nodejs入门笔记
Posted michael_yqs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodejs入门笔记相关的知识,希望对你有一定的参考价值。
今天决定整理一下nodejs的东西了,学习seajs的时候用到了它的npm命令来安装seajs,所以想着再回顾一下node了。
大概一个月之前接触的node.js吧,先自己看了下《Node.js开发指南》,看完了之后自己照着书上写了个例子,结果各种错误,很纠结的说。刚开始接触,也根本不知道怎么找错误,看不懂报错,不知道怎么解决,然后自己各种百度。最后算是搞明白了。这里说一点,《Node.js开发指南》值得一看,但是因为现在的那本书针对的node版本和express版本比较低,所以这本书可以很好地巩固我们的理论知识,做具体开发的话,不推荐使用书中的例子,因为对于刚刚接触node的人来说,书中的代码不能正确运行是一件很头疼的事情。但是在看这个笔记之前,还是需要知道node的基础知识的,不然会有一点茫然。
好了,题外话就先说到这里吧。下面进入正题。
要用node.js做开发的话,先需要安装node,在这里面下载需要的版本http://nodejs.org/download/,我用的是v0.10.13。傻瓜式的安装,就不多说了。新版本中node都自带了包管理器npm,可以用npm -help命令查看npm的版本。
node有很多的框架,感兴趣的可以自己了解,比较火的是express框架,我也是用的express框架。接下来安装express:在命令行输入npm install -g express。等待数秒后安装完成,我们就可以在命令行下通过 express 命令快速创建一个项目了。
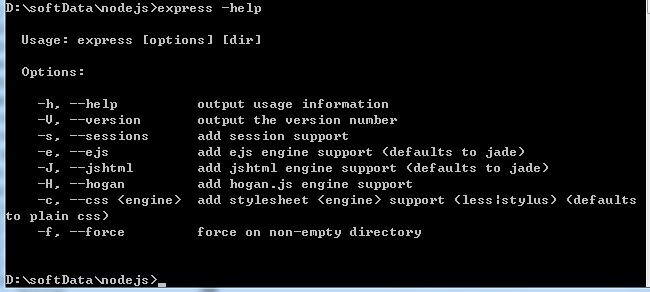
在这之前先使用 express --help 查看帮助信息:

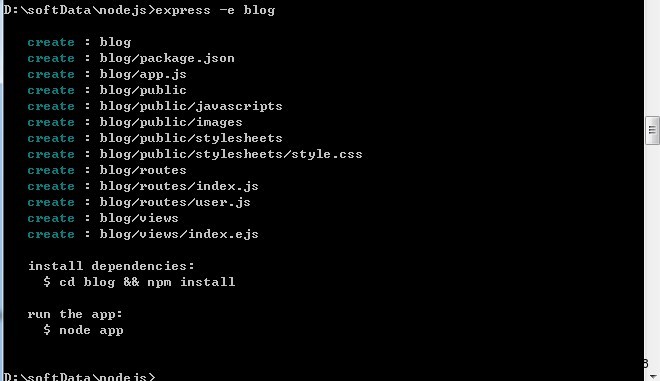
Express 在初始化一个项目的时候需要指定模板引擎。ejs相对简单一些,代码风格类似于html,jade就晦涩多了,所以我用的是ejs模板。下面用express快速建立一个工程:

解释一下 express -e blog命令:用express框架建立一个工程,工程名字为blog,-e表示支持的是ejs模板引擎。
命令执行后提示我们进入blog目录,执行npm install命令来安装依赖,照做就是了,下图显示了安装的依赖。

你可以在nodejs下面找到blog文件夹,里面的目录结构是这样的:

执行npm的时候检查的是里面的package.json文件,根据里面的dependencies配置来安装依赖,package.json可以手动修改,修改之后执行npm install,就可以安装我们需要的依赖了。后期我们需要更多的依赖,会再做说明的。
app.js是node命令的默认入口,views里面放的是视图文件(ejs)文件,routes是路由控制,public里面是共用的部分,比如脚本交互,图片,样式表等,node_modules里面放的就是顶级依赖文件了,比如现在的ejs模板和express框架。
好了,现在你试试在命令行输入node app,然后在浏览器里输入127.0.0.1:3000,看~~~~

呵呵,有点一头雾水,想了解更多吧?但是建议你回过头再理一遍,看看开发指南里面的路由控制。因为下一节我要开始说到项目了。
学习一门新语言或者说技术,进度不是最重要的,理解了才有意义,要不然你一气呵成模仿着作出了一个项目,可到最后还云里雾里的,那你这个学习没什么意义了就。
以上是关于nodejs入门笔记的主要内容,如果未能解决你的问题,请参考以下文章