Jquery的dom操作与原生dom的转换
Posted charmanders5
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery的dom操作与原生dom的转换相关的知识,希望对你有一定的参考价值。
本片文章包含了
- jquery常见dom操作、
- q与原生dom对象的区别与转换
- 伪数组对象的知识
如有错误,烦请指正。
增
以下方法共性:可以一次添加多个内容,内容可以是DOM对象、html string、 jQuery对象
创建元素
var obj = $(‘<div class="test"><p><span>Done</span></p></div>‘);两种方法可以创建元素
- 直接写入html
- 传入一个原生dom
添加元素
append()
可以传入dom对象,html string,jq对象等等;传到尾部;
appendTo()
与前者相比,主次不同;这里是将孩子添加到某个父元素中;
prepend()
与append()相似,但是是传入到头部;
prependTo
主次关系同appendTo();
before()、after()
在对象前面/后面,与对象并列同级的位置插入内容,参数类型和append()相同;
insertBefore()、insertAfter()
与before()主次不同,把xx插入到xx前面;
删
.remove()
可以传入一个选择器进行过滤,删除被选元素和所有自元素;
.empty()
删除调用该方法的元素下所有子元素,调用元素本身不删除;
包裹
.wrap()
为调用这个api的对象包裹一层html结构;可以传入selector,element,jq对象,html string等等;
wrapAll()、wrapInner()
这两个api是wrap()的延伸,前者将整个选取的对象包裹起来;后者在选取的对象内部套一层;
unwrap()
这个方法将移出元素的父元素。这能快速取消 .wrap()方法的效果。将匹配的元素(以及他们的同辈元素)DOM结构的上一层父元素剥离出去;
HTML相关
html()
可读写的api,即没有参数时,可读取元素的innerHTML,当传递了string参数,则修改元素的innerHTML。
$("p").html("Hello <b>world</b>!");这种可读写的api是jquery的重要设计思想,后续会有很多类似的方法;
text()
可读写,操作dom的innerText;
val()
返回或设置元素值,处理input的value属性值等;
jq与原生dom对象的区别与转换
dom对象是我们用原生js获得的对象,jQuery对象就是用jQuery的类库选择器获得的对象。jQuery对象是它本身独有的,和原生对象不可混用,同样,dom对象也不可以混用jq对象的方法!
比如,以下两行代码的作用是相同的
$("#color").html();
document.getElementById("color").innerHTML;
$("#id").innerHTML; // 错误写法jq对象 > dom
jquery提供了两个方法可以实现jq对象转换为dom对象,即[index]和get(index),因为jquery对象实际上是伪数组对象!
var $cr = $("#cr"); //jquery对象
var cr = $cr[0]; //dom对象,也可写成 var cr= $cr.get(0);
alert(cr.checked); //检测这个checkbox是否给选中dom对象 > jq对象
对于一个dom对象,只需要用$()把dom对象包装起来,就可以获得一个jquery对象了,方法为$(dom对象);
复制代码 代码如下:
var cr = document.getElementById("cr"); //dom对象
var $cr = $(cr); //转换成jquery对象伪数组对象
我们再进一步探讨下jquery对象与dom对象的转换的细节。
在jQuery的中有一个包装集概念,包装集就是用伪数组实现的。先看下正常的数组的定义及遍历:
var arr = [‘iceman‘ , ‘mengzhe‘ , ‘shoushou‘ , ‘zhuzhu‘];
for (var i = 0; i < arr.length; i++) {
console.log(arr[i]);
}执行结果依次输出四个属性,这是最为正常的数组遍历:用字面量的形式定义了一个数组,并且添加几个简单的字符串,以及遍历输出每一项,这个在javascript中是再正常不过了。那么,什么是伪数组呢?.... 就是用对象来模拟的!
var objArr = {
0 : ‘iceman‘,
1 : ‘mengzhe‘,
2 : ‘shoushou‘,
3 : ‘zhuzhu‘,
length : 4
}
for (var i = 0; i < objArr.length; i++) {
console.log($objArr[i]);
}执行结果还是依次输出了四个属性。
以上代码中以对象字面量的形式定义了一个对象objArr,这个对象就用来模拟数组,即伪数组对象,在$arr中要伪装的数组项以数字0、1、2...为键,值便是原数组的值。
js中获取一个对象的属性值可以使用obj.prop或者obj[‘prop‘],当对象字面量中键是以数字开头的时候,用obj[‘prop‘]获取值的时候可以不加引号,即obj[prop],在上面的实例中就是objArr[1]、objArr[2]、objArr[3]....
