Expression Blend实例中文教程 - 动画基础快速入门Animation
Posted xiaowie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Expression Blend实例中文教程 - 动画基础快速入门Animation相关的知识,希望对你有一定的参考价值。
通过前面文章学习,已经对Blend的开发界面,以及控件有了初步的认识。本文将讲述Blend的一个核心功能,动画设计。大家也许注意到,从开篇到现在,所有的文章都是属于快速入门,是因为这些文章,都是我曾经学习的经验和工作中使用到的经验总结出来的。在我个人认为,掌握了这些核心功能也就等于掌握了Blend的开发方法。在以后开发项目中使用Blend开发工具,这些知识应该足够用了。当然,特殊项目也需要特殊对待,如果您在项目开发中,有新的Blend开发经验,希望您能够毫不吝啬的分享,在这里,我表示深深的谢意。
言归正传,关于Silverlight的动画设计。在讲述Blend设计Silverlight动画之前,我想介绍一些动画设计基础知识。
学习Silverlight动画之前,首先需要明确一下三点核心概念:
1. Silverlight动画是基于时间线的; 开发人员可以设置初始状态,结束状态和动画时间段,Silverlight会自动计算生成动画效果。
2. Silverlight动画是对象属性的修改过程; 例如,一个按钮动画,用户点击后,按钮会自动增大,其动画原理,就是对按钮的宽度和高度在一定时间段中进行改变置,即生成动画效果。
3. Silverlight动画中,不同的数据类型,需要使用不同的动画类; 这和编程中的类型匹配很相似,假如要在动画中实现修改控件宽度或者高度,则需要使用DoubleAnimation类。动画实现控件背景色,则需要使用ColorAnimation类
在以上三点核心概念下,我们将列举一些基础概念,对其进行解释,
首先要明白Silverlight动画类型,在Silverlight的动画设计中,动画类型被分为两类,分别是:From/To/By 动画和关键帧动画。 还有一些专业开发人士称这两个类型为线性插值动画(Linear Interpolation)和关键帧动画(Key-frame Animation)。
1. From/To/By 动画,也称为线性插值动画(Linear Interpolation),是Silverlight类型中最简单的一种动画。开发人员只需要设置动画开始值(From),动画终止值(To)和动画相对改变值(By),即可实现Silverlight动画效果。从字面意思可以理解From,To和By,From是设置动画在时间线中的开始位置,To是设置动画在时间线中的结束位置,而By和To类似,但是比To更灵活一些,设置By,不用关心具体属性数值改变,也不用关心动画具体经历的时长。该动画类型,只是三种动画数据类型类,分别是:DoubleAnimation,ColorAnimation和PointAnimation。这三种数据类型类,分别用于Double数据类型,Color数据类型和Point数据类型。其中DoubleAnimation类是最为常用的一种。例如,修改对象的高度和宽度,就是不错的例子。我们经常会在项目代码中看到:
这是一个指定对象的属性值在5秒内从20到100改变的动画,也是最简单的动画语句。这里我们忽略了目标对象属性,后文将有详细代码,这里仅做演示。
2. 关键帧动画(Key-frame Animation),相比线性插值动画(Linear Interpolation)要更加灵活和强大。在关键帧动画中,可以不用指定具体的开始点和结束点,仅需要设置关键帧和相关动画控制方法,Silverlight将自动生成动画效果。这个动画类型,有两个重要概念,关键帧和动画控制方法。
关键帧可以理解为对象属性值,每设置一个关键帧,也就是修改一次对象属性值。
动画控制方法,也可以理解为动画过渡效果,是指从某一个关键帧开始过渡到下一个关键帧的动画效果。默认微软提供三种动画控制方法:线性(Linear),离散(Discrete)和样条(Spline)。为了能够让读者快速入门动画概念,这里我暂时不细述以上三种动画控制方法,将在后文使用单独篇幅进行描述。
关键帧动画,也有相关动画数据类型类,分别是DoubleAnimationUsingKeyFrames,ColorAnimationUsingKeyFrames,PointAnimationUsingKeyFrames和ObjectAnimationUsingKeyFrames。其中前三个数据类型类用法和DoubleAnimation,ColorAnimation和PointAnimation相同,而ObjectAnimationUsingKeyFrames是关键帧动画特有的数据类型类,可以替代任意数据类型,例如,假如想实现一个控件的可见性动画效果,我们需要控制该控件的Visibility属性,而该属性不属于Double,Color和Point任一类型,这里便可以使用ObjectAnimationUsingKeyFrames。在后文,会有实例进行说明。
在了解了Silverlight动画类型后,另外一个重要的基础概念是StoryBoard。
StoryBoard是管理时间线的类,开发人员可以使用该类管理和控制多个动画进程。例如,控制动画的播放,暂停,停止或者改变动画位置等功能,不仅如此,通过StoryBoard还可以为动画指定控件和控件属性。在Blend中,微软内置了一个StoryBoard时间线编辑器,设计人员和开发人员可以脱离代码使用视图方式方便的设计动画效果。本系列着重介绍Blend应用,所以,后文将详细介绍StoryBoard在Blend中的设计方法。
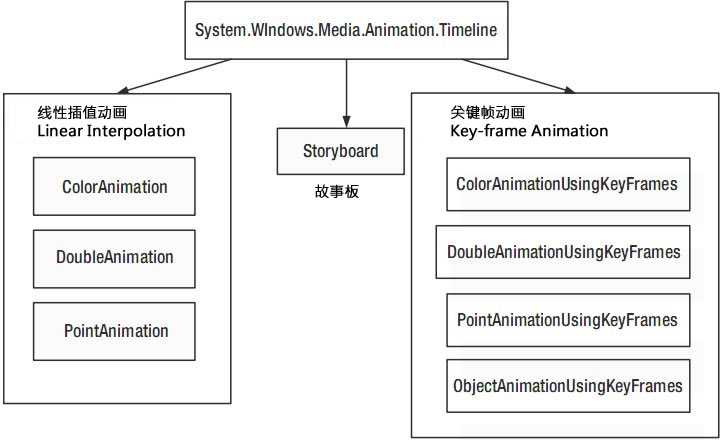
相信不少新手看了以上的基础概念,还是比较困惑,下面看看微软提供的Silverlight动画简单类图:

从上图可以看出,线性插值动画,关键帧动画和StoryBoard都是继承自System.Windows.Media.Animation.Timeline. 也就是说,以上三个类都继承了Timeline的相关属性,下面我们分别看一下Timeline基类属性。
