解析双飞翼布局
Posted yuan-shan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解析双飞翼布局相关的知识,希望对你有一定的参考价值。
第一篇介绍了圣杯布局,由此衍生了另一个效果相同、结构稍有不同的布局结构——双飞翼布局。
因为两种布局结构非常相似(略有不同),为了不弄混淆,便于区分,没有将它们写在一篇。更加便于理解,思路更加清晰。
布局思路:
前面所说,圣杯布局是在一个大div中分别有三个浮动子元素Main、Left、Right(三个元素为兄弟元素)。而双飞翼布局略有不同,Div、Left、Right三个浮动元素为兄弟元素,其中Main是Div里的子元素。
最终效果也是两边定宽,中间宽度自适应并且中间主体部分优先渲染。
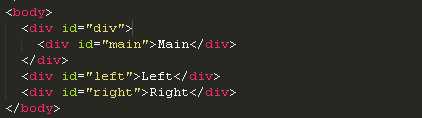
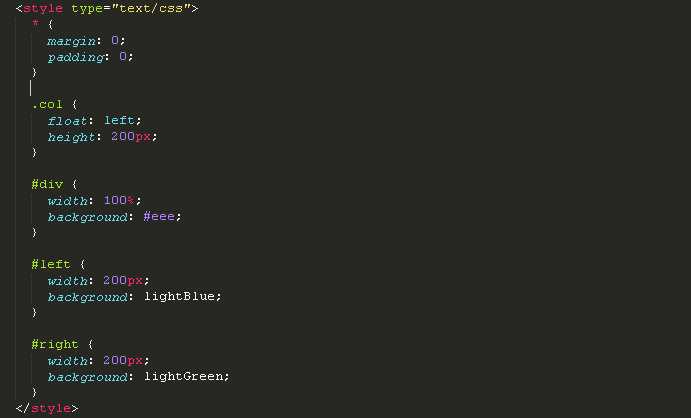
1.基本结构(高度相同,左右栏宽度200px)
代码如下:

还是将Main放在前面,优先渲染。
2.给三个兄弟元素设置浮动效果
代码如下:

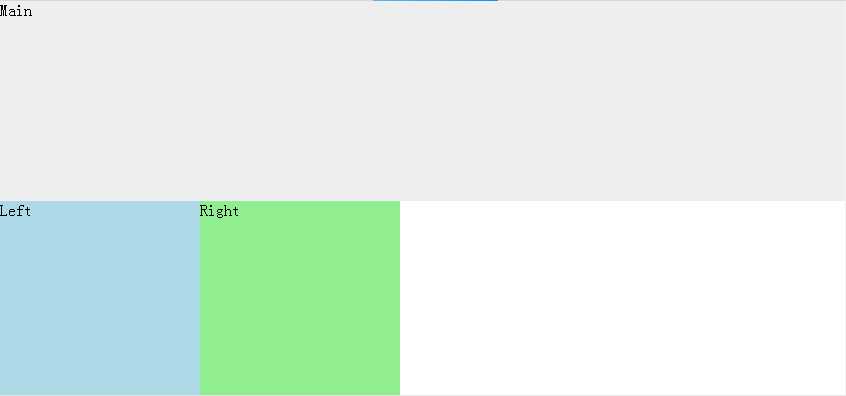
效果如下:

此时忽略Main。div、Left、Right分别浮动,由于div的宽度为100%,所以Left、Right被挤到下一行。
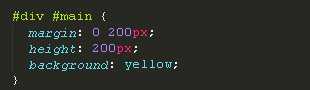
3.设置Main
代码如下:

效果如下:

Main设置一个左右margin,分别是Left和Right的宽度。中间主体部分自适应宽度(此时Main的宽度无需设置,继承父元素的宽度)。
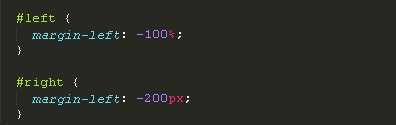
4.利用margin-left负值达到最终效果
代码如下:

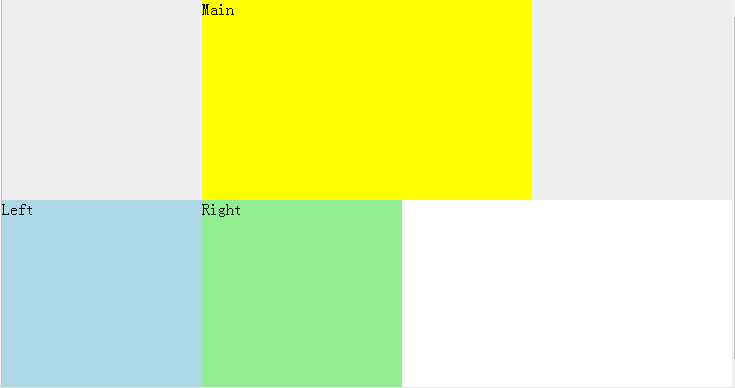
效果如下:

注意这里的margin-left:-100%是距离上一个兄弟元素(即#div)的margin值,也就是将Left向左移动整个#div的长度,所以最终Left移动到了上一行(移动前后的Left是在一列的)。
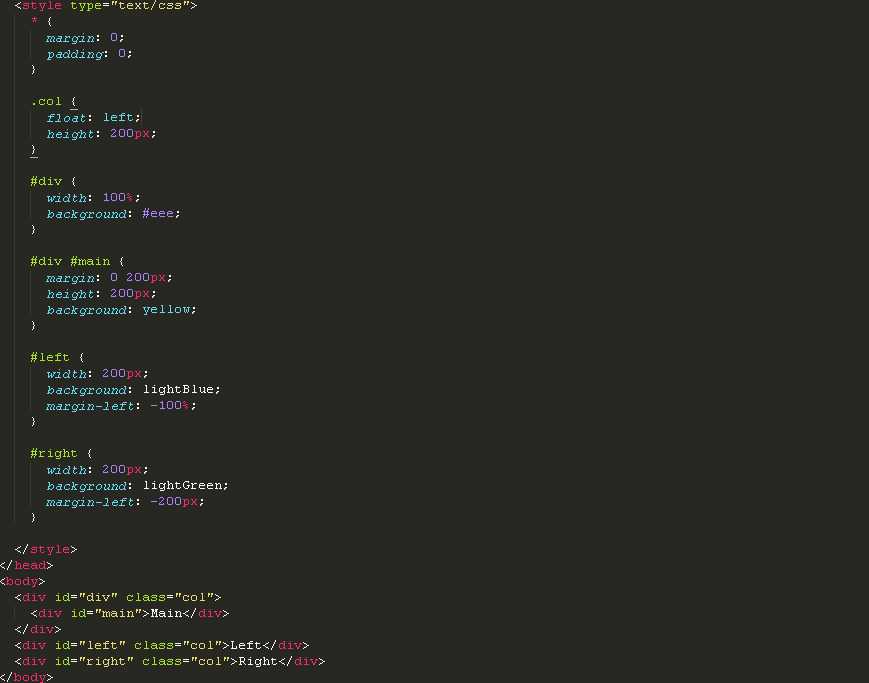
完整代码:

总结
双飞翼布局比圣杯布局少了一个relative定位,css结构更加简单。但是圣杯的html布局可能更加地一步了然。
都是左右定宽,中间宽度自适应的布局结构。中间主体部分优先渲染。都用到了margin-left负值进行定位。
两个都是很好的方法,都应该掌握。等到使用的时候,结合具体问题选择最优方案即可。
以上是关于解析双飞翼布局的主要内容,如果未能解决你的问题,请参考以下文章