javascript中new操作符的原理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript中new操作符的原理相关的知识,希望对你有一定的参考价值。
javascript中的new是一个语法糖,对于学过c++,java 和c#等面向对象语言的人来说,以为js里面是有类和对象的区别的,实现上js并没有类,一切皆对象,比java还来的彻底
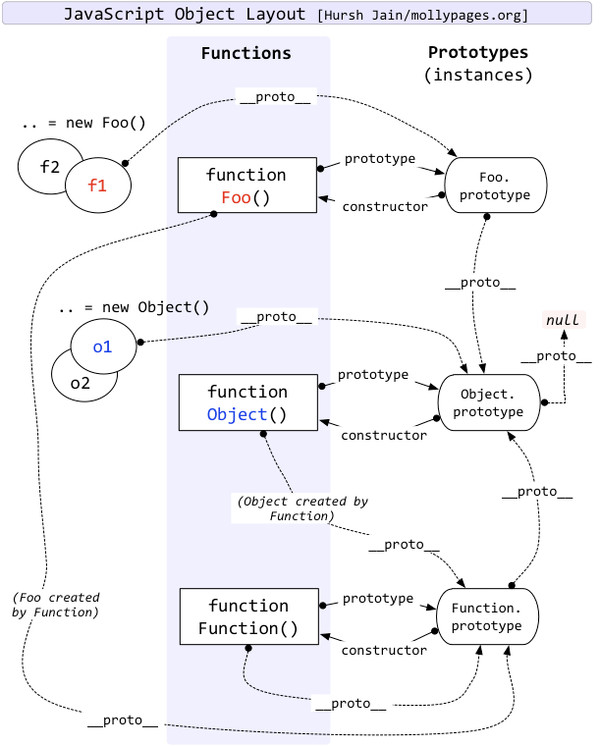
new的过程实际上是创建一个新对象,把新象的原型设置为构造器函数的原型,在使用new的过程中,一共有3个对象参与了协作,构造器函数是第一个对象,原型对象是二个,新生成了一个空对象是第三个对象,最终返回的是一个空对象,但这个空对象不是真空的,而是已经含有原型的引用(__proto__)
步骤如下:
(1) 创建一个空对象obj
(2) 让空对象的__proto__(IE没有该属性)成员指向了构造函数的prototype成员对象
(3) 使用apply调用构造器函数,this绑定到空对象obj上。
(4) 返回空对象obj

可以自己写个函数替代使用new也是完全可以的,示例代码如下:
function NEW_OBJECT(Foo){
var obj={};
obj.__proto__=Foo.prototype;
obj.__proto__.constructor=Foo;
Foo.apply(obj,arguments)
return obj;
}
以上是关于javascript中new操作符的原理的主要内容,如果未能解决你的问题,请参考以下文章