Django项目:CRM(客户关系管理系统)--83--73PerfectCRM实现CRM模板统一
Posted 颜言
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django项目:CRM(客户关系管理系统)--83--73PerfectCRM实现CRM模板统一相关的知识,希望对你有一定的参考价值。


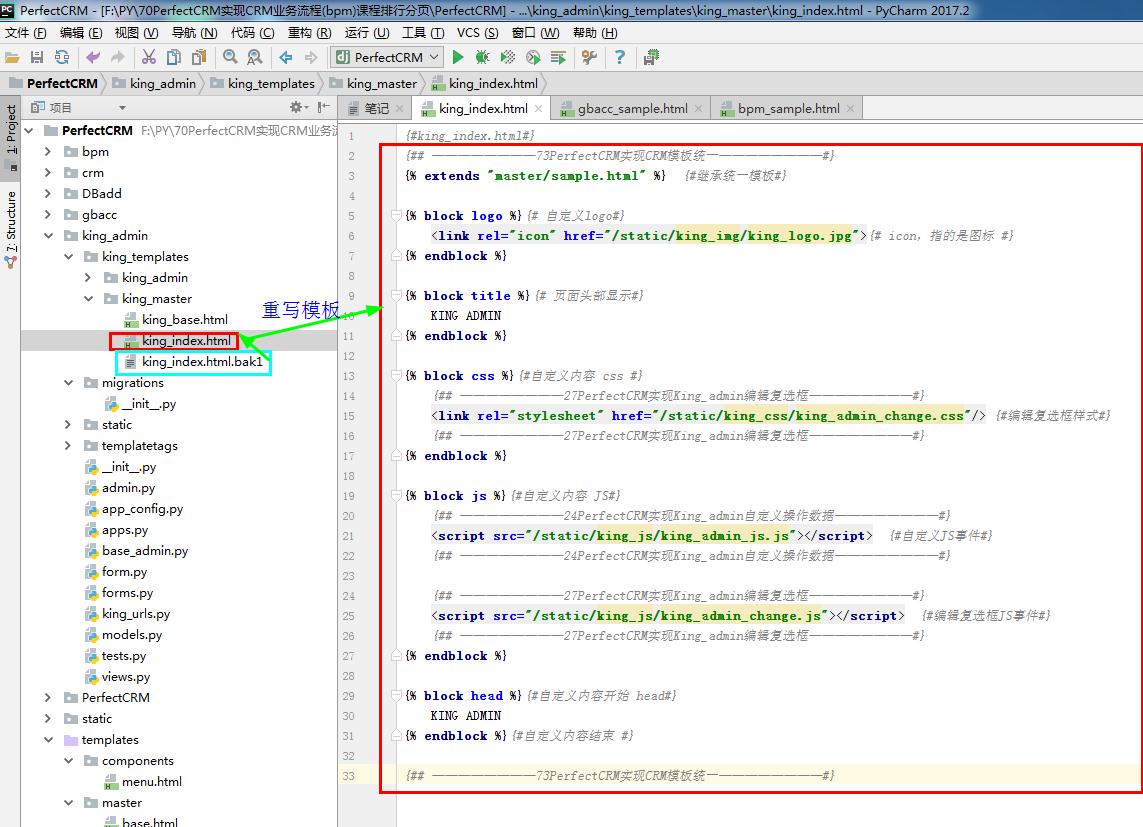
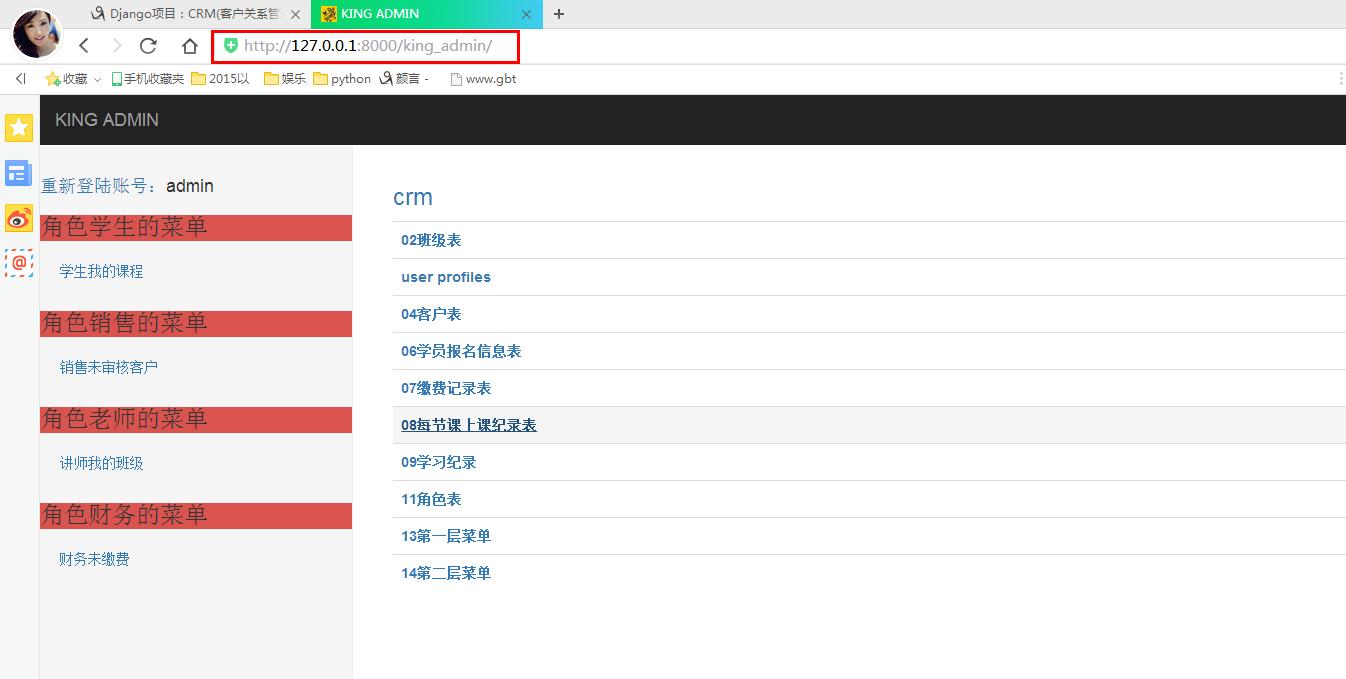
1 {#king_index.html#} 2 {## ————————73PerfectCRM实现CRM模板统一————————#} 3 {% extends "master/sample.html" %} {#继承统一模板#} 4 5 {% block logo %}{# 自定义logo#} 6 <link rel="icon" href="/static/king_img/king_logo.jpg">{# icon,指的是图标 #} 7 {% endblock %} 8 9 {% block title %}{# 页面头部显示#} 10 KING ADMIN 11 {% endblock %} 12 13 {% block css %}{#自定义内容 css #} 14 {## ————————27PerfectCRM实现King_admin编辑复选框————————#} 15 <link rel="stylesheet" href="/static/king_css/king_admin_change.css"/> {#编辑复选框样式#} 