初尝seajs,只提供自己学习做笔记
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初尝seajs,只提供自己学习做笔记相关的知识,希望对你有一定的参考价值。
(仅供自己使用,勿喷)
闲着无聊,尝试下seajs, 只是在公司项目上随便添加并测试了一下,做下记录, 方便以后自己使用更快的上手:
- 下载最新的sea.js, v- 3.0.0
- 新建seajsConfig.js,主要为seajs的配置,这里我只配置jquery
/** * JS文件模块化 */ seajs.config({ base: "./js/lib/", alias: { "jquery": "jquery/jquery-1.12.4.min.js" } })
3. 新建topMenu.js, 主要为
/** * topMenu.jsp JS模块化定义 * */ define(function(require, exports, module) { var $ = require(‘jquery‘); //require(‘artdialog‘); //这边添加所有需要引入当前页面的所需的JS包 // 通过 exports 对外提供接口 //exports.doSomething = ... // 或者通过 module.exports 提供整个接口 //module.exports = ... exports.init = function(){ alert("模块初始化完成,回调"); } });
4. 这会 $ 为空, 需修改JQuery源码:
define(function(){ //此处为jquery源码 return $.noConflict(); });
5. 最后topMenu.jsp
<script type="text/javascript" src="js/seajs/3.0.0/sea.js"></script> <script type="text/javascript" src="js/ets/seajsConfig.js"></script> <script type="text/javascript"> seajs.use("./js/app/topMenu",function(m){ m.init(); }); </script>
最后注意几个地方:
1. 因为刚接触seajs,觉得很多依赖jquery的组件或者JSP代码下需要$来操作的话,个人觉得还是以在页面中引入jquery文件,topMenu.js只引入一些常用的公共jquery等组件,比如窗口、校验等JS组件。
<script type="text/javascript" src="common/jquery/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="js/seajs/3.0.0/sea.js"></script> <script type="text/javascript" src="js/ets/seajsConfig.js"></script> <script type="text/javascript"> seajs.use("./js/app/topMenu",function(m){ m.init(); }); </script>
只研究了2小时,因为seajs加到当前系统中比较繁琐,所以放弃JS模块化,因为是后台系统,对性能没特殊要求。
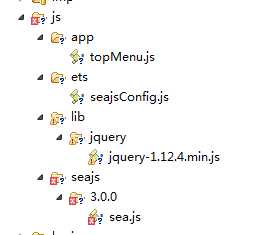
最后贴下目录
好了 OK了, 方便以后自己使用。
以上是关于初尝seajs,只提供自己学习做笔记的主要内容,如果未能解决你的问题,请参考以下文章