看到这里有没有一种很似曾相识的感觉呢? 前面说到,jQuery对象转原生DOM对象的其中一种方式是:jQuery对象[0],和以上的对象字面量中键是数字的形式是不很像呢? 另外多说一句,jQuery对象.get(0)的内部使用的就是jQuery对象[0]来实现的。
伪数组验证
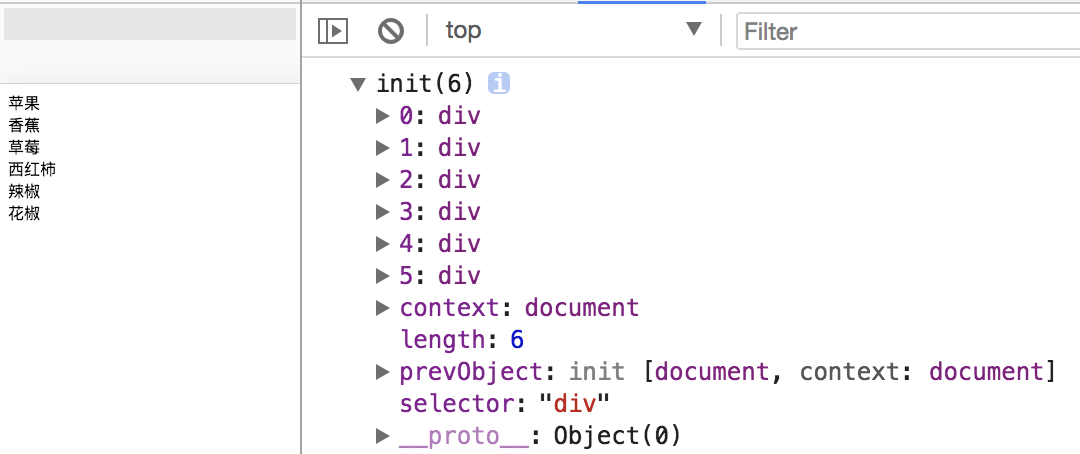
jQuery使用选择器获取的对象会被包装为一个包装集,该包装集的内部实现就是使用伪数组对象:

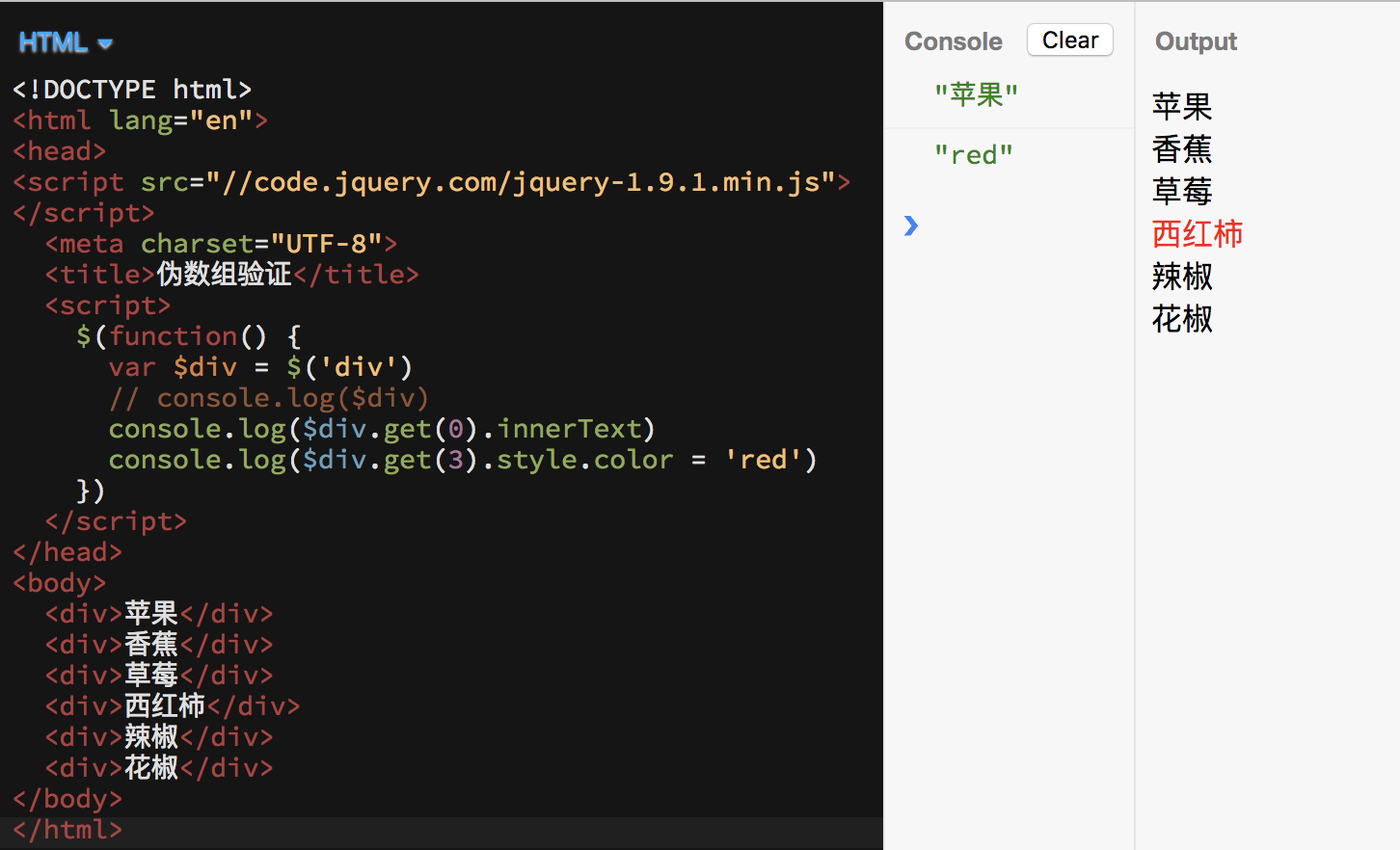
通过打断点的方式,用选择器获取的所有的确都封装了一个伪数组对象。所以使用$divs[0]获取的就是$divs对象中的键为0的div元素,即第一个div元素。

用$divs[0]或get()获取的是第一个,并且获取的是原生的DOM对象,那么如果用选择器只获取到了一个元素,那么用$divs[0]获取的就是该元素的原生DOM对象,这就是jQuery对象转为原生DOM对象。
有了上文的理解,原生DOM对象转jQuery对象理解起来就简单多了,$(原生DOM对象)的方式可以将原生DOM对象转为jQuery对象,其实$是一个方法,原生的DOM对象传入$方法中,该方法内部对原生DOM对象做进一步的加工, 使其成为一个包装集,即伪数组对象。
以上是关于Jquery的dom操作与原生dom的转换的主要内容,如果未能解决你的问题,请参考以下文章
认识JQuery,JQuery的优势语法多库冲突JS原生对象和JQuery对象之间相互转换和DOM操作,常用的方法