jQuery轮播图练习
Posted INSTANCE_SELF
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery轮播图练习相关的知识,希望对你有一定的参考价值。

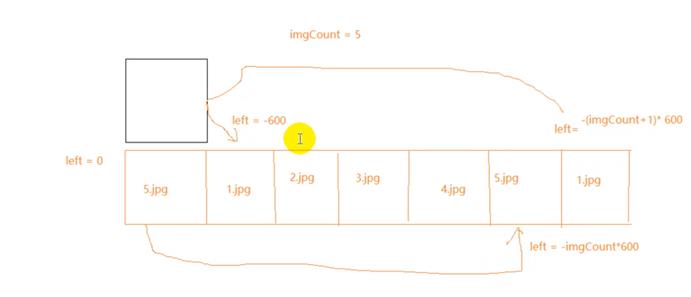
<script type="text/javascript"> /* 功能说明: 1. 点击向右(左)的图标, 平滑切换到下(上)一页 2. 无限循环切换: 第一页的上一页为最后页, 最后一页的下一页是第一页 3. 每隔3s自动滑动到下一页 4. 当鼠标进入图片区域时, 自动切换停止, 当鼠标离开后,又开始自动切换 5. 切换页面时, 下面的圆点也同步更新 6. 点击圆点图标切换到对应的页 7. bug :快速点击的时候产生的bug 当前正在翻页的时候,不执行翻页函数 */ //准备需要使用的变量 $(function () { var $container = $(\'#container\') var $list = $(\'#list\') var $points = $("#pointsDiv>span") var $prev = $(\'#prev\') var $next = $(\'#next\') var setof = 600 //偏移量 var Alltime = 400 //总共翻页花费的时间 var Intem_time = 20 //间隔时间 var imgCount = $points.length //图片的个数 var index = 0 //表示当前显示图片的下标和变红原点的下标 var moving = false //表示最初的状态没有在翻页 // 1. 点击向右(左)的图标, 平滑切换到下(上)一页 $next.click(function () { Page(true) }) $prev.click(function () { Page(false) }) //3 每隔两秒钟自动翻页,是下一页 var interid = setInterval(function () { Page(true) },2000) // 4. 当鼠标进入图片区域时, 自动切换停止, 当鼠标离开后,又开始自动切换 $container.hover(function () { //移入的时候,停止定时器 clearInterval(interid) },function () { //移出的时候,开始定时器 interid = setInterval(function () { Page(true) },2000) }) // 5. 切换页面时, 下面的圆点也同步更新 updatePoints(next) // 6 点击圆点图标切换到对应的页 $points.click(function () { //进行翻页 1:求出目标的下标 var targetindex = $(this).index() //目标下标不等于当前显示的下标 if(targetindex != index) { Page(targetindex) } }) //next参数为3中情况 // (1) true next-> // (2) false pre-> // (3) 数值 //需要瞬间翻页 function Page(next) { /* // //获取当前的left的值 var currentleft = $list.position().left //需要偏移的数值 瞬间翻页 var offset = next?-setof:+setof $list.css(\'left\',offset+currentleft)*/ //使用定时器实现平滑翻页 //获取当前的left的值 //偏移量 if(moving) { return //正在翻页的时候取消翻页 } //运行函数的时候表示正在翻页 moving = true var offset = 0 if(typeof next === \'boolean\') { offset = next ? -600 : 600; } else { // 2 0 offset 为 负值 // 0 2 offset 为 正 offset = -(next-index)* setof } var currentleft = $list.position().left //targetleft 目标的距离 var targetleft = offset +currentleft //单次移动的短距离 var Itme_left = offset/(Alltime/Intem_time) var InteralID = setInterval(function () { currentleft += Itme_left if(currentleft === targetleft) { clearInterval(InteralID) //翻页完成的时候 //停止翻页 moving = false //当图片到达了做右边图片的时候(1.jpg),已到左边的第二张图片(1.jpg) if(currentleft == (-(imgCount+1)*setof)) //当到达最右边 -3600px的时候 { currentleft = -setof }else if(currentleft === 0){ currentleft = -imgCount*setof } } $list.css(\'left\',currentleft) },20) //到达下一页 updatePoints(next) //当前只考虑了boolean类型 } function updatePoints(next) { //1:计算出目标原点 var targetindex = 0 if(typeof next === "boolean") { if(next){ //为真 targetindex = index + 1 if(targetindex === imgCount)//为最后一张1.jpg的时候 ,span的index = 0 { targetindex = 0 } }else { targetindex = targetindex -1 if(targetindex === -1) { targetindex = imgCount - 1 } // 最左边的图片的时候 targetindex = 4 } }else { targetindex = next } //将当前下标span class属性 移出 $points.eq(index).removeClass("on") // $points[index].className = "" //给目标原点加入 $points.eq(targetindex).addClass(\'on\') //更新index index = targetindex } }) </script>
以上是关于jQuery轮播图练习的主要内容,如果未能解决你的问题,请参考以下文章