Expression Blend实例中文教程 - 动画设计快速入门StoryBoard
Posted xiaowie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Expression Blend实例中文教程 - 动画设计快速入门StoryBoard相关的知识,希望对你有一定的参考价值。
上一篇,介绍了Silverlight动画设计基础知识,Silverlight动画是基于时间线的,对于动画的实现,其实也就是对对象属性的修改过程。 而Silverlight动画分类两种类型,From/To/By 动画和关键帧动画。 对于Silverlight动画设计,StoryBoard是非常重要的一个功能,StoryBoard不仅仅可以对动画的管理,而且还可以对动画的细节进行控制,例如控制动画的播放,暂停,停止以及跳转动画位置等。 为了简化开发人员和设计人员的设计过程,Blend提供了专门的工具对StoryBoard进行设计和管理,通过该工具可以让设计人员和开发人员轻松的完成一个Silverlight动画设计,甚至不用编写一句代码。本篇将介绍如何在Blend中使用StoryBoard设计动画。
从上文我们知道,Silverlight动画类型分两种,From/To/By 动画和关键帧动画。需要注意的是Blend使用StoryBoard设计动画仅能支持设计和管理关键帧动画。下面使用一个简单的实例来讲述StoryBoard在Blend中的使用方法。
描述实例:我们想实现一个简单的Image控件移动过程,Silverlight页面运行后,控件会按照指定轨迹移动。
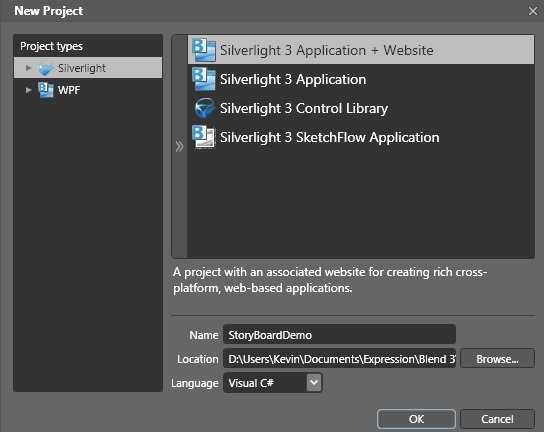
首先建立一个演示项目,StoryBoardDemo。

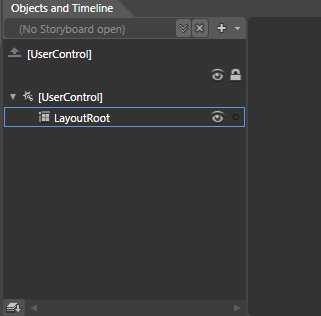
项目创建完毕后,在Blend设计窗口左边有一个Tab,“Objects and Timeline”对象和时间线,从字面意思也能看得出,是设计动画的选项,

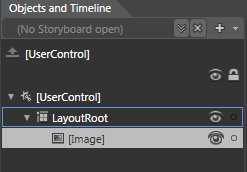
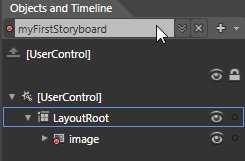
选中“Objects and Timeline”,在设计窗口可以看到,新创建的UserControl中只有一个LayoutRoot布局控件。

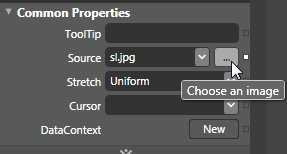
现在,我们添加一个新的Image控件,选中新添加的Image控件,从右边Properties属性栏,指定图片来源。



Image控件创建后,在Objects and Timeline中会看到LayoutRoot下添加了新控件。

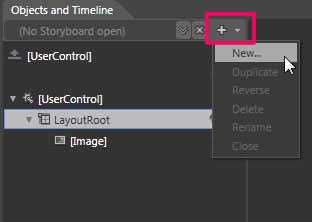
从上面可以看出,当前控件“No StoryBoard open”,也就是说没有任何动画效果,我们开始创建一个新的StoryBoard,

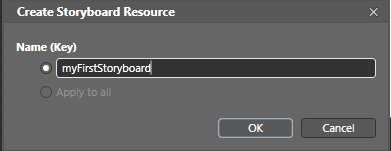
选择“New”新建一个StoryBoard,命名为"myFirstStoryboard"

