完美解决js校验文件大小
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了完美解决js校验文件大小相关的知识,希望对你有一定的参考价值。
以下代码可以完美解决页面js对上传文件大小的校验:
<script type="text/javascript">
function perImg(o)
var filepath = "";//文件路径
var agent=window.navigator.userAgent;
var fileSize = -1;
var isIE6 = agent.indexOf('MSIE 6.0') != -1;
if(agent.indexOf("Firefox")!=-1)
//火狐浏览器判断
fileSize = GetFileSize(o); //获取文件大小
else//IE浏览器
var fileSystem = new ActiveXObject("Scripting.FileSystemObject");
if(isIE6)
var image=new Image();
image.dynsrc=o.value;
fileSize = image.fileSize;
else
var file = fileSystem.GetFile (filePath);
fileSize = file.Size;
if(fileSize>1024*1024)
alert("文件不能大于1M");
else
alert("文件符合大小");
//FF判断文件大小函数
function GetFileSize(fileObj)
var image=new Image();
var filePath=fileObj.value;
image.dynsrc=filePath;
var fileSize=image.fileSize||0;
if(fileSize==0)
fileSize=fileObj.files[0].fileSize;
return fileSize;
</script>
<body>
<div>
<img id="preview" style="width: 80px; height: 85px; border: 0px;" />
