[Effective JavaScript 笔记]第17条:间接调用eval函数优于直接调用
Posted 脚后跟着猫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Effective JavaScript 笔记]第17条:间接调用eval函数优于直接调用相关的知识,希望对你有一定的参考价值。
eval函数不仅仅是一个函数。大多数函数只访问定义它们所在的作用域,而不能访问除此之外的作用域(词法作用域)。
eval函数具有访问调用它时的整个作用域的能力。
编译器编写者首次设法优化js时,eval函数很难高效地调用任何一个函数,因为一旦调用的函数是eval函数,那么每个函数调用都需要确保在运行时整个作用域对eval函数是可访问的。
语言标准演化出辨别两种不同的调用eval的方法。
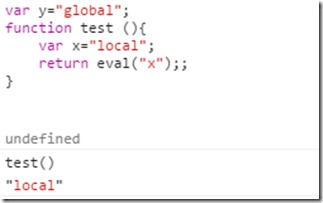
第一种方式:函数调用涉及eval标识符,被认为是一种“直接”调用eval函数的方式。编译器需要确保被执行的程序具有完全访问调用者局部作用域的权限。
例如:
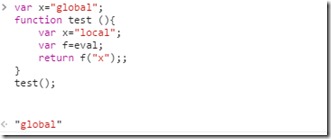
其它方式:其它调用eval函数的方式被叫做“间接”。
两种方式eval函数的参数是在全局作用域内进行求值。
例如:绑定eval函数到另一个变量名,通过该变量名调用函数会使代码失去对所有局部作用域的访问能力。
直接调用eval函数的确切的定义取决于ECMAScript标准相当特殊的规范语言。唯一能够产生直接调用eval函数的语法是可能被(许多的)括号包裹的名称为eval的变量。编写间接调用eval函数的一种简洁方式是使用表达式序列运算符(,)和一个明显毫无意义的数字字面量。
(0,eval)(src);
这是如何工作的呢?
数字字面量0被求值但其值被直接忽略,括号表示的序列表达式产生的结果是eval函数。因此,(0,eval)的行为几乎与简单的eval函数标识符完全一致,一个重要的区别在于整个调用表达式被视为一种间接调用eval函数的方式。
直接调用eval函数的能力很容易被滥用。
对一个来自网络的源字符串进行求值,可能会暴露其内部细节给一些未受信者。
直接调用eval函数导致其包含的函数以及所有直到程序最外层的函数运行相当缓慢的风险。
除非有一个检查局部作用域的特别能力的明确需求,否则应当使用更不容易滥用、更廉价的间接调用eval函数的方式。
提示
-
将eval函数同一个毫无意义的字面量包裹在序列表达式中以达到强制使用间接调用eval函数的目的
-
尽可能间接调用eval函数,而不要直接调用eval函数。
以上是关于[Effective JavaScript 笔记]第17条:间接调用eval函数优于直接调用的主要内容,如果未能解决你的问题,请参考以下文章
[Effective JavaScript 笔记] 第12条:理解变量声明提升
[Effective JavaScript 笔记]第15条:当心局部块函数声明笨拙的作用域
[Effective JavaScript 笔记]第48条:避免在枚举期间修改对象
[Effective JavaScript 笔记] 第14条:当心命名函数表达式笨拙的作用域
 eval函数不仅仅是一个函数。大多数函数只访问定义它们所在的作用域,而不能访问除此之外的作用域(词法作用域)。eval函数具有访问调用它时的整个作用域的能力。编译器编写者首次设法优化js时,eval函数很难高效地调用任何一个函数,因为一旦调用的函数是eval函数,那么每个函数调用都需要确保在运行时整
eval函数不仅仅是一个函数。大多数函数只访问定义它们所在的作用域,而不能访问除此之外的作用域(词法作用域)。eval函数具有访问调用它时的整个作用域的能力。编译器编写者首次设法优化js时,eval函数很难高效地调用任何一个函数,因为一旦调用的函数是eval函数,那么每个函数调用都需要确保在运行时整