16 {## ————————27PerfectCRM实现King_admin编辑复选框————————#} 17 {% endblock %} 18 19 {% block js %}{#自定义内容 JS#} 20 {## ————————24PerfectCRM实现King_admin自定义操作数据————————#} 21 <script src="/static/king_js/king_admin_js.js"></script> {#自定义JS事件#} 22 {## ————————24PerfectCRM实现King_admin自定义操作数据————————#} 23 24 {## ————————27PerfectCRM实现King_admin编辑复选框————————#} 25 <script src="/static/king_js/king_admin_change.js"></script> {#编辑复选框JS事件#} 26 {## ————————27PerfectCRM实现King_admin编辑复选框————————#} 27 {% endblock %} 28 29 {% block head %}{#自定义内容开始 head#} 30 KING ADMIN 31 {% endblock %}{#自定义内容结束 #} 32 33 {## ————————73PerfectCRM实现CRM模板统一————————#}


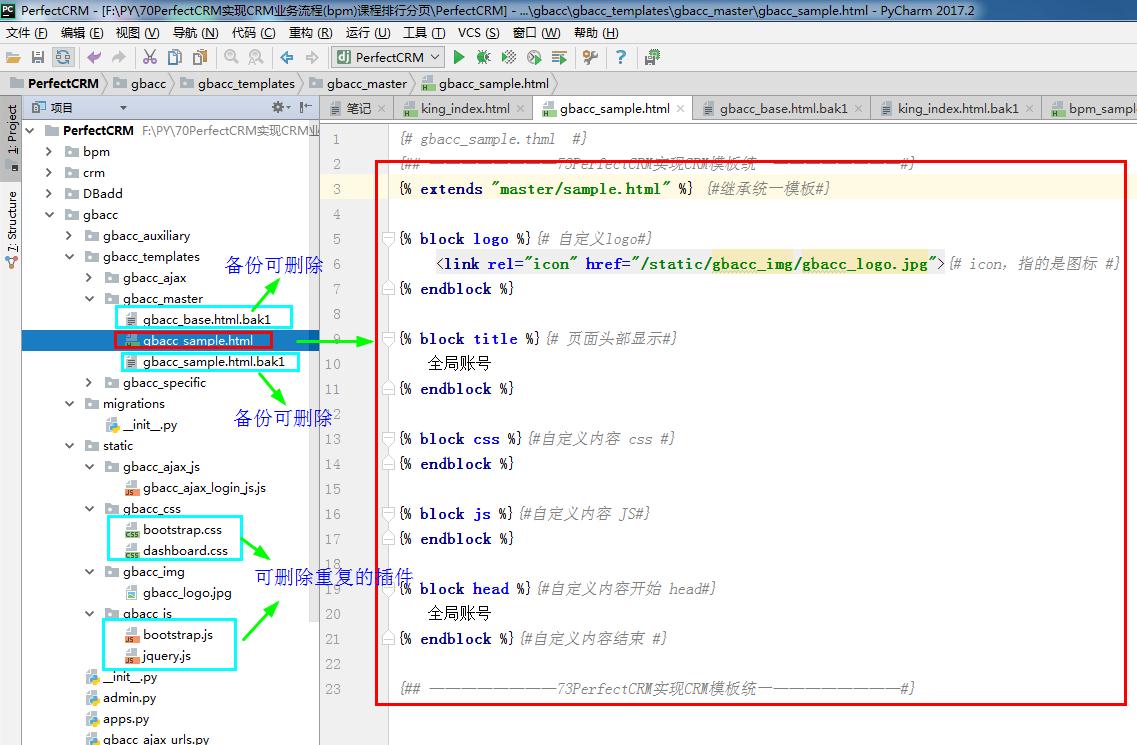