</div>
<br />
<input type="file" id="file" name="file" onchange="perImg(this)" />
</body>
在ie6,ie7,ie8和firefox下都测试通过,额,上面有个小错误,var filepath = "";//文件路径
的变量名是filePath,同时var file = fileSystem.GetFile (filePath);
应该在上面再加一句,filePath=o.value;测试不仔细,不好意思,呵呵
思路是img标签中的dynsrc属性。
在FireFox、Chrome浏览器中可以根据document.getElementById(“id_file”).files[0].size 获取上传文件的大小(字节数),而IE浏览器中不支持该属性,只能借助<img>标签的dynsrc属性,来间接实现获取文件的大小(但需要同意ActiveX控件的运行,但是不会引起上面的不友好、不安全的提示)。
参考如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="DEscription" contect="my code demo" />
<meta name="Author" contect="Michael@www.micmiu.com" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js check file size </title>
</head>
<body>
<img id="tempimg" dynsrc="" src="" style="display:none" />
<input type="file" name="file" id="fileuploade" size="40" />
<input type="button" name ="check" value="checkfilesize" onclick="checkfile()"/>
</body>
<script type="text/javascript">
var maxsize = 2*1024*1024;//2M
var errMsg = "上传的附件文件不能超过2M!!!";
var tipMsg = "您的浏览器暂不支持计算上传文件的大小,确保上传文件不要超过2M,建议使用IE、FireFox、Chrome浏览器。";
var browserCfg = ;
var ua = window.navigator.userAgent;
if (ua.indexOf("MSIE")>=1)
browserCfg.ie = true;
else if(ua.indexOf("Firefox")>=1)
browserCfg.firefox = true;
else if(ua.indexOf("Chrome")>=1)
browserCfg.chrome = true;
function checkfile()
try
var obj_file = document.getElementById("fileuploade");
if(obj_file.value=="")
alert("请先选择上传文件");
return;
var filesize = 0;
if(browserCfg.firefox || browserCfg.chrome )
filesize = obj_file.files[0].size;
else if(browserCfg.ie)
var obj_img = document.getElementById(\'tempimg\');
obj_img.dynsrc=obj_file.value;
filesize = obj_img.fileSize;
else
alert(tipMsg);
return;
if(filesize==-1)
alert(tipMsg);
return;
else if(filesize>maxsize)
alert(errMsg);
return;
else
alert("文件大小符合要求");
return;
catch(e)
alert(e);
</script>
</html> 参考技术A 只可惜用了FSO这个大多数主机都不支持的不安全方法追问
哦,那有什么安全的方法呢?话说上面的这个还是找了好久才找到的,就直接分享出来了,呵呵。
还有在ie7和ie8下面不用fso的话基本是做不到的,用Image是直接就禁止操作。