1. AutoReverse属性,类型为Bool, 该属性如果为True,指定动画将正序运行后,反序运行一次。例如,有一按钮动画效果,改变宽度从20到100后,动画将从100再回到20.
2 <Grid.Resources>
3 <Storyboard x:Name="Grow" AutoReverse="True" >
4 <DoubleAnimation Storyboard.TargetName="btnGrow"
5 Storyboard.TargetProperty="Width"
6 From="20" To="100" Duration="0:0:5">
7 </DoubleAnimation>
8 </Storyboard>
9 </Grid.Resources>
10 <Button x:Name="btnGrow" Width="20" Height="150" Content="按钮动画"/>
11 </Grid>
2. BeginTime属性,类型为Nullable<TimeSpan>,如果该属性为空(Null),说明该动画没有BeginTime,从字面意思理解,该属性是设置动画起始时间点;
3. Duration属性,类型为Sytem.Windows.Duration,该属性表示动画的运行周期时长; <DoubleAnimation From="20" To="100" Duration="0:0:5"></DoubleAnimation> 这里可以理解为,在5秒内,改变对象属性从20到100.
4. FillBehavior属性,类型为Animation.FillBehavior,该属性获取或设置一个值,该值指定动画在运行周期结束后的行为方式,默认值为HoldEnd。简单的说,如果希望动画在运行周期结束时候保留其值,则将FillBehavior属性设置为HoldEnd。而如果动画的运行周期已结束且FillBehavior的设置为HoldEnd,则说明动画进入填充周期。如果不希望动画在其活动周期结束时保留其值,则将其FillBehavior属性设置为Stop(引自MSDN)。
2 <Rectangle
3 x:Name="MyAnimatedRectangle"
4 Width="100"
5 Height="100"
6 Fill="Blue">
7 <Rectangle.Triggers>
8
9 <!-- Animates the rectangle‘s opacity. -->
10 <EventTrigger RoutedEvent="Rectangle.Loaded">
11 <BeginStoryboard>
12 <Storyboard>
13 <DoubleAnimation
14 Storyboard.TargetName="MyAnimatedRectangle"
15 Storyboard.TargetProperty="Opacity"
16 From="1.0" To="0" Duration="0:0:5" FillBehavior="Stop" />
17 </Storyboard>
18 </BeginStoryboard>
19 </EventTrigger>
20 </Rectangle.Triggers>
21 </Rectangle>
22 </Canvas>
5. RepeatBehavior属性,类型为Animation.RepeatBehavior,动画重复行为,可以简单的理解为动画播放次数,该属性有另外两个属性Count和Duration。其中Count属性可以指定具体的动画时间线重复值。例如,有一个2秒的动画,如果设置RepeatBehavior.Count=1.5x(x是倍数的含义,又称迭代),该动画将完整的运行一次,然后在运行一半动画。而Duration属性是指定该动画运行时长,无论该动画总长度多少。例如,有一个2秒的动画,如果设置RepeatBehavior.Duration="0:0:6",则该动画将重复3次。
6. SpeedRatio属性,类型为Double,该属性用来控制动画速率,默认为1.0.如果设置速率大于1.0,则动画速度会变快,反之,动画速度会变慢。
Timeline作为Silverlight动画基类,为线性插值动画,关键帧动画和StoryBoard提供了基础动画要使用的属性,掌握了基类属性使用,在以后动画设计中可以达到事半功倍的效果。到这里为止,Silverlight动画设计需要的基础知识已经介绍完毕,下节将结合这些概念,演示Blend如何设计动画效果的。
以上是关于Expression Blend实例中文教程 - 动画基础快速入门Animation的主要内容,如果未能解决你的问题,请参考以下文章
Expression Blend实例中文教程 - 动画基础快速入门Animation
Expression Blend实例中文教程(13) - 控件模板快速入门ControlTemplates
Expression Blend实例中文教程 - 项目控件和用户交互控件快速入门
