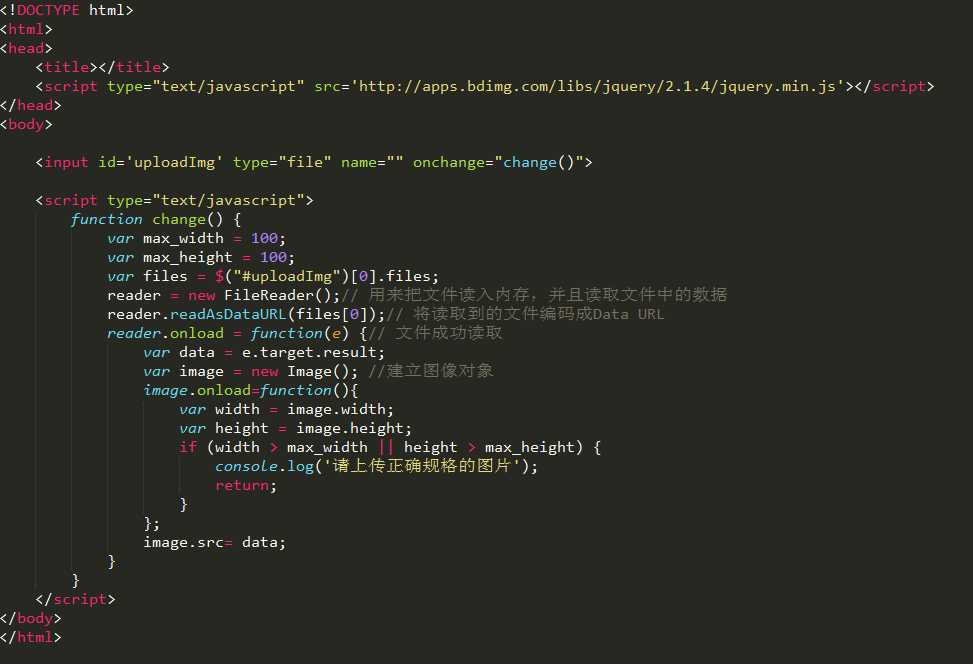
上传文件校验图片的大小
Posted wlemei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了上传文件校验图片的大小相关的知识,希望对你有一定的参考价值。

FileReader对象的readAsDataURL方法可以将读取到的文件编码成Data URL。Data URL是一项特殊的技术,可以将资料(例如图片)内嵌在网页之中,不用放到外部文件。使用Data URL的好处是,您不需要额外再发出一个HTTP 请求到服务器端取得额外的资料;而缺点便是,网页的大小可能会变大。它适合应用在内嵌小图片,不建议将大图像文件编码成Data URL来使用。您的图像文件不能够超过浏览器限定的大小,否则无法读取图像文件。
以上是关于上传文件校验图片的大小的主要内容,如果未能解决你的问题,请参考以下文章