1 {# gbacc_sample.thml #} 2 {## ————————73PerfectCRM实现CRM模板统一————————#} 3 {% extends "master/sample.html" %} {#继承统一模板#} 4 5 {% block logo %}{# 自定义logo#} 6 <link rel="icon" href="/static/gbacc_img/gbacc_logo.jpg">{# icon,指的是图标 #} 7 {% endblock %} 8 9 {% block title %}{# 页面头部显示#} 10 全局账号 11 {% endblock %} 12 13 {% block css %}{#自定义内容 css #} 14 {% endblock %} 15 16 {% block js %}{#自定义内容 JS#} 17 {% endblock %} 18 19 {% block head %}{#自定义内容开始 head#} 20 全局账号 21 {% endblock %}{#自定义内容结束 #} 22 23 {## ————————73PerfectCRM实现CRM模板统一————————#}


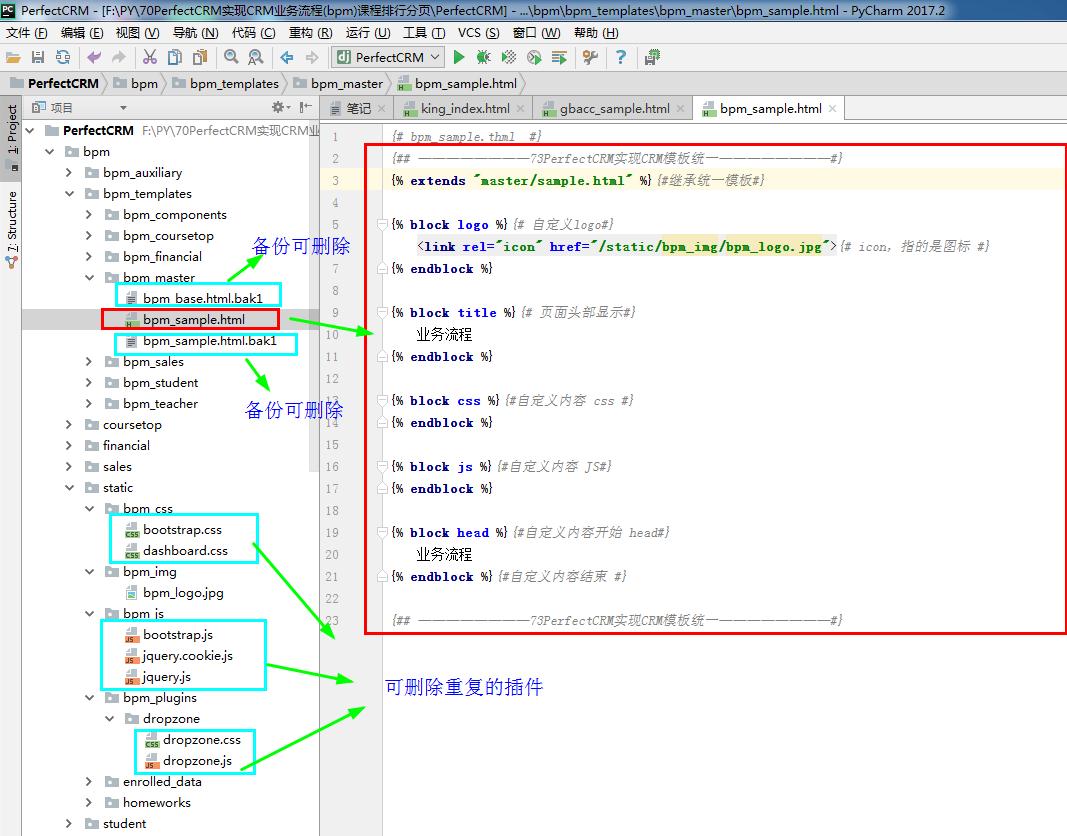
1 {# bpm_sample.thml #} 2 {## ————————73PerfectCRM实现CRM模板统一————————#} 3 {% extends "master/sample.html" %}{#继承统一模板#} 4 5 {% block logo %}{# 