js没io,做不到的,只有靠fso。这个工作应该交给服务器端的程序来做,不用js
本回答被提问者采纳Jmeter(三十七)循环控制器+交替控制器+事务控制器 完美实现接口字段参数化校验
我们在做接口自动化的时候,常常因为无法灵活的的校验接口字段而烦恼。不能自动校验接口字段的脚本,也就不能称之为接口自动化。因此,我设计了一套组合式的控制器,可以完美的解决这个问题
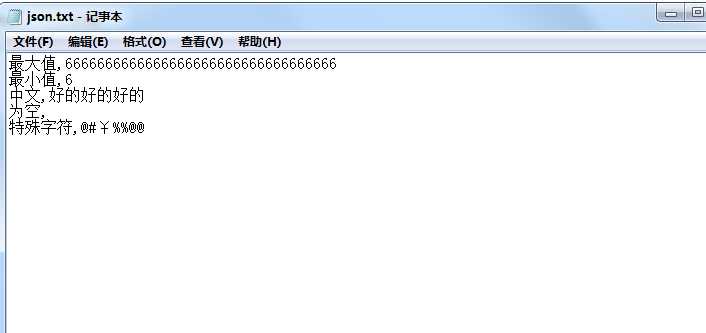
1:首先我们需要在本地建一个异常字段校验的字符集
比如我这里写了五个校验,分别是最大值,最小值,中文,为空,特殊字符
测试交流群:317765580

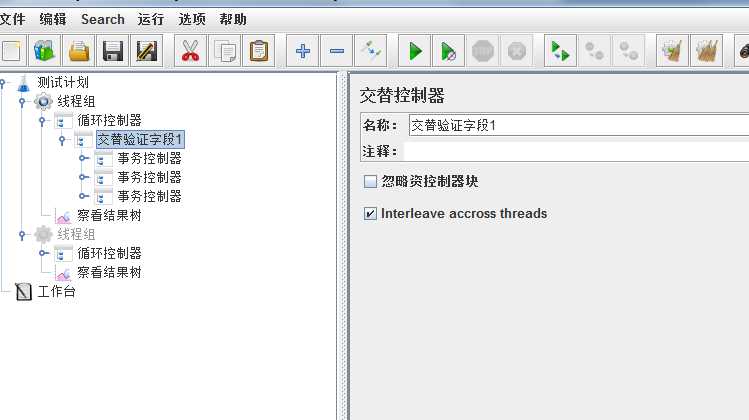
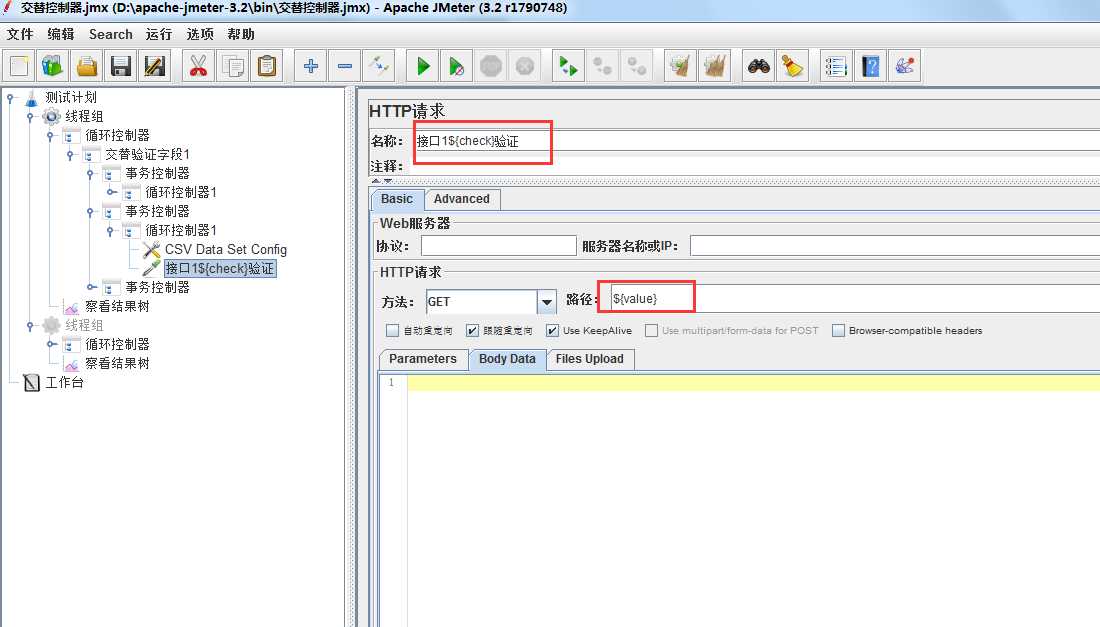
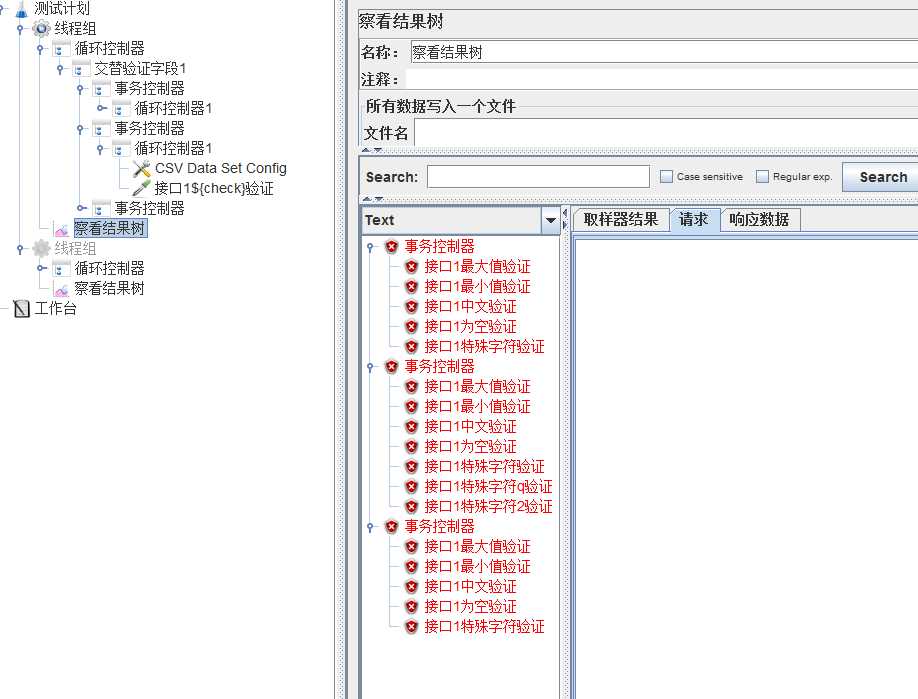
2:在线程组下创建一个循环控制器,循环次数设置为三次。循环控制器下建一个交替控制器。交替控制器的作用是交替执行控制器下的元件。交替控制器下属建立三个事务控制器。
最外层的循环控制器执行了三次,那么交替控制器下的三个事务控制器就会依次执行。测试交流群:317765580

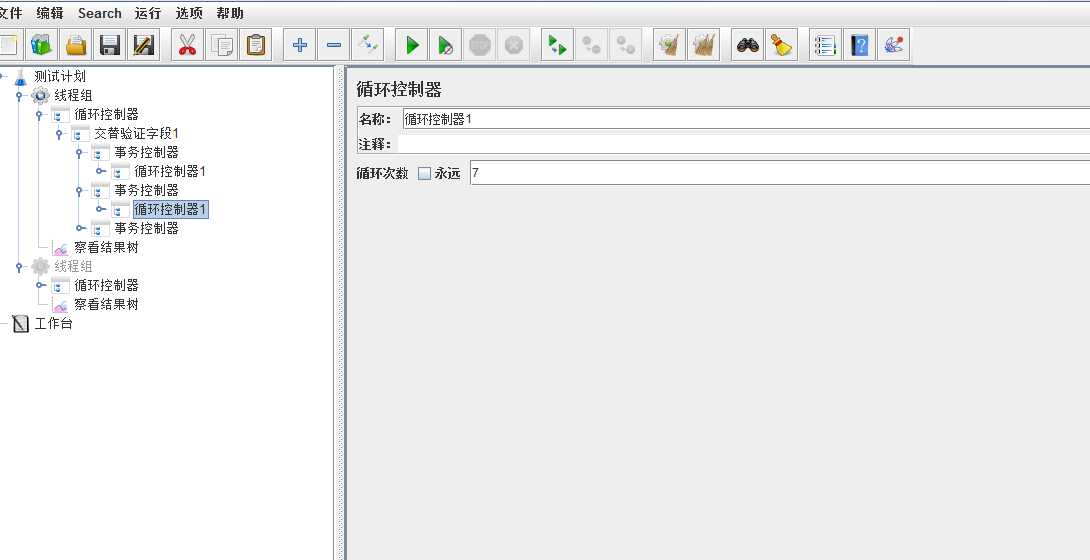
3:事务控制器下面单独创建循环控制器,循环次数自由定义,用来读取参数表里面的参数做接口字段校验。假设某个字段有7个特殊场景需要校验,那么我们的循环次数设置为7次

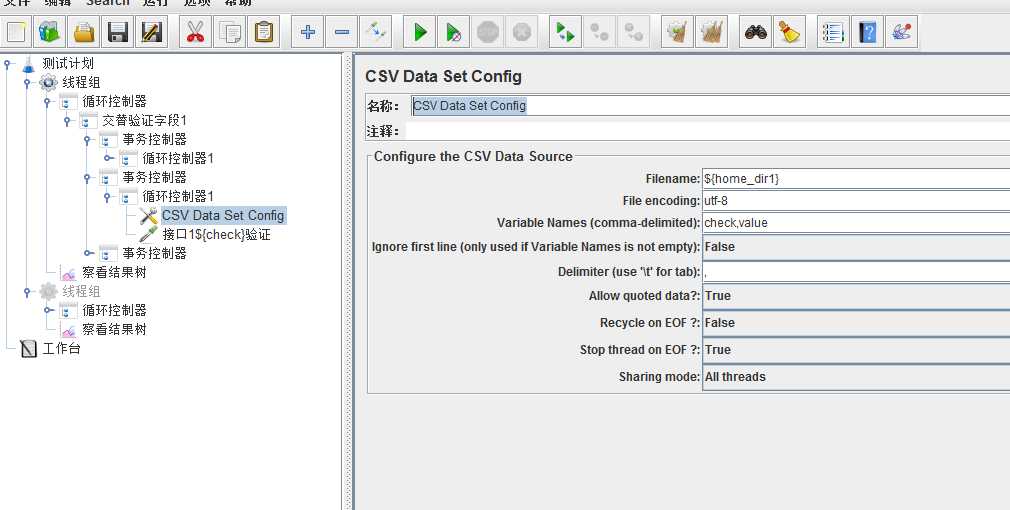
4:在循环控制器下面添加 CSV Data Set Config 用来读取参数字段 测试交流群:317765580

5:添加需要验证的接口,接口名称可以定义为需要check的场景,同样也从参数表获取

6:执行脚本观察结果

你还在为找不到可练习的接口而烦恼吗?现在加入龙渊阁,我们手把手教你搭建属于自己的接口测试环境!
以上是关于完美解决js校验文件大小的主要内容,如果未能解决你的问题,请参考以下文章
elementUI+el-upload 上传文件大小与文件类型校验