背景:
在MVC中,可能会比较频繁的使用到子视图(非分部页面),例如把页面切换、页码搜索等制作成一个单独的控件,以实现代码的复用,减少代码的冗余度,同时提高页面的维护成本。
在ASP.NET MVC中子视图有多种实现方案,比如说一个完整的页面(非分部页面)仍然可以作为其他页面的子视图。
如存在以下控制器和动作方法:
1 public class SubViewTestController : Controller 2 { 3 public ActionResult Index() 4 { 5 return View(); 6 } 7 }
如果在创建视图时,没有选择分部视图的选项,如图:

视图的代码如下:

1 @{ 2 Layout = null; 3 } 4 5 <!DOCTYPE html> 6 7 <html> 8 <head> 9 <meta name="viewport" content="width=device-width" /> 10 <title>Index</title> 11 </head> 12 <body> 13 <div> 14 我是单独的视图 15 </div> 16 </body> 17 </html>
该视图被其他页面引用后,显示的效果仍然是一致的,如图红框区域所示:

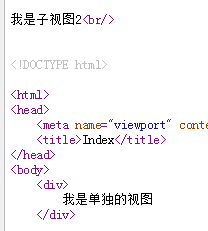
但是在审查元素时发现在页面中有多个<head>元素,如图:

这样,在真实的项目中,很可能造成脚本文件相互覆盖的现象,产生界面效果不正确显示的现象。
尽量在创建子视图或者公共控件时,选择创建分部视图,审查元素如图:

引用分部视图的方法:
1 @Html.Partial("~/Views/Shared/subView.cshtml") 2 @Html.Action("Test")
在写公共控件时,可以考虑将控件写在同一个控制器中,如Common;
又可以在Controller文件夹下创建一个子文件夹,如sys,和普通的控制器区分开,使项目文件一目了然。
注意如果是调用动作方法,是可以传递参数的,如下:
1 @Html.Action("Test",new{para="好的"})

