Expression Blend实例动画-大坝水位升高演示
Posted lonelyxmas
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Expression Blend实例动画-大坝水位升高演示相关的知识,希望对你有一定的参考价值。
原文:Expression Blend实例动画-大坝水位升高演示
Expression Blend是个很强大的东西,用它可以完成很多不好做的动画效果。
动画的主要元素:
时间线(Timeline) :定义了值随着时间的变化方式。有不同类型的时间线,可用于改变不同类型的值。所以时间线的基类都是Timeline。为了连续改变double,可以使用DoubleAnimation类。
Timeline的主要属性
AutoReverse :使用该属性,可以指定连续改变的值在动画结束后是否返回初始值。
SpeedRatio:使用该属性,可以改变动画的执行速度。在这个属性中,可以定义父子元素的相对关系。默认值为1,将速率设为较小的值时,动画的执行速度较慢。
BeginTime:使用该属性,可以指定从触发事件开始到动画开始之间的长度。
Duration:指定动画执行一次的时间长度。
RepeatBehavior:定义动画重复的次数或重复的时间。
FillBehavior:如果父元素的时间线有不同的持续时间,则FillBehavior属性就很重要。
关于更多的Timeline类的属性可以参考?MSDN:http://msdn.microsoft.com/zh-cn/library/system.windows.media.animation.timeline_properties%28VS.85%29.aspx
情景板(Storyboard) :用于合并动画。Storyboard类派生子基类TimelineGroup,TimelineGroup又派生自基类Timeline。
情景板或者故事板继承自基类Timeline,但是可以包含几个时间线。StoryBoard类可以用于控制时间线。
StoryBoard类的主要方法如下:
Begin():启动与情景板相关的动画
BeginAnimation():可以为一个依赖属性启动单个动画
CreateClock():返回一个Clock对象,用于控制动画
Pause()、Resume():暂停、恢复动画
Seek():使动画移动到指定的时间处
Stop():停止动画
触发器(Trigger) :通过触发器可以启动和停止动画。
我这里用vs2013自带的Blend工具来制作一个简单的大坝水位升高的动画演示:

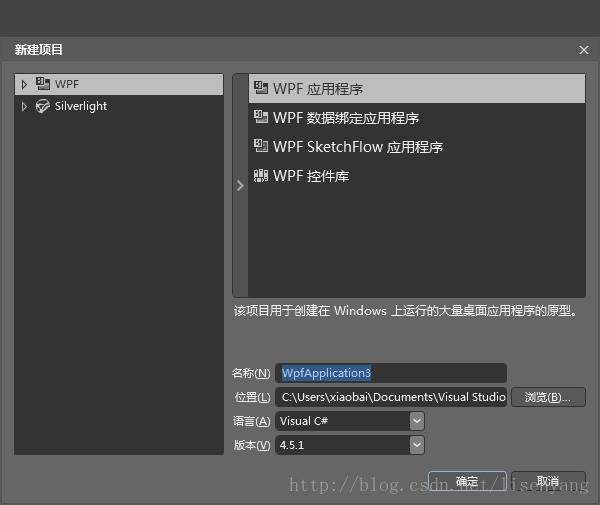
1.打开Blend后新建一个Wpf项目:

