80,下半部分,0就是上半部分
var f = Ge[_] > 25 ? s : 0;
- 然后调用方法getImageData(x,y,width,height)得到图片
var l = o[VPOz(679)](c, f, u, s);
// 还原后的代码
val l = o["getImageData"](c,f,u,s);
- 最后调用方法putImageData(放置对象,x坐标,y坐标) 放置图片
a[WdLA(684)](l, _ % 26 * 10, _ > 25 ? s : 0);
好啦,本期博客分享就到这里了,这个js逆向着实写着有点困,哈哈最后补充一句:志远大佬永远滴神,js逆向是跟着志远大佬课程学的!
喜欢本期博客的小伙伴们不忘给小夜斗点赞、收藏、加关注呐哈哈!
- 在这个星球上,你很重要,请珍惜你的珍贵! ~~~夜斗小神社

以上是关于手把手教你玩转极验滑块JS逆向系列:滑块底层图片还原的主要内容,如果未能解决你的问题,请参考以下文章