4JavaScript的new的模拟实现
Posted yecy1992
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了4JavaScript的new的模拟实现相关的知识,希望对你有一定的参考价值。
- 先了解new的原理
- 当代码
new Foo(...)执行时,会发生以下事情:- 一个继承自
Foo.prototype的新对象被创建。 - 使用指定的参数调用构造函数
Foo,并将this绑定到新创建的对象。new Foo等同于new Foo(),也就是没有指定参数列表,Foo不带任何参数调用的情况。 - 由构造函数返回的对象就是
new表达式的结果。如果构造函数没有显式返回一个对象,则使用步骤1创建的对象。
- 一个继承自
- 当代码
- 实现
1 function create(con, ...args){ 2 let obj = new Object(); 3 obj.__proto__ = Object.create(con.prototype);// 链接到原型,obj 可以访问到构造函数原型中的属性 4 var res = con.apply( obj, args)// 绑定 this 实现继承,obj 可以访问到构造函数中的属性 5 return res instanceof Object ? res : obj;// 优先返回构造函数返回的对象 6 }
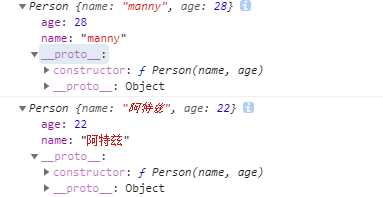
- 验证
1 function Person(name, age){ 2 this.name = name; 3 this.age = age; 4 } 5 var p1 = new Person(‘manny‘, 28) 6 console.log(p1) 7 function create(con, ...args){ 8 let obj = new Object(); 9 obj.__proto__ = con.prototype; 10 var res = con.apply( obj, args) 11 return res instanceof Object ? res : obj; 12 } 13 console.log( create(Person, ‘阿特兹‘, 22))

以上是关于4JavaScript的new的模拟实现的主要内容,如果未能解决你的问题,请参考以下文章