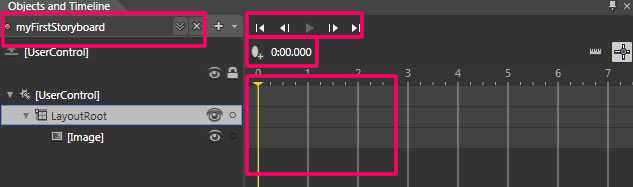
点击“Ok”后,Objects and Timeline编辑框将载入刚刚创建的StoryBoard,在右边出现了动画控制按钮,关键帧设置按钮以及时间线显示面板。

而在设计主窗口,会看到一个红色框,这代表着控件处于动画录制状态。

在红色框左上角,有提示信息,“myFirstStoryboard timeline recording is on”,点击前面红色按钮可以切换动画录制开关“on/off”,默认使用ON
![]()
![]()
完成上面的步骤,也就完成了最简单的StoryBoard定义,下面,我们将创建Image控件动画。
在Objects and Timeline中选择Image控件,在时间线面板中,每个对象会对应着一条阴影线,选中Image控件后,以下操作将仅对Image控件有效。

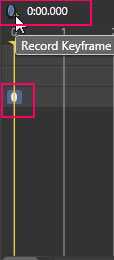
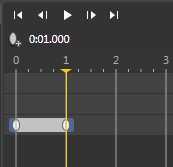
在黄色进程线为“0:00:00”的位置,点击添加一个KeyFrame关键帧,

然后移动黄色进程线到“0:01:000”位置,

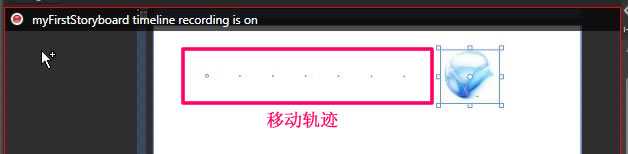
回到主设计页面,当前Image控件状态是被选中的,直接拖动Image控件到任意要移动的位置,在设计页面会出现移动轨迹。

创建移动轨迹后,回到Objects and Timeline时间线设计面板,会发现新的关键帧在“0:01:000”位置已经创建,而从“0:00:00”到“0:01:000”出现一条浅灰色的连接线。

到此,一个简单的动画已经创建,点击![]() 播放按钮,即可看到动画效果,Image控件,按照刚才设定的轨迹移动。
播放按钮,即可看到动画效果,Image控件,按照刚才设定的轨迹移动。
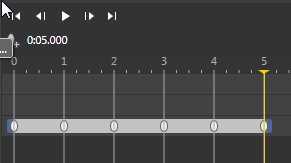
随后,我们可以按照以上步骤快速的多添加几个关键帧,让Image控件按照不同轨迹移动。


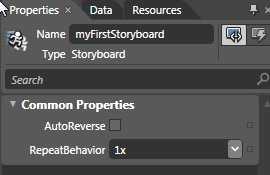
一个简单的动画效果完成了。下面我们在Objects and Timeline中,选中myFirstStoryboard,看看右边Properties属性栏,


在属性栏中,有“Common Properties”,常规属性,其中AutoReverse是自动反序运行。RepeatBehavior是动画重复播放次数。
当你选中AutoReverse后,运行动画,会发现Image控件正序移动完,会自动反序移动直到起点。而设置RepeatBehavior将改变动画播放的次数。
Storyboard的动画快速入门暂时介绍到这里了,下篇将使用新的实例介绍StoryBoard的强大功能。
欢迎各位加入专注Silverlight技术QQ群:超级群37891947,22308706,100844510 一起讨论学习Silverlight技术。
以上是关于Expression Blend实例中文教程 - 动画设计快速入门StoryBoard的主要内容,如果未能解决你的问题,请参考以下文章
Expression Blend实例中文教程 - 动画基础快速入门Animation
Expression Blend实例中文教程(13) - 控件模板快速入门ControlTemplates
Expression Blend实例中文教程 - 项目控件和用户交互控件快速入门