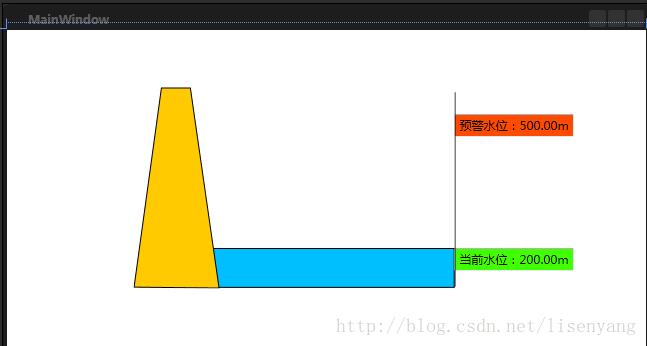
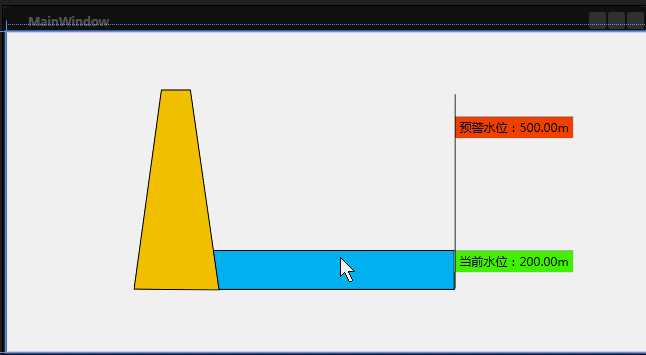
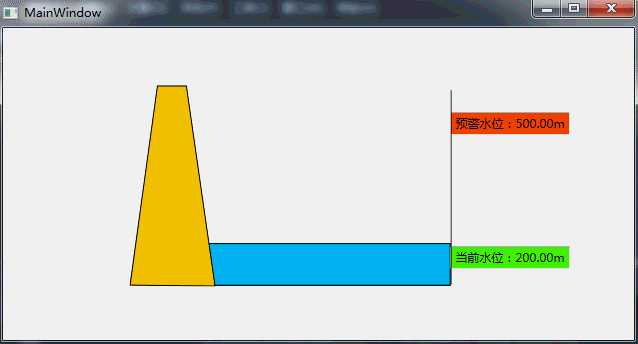
2.用左侧的“笔”工具画出所需要的大坝及湖泊的大概形状出来,用label或者textbox控件加入相应的文字信息,然后可以填充一下自己需要的颜色:


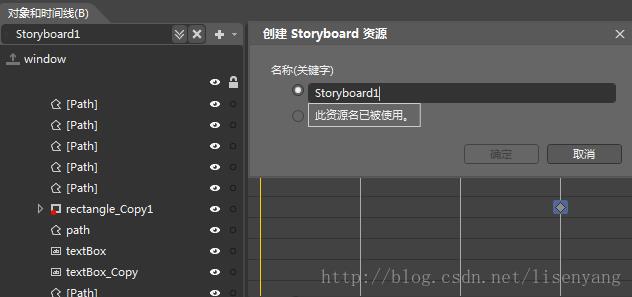
3.在对象菜单栏下面选择“新建”按钮,新建一个StoryBoard,击“Ok”后,Objects
and Timeline编辑框将载入刚刚创建的StoryBoard,在右边出现了动画控制按钮,关键帧设置按钮以及时间线显示面板。
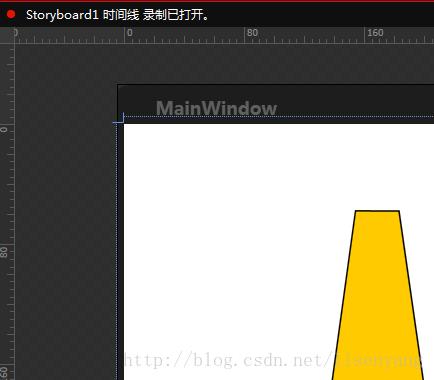
4.在设计主窗口,会看到一个红色框,这代表着控件处于动画录制状态:

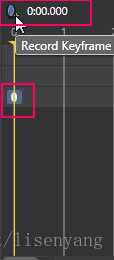
5.在黄色进程线为“0:00:00”的位置,点击添加一个KeyFrame关键帧:

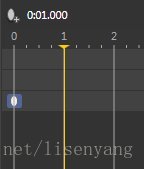
6.移动黄色进程线到“0:01:000”位置:

7.最后拖动湖泊这个梯形向上拉即可:

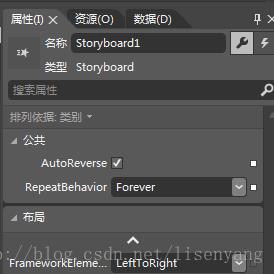
8.如果想一直循环运行或者规定次数的话,可以在属性进行设置,选择AutoReverse和RepeatBehavior:

9.运行后效果如图:

以上是关于Expression Blend实例动画-大坝水位升高演示的主要内容,如果未能解决你的问题,请参考以下文章
WPF和Expression Blend开发实例:Loading动画
Expression Blend实例中文教程 - 动画设计快速入门StoryBoard
Expression Blend实例中文教程(10) - 缓冲动画快速入门Easing
Expression Blend实例中文教程 - 行为快速入门Behaviors