Nancy之区域和分部视图的使用
Posted lonelyxmas
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nancy之区域和分部视图的使用相关的知识,希望对你有一定的参考价值。
原文:Nancy之区域和分部视图的使用一、前言
在MVC中,区域(Area)和分部视图(PartialView)应该是我们用的十分频繁的两个东西
今天我们就在Nancy中,把这两个东西简单的用起来!
二、简单使用之区域
区域,无论是对开发过程还是代码管理都占据着一个重要的地位!
下面我们就来看看Nancy中的区域要如何用,其实,准确来说,
Nancy中并没有明确提出区域这个概念,也只是我凭着与MVC的对照,自己添加的一个好理解的概念
下面就来看一下吧,这里用到了Nancy,Nancy.Hosting.Aspnet这些引用
这里是所有的视图引擎通用的功能,所以就不添加特殊的视图引擎(Razor、Spark等)
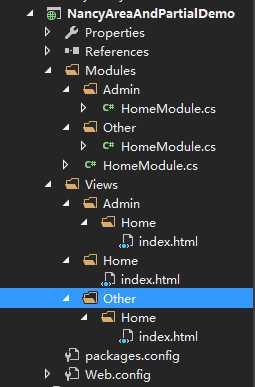
先来看看我们的项目框架

我们定义了三个HomeModule,分别在不同的位置,Admin、Other、根目录
这样就相当于有了Admin、Other、根目录三个区域
具体的内容如下 :
Admin/HomeModule.cs
1 public class HomeModule : NancyModule 2 { 3 public HomeModule() : base("/admin") 4 { 5 Get["/"] = _ => 6 { 7 return View["index"]; 8 }; 9 } 10 }
Other/HomeModule.cs
1 public class HomeModule : NancyModule 2 { 3 public HomeModule() : base("/other") 4 { 5 Get["/"] = _ => { return View["index"]; }; 6 } 7 }
HomeModule.cs
1 public class HomeModule : NancyModule 2 { 3 public HomeModule() 4 { 5 Get["/"] = _ => 6 { 7 return View["index"]; 8 }; 9 } 10 }
同样的,我们也定义相应区域的视图!
具体如下 :
Views/Admin/Home/index.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <meta charset="utf-8" /> 6 </head> 7 <body> 8 Admin->Home->Index 9 </body> 10 </html>
Views/Other/Home/index.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <meta charset="utf-8" /> 6 </head> 7 <body> 8 Other->Home->Index 9 </body> 10 </html>
Views/Home/index.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <meta charset="utf-8" /> 6 </head> 7 <body> 8 Home -> Index 9 </body> 10 </html>
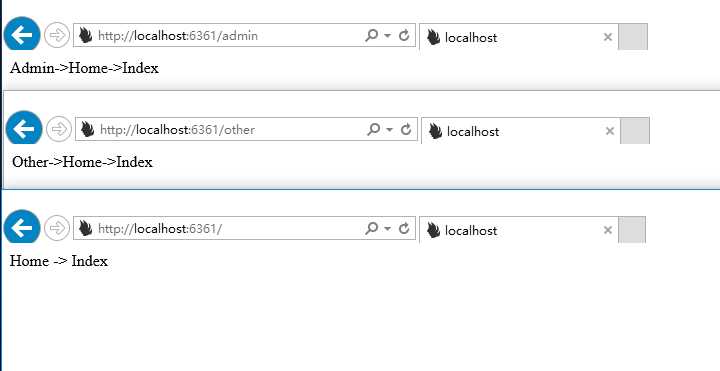
这样就简单的把不同的功能分在了不同的区域了,下面看看效果

是不是很简单呢!其实跟我们正常的用法没用多少区别!就是多了几个文件夹,便于管理。
我们也可以在Module中指定视图的位置,但简易还是区分开好一点,目的还是管理方便。
Nancy中视图引擎的细节,可以帮助我们更清晰的理解视图的加载等内容,由于这一块已经有园友讲述过了
在此我就不再重复了
三、简单使用之分部视图
分部视图这一块,我主要是讲一下关于Razor(因为个人用的比较多)
用法很简单
@Html.Partial(viewName,modelForPartial)
是不是跟MVC中的基本一致呢?
我们现在定义两个分部视图,首部_PartialHeader.cshtml和尾部_PartialFooter.cshtml
1 <div>首部</div>
1 <div>尾部</div>
然后定义一个布局页面_Layout.cshtml
1 @inherits Nancy.ViewEngines.Razor.NancyRazorViewBase<dynamic> 2 <!DOCTYPE html> 3 4 <html> 5 <head> 6 <meta name="viewport" content="width=device-width" /> 7 <title>@ViewBag.Title</title> 8 </head> 9 <body> 10 @Html.Partial("/Partials/_PartialHeader") 11 <div> 12 @RenderBody() 13 </div> 14 @Html.Partial("/Partials/_PartialFooter") 15 </body> 16 </html>
下面编写Module返回一个视图index.cshtml
1 @{ 2 Layout = "Views/_Layout.cshtml"; 3 } 4 5 内容
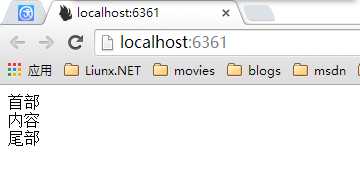
运行结果

这个是静态的分部页面,下面我们绑定一下model,也就是在Partial带两个参数
编写一个分部视图_PartialTime.cshtml
1 <span>@Model</span>
在刚才的_Layout.cshtml中添加下面的代码
1 @Html.Partial("/Partials/_PartialTime", Model)
同时修改HomeModule
1 Get["/"] = _ => 2 { 3 var model = DateTime.Now.ToString(); 4 return View["index2",model]; 5 };
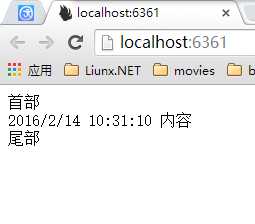
运行

OK了,正是我们所期待的
注:如果不在页面添加@inherits Nancy.ViewEngines.Razor.NancyRazorViewBase<dynamic>
我们的智能提示是不会出现Partial的!!
Partial是通过HtmlHelper来实现的,不过Nancy中的HtmlHelper,可用的类型与MVC相比少了很多。
像 @Html.ActionLink()这些是没有的。
以上是关于Nancy之区域和分部视图的使用的主要内容,如果未能解决你的问题,请参考以下文章
ASP.NET MVC 主视图引用的js(jquery)在分部视图中无效,如何解决?