自定义logo#} 6 <link rel="icon" href="/static/bpm_img/bpm_logo.jpg">{# icon,指的是图标 #} 7 {% endblock %} 8 9 {% block title %}{# 页面头部显示#} 10 业务流程 11 {% endblock %} 12 13 {% block css %}{#自定义内容 css #} 14 {% endblock %} 15 16 {% block js %}{#自定义内容 JS#} 17 {% endblock %} 18 19 {% block head %}{#自定义内容开始 head#} 20 业务流程 21 {% endblock %}{#自定义内容结束 #} 22 23 {## ————————73PerfectCRM实现CRM模板统一————————#}



如果感觉本章博客对您有帮助,请尽情打赏吧!


以上是关于Django项目:CRM(客户关系管理系统)--83--73PerfectCRM实现CRM模板统一的主要内容,如果未能解决你的问题,请参考以下文章
Django项目:CRM(客户关系管理系统)--45--37PerfectCRM实现King_admin添加用户时密码加密
Django项目:CRM(客户关系管理系统)--83--73PerfectCRM实现CRM模板统一
Django项目:CRM(客户关系管理系统)--70--60PerfectCRM实现CRM学生上课记录
Django项目:CRM(客户关系管理系统)--72--62PerfectCRM实现CRM讲师讲课记录
