圣杯布局,双飞翼布局详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了圣杯布局,双飞翼布局详解相关的知识,希望对你有一定的参考价值。
圣杯布局和双飞翼布局解决的问题是一样的,都是用来解决左右定宽,中间自适应的三栏布局,中间栏要放在文档流前面以优先渲染。
圣杯布局和双飞翼布局:三栏全部加上float:left,左右两栏加上负margin,以形成三栏布局。
圣杯布局:大的div设置padding-left和padding-right,左右两个div用相对布局position: relative,加上right和left属性。
双飞翼布局:中间div内加一层标签,在设置内层标签的margin
圣杯布局和双飞翼布局:三栏全部加上float:left,左右两栏加上负margin,以形成三栏布局。
圣杯布局:大的div设置padding-left和padding-right,左右两个div用相对布局position: relative,加上right和left属性。
双飞翼布局:中间div内加一层标签,在设置内层标签的margin
html圣杯布局:
<div class="content"> <div class="main"> <p>主内容栏自适应宽度</p> </div> <div class="aside-1"> <p>侧边栏1固定宽度</p> </div> <div class="aside-2"> <p>侧边栏2固定宽度</p> </div> </div>
css圣杯布局:
/* 左中右 三栏自适应 */ .content { padding-left:210px; padding-right:210px; } .main { float:left; width:100%; } .aside-1 { float: left; width:200px; margin-left: -100%; position:relative; left: -210px; _left: 210px; /*IE6 hack*/ } .aside-2 { float: left; width:200px; margin-left: -200px; position:relative; right: -210px; }
圣杯布局详解:
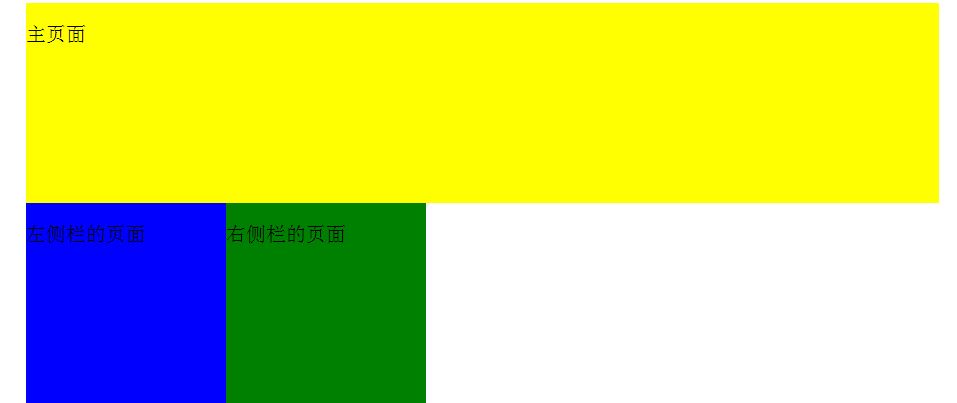
a. 为3个栏都添加了float:left之后:(height可以不写)
.content{padding-left: 210px;padding-right: 210px;} .main{background: yellow;height: 200px;width: 100%;float: left;} .aside-1{background-color: blue;height: 200px;width: 200px;float: left;} .aside-2{background: green;height: 200px;width: 200px;float: left;}

b. .aside-1{margin-left:-100%;} 让aside-1跑到上面的左边
.aside-2{margin-left:-200px;}aside-2宽200px,让其跑到上面的右边

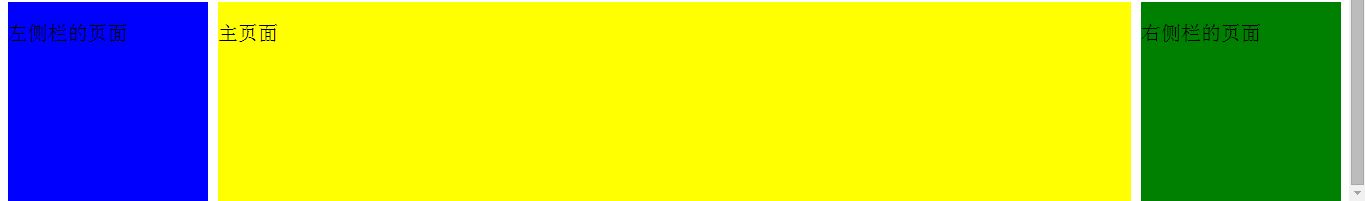
c. 相对定位position:relative
.aside-1{position:relative;left:-210px;} 相对与黄色那块的位置,left是相对于黄色的左边框,蓝色块往左移动210px
.aside-2{position:relative;right:-210px;} right是相对于黄色的右边框,绿色块往右移动210px

CSS双飞翼布局:
三栏全部加上float:left,左右两栏加上负margin,以形成三栏布局。
与圣杯布局的区别:(1)无相对定位,left,right使用;(2)html中main内多加了一个div;
在main内部加一个main-inner
html双飞翼布局:
1 <div class="content"> 2 <div class="main"> 3 <div id="main-inner"><p>主页面</p> 4 </div> 5 </div> 6 <div class="aside-1"><p>左侧栏的页面</p></div> 7 <div class="aside-2"><p>右侧栏的页面</p></div> 8 </div>
css中,设置main-inner的左右margin值
1 #main-inner{margin:0 210px 0 210px;}
.content的左右padding值去掉。
完整CSS双飞翼布局如下:
1 .main{background: yellow;width: 100%;float: left;} 2 .aside-1{background-color: blue;width: 200px;float: left;margin-left: -100%;} 3 .aside-2{background:green;width: 200px;float: left;margin-left: -200px;} 4 #main-inner{margin:0 210px 0 210px;}
以上是关于圣杯布局,双飞翼布局详解的主要内容,如果未能解决你的问题,请参考以下文章