合并_g2014___09微信开发合并
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了合并_g2014___09微信开发合并相关的知识,希望对你有一定的参考价值。
价值万元的微信教程一
目录
?
?
?
?

一、简介
- 1)2011年1月21日,腾讯推出微信(张小龙)
- 2)2012年8月20日,腾讯推出微信公众平台功能,同年11月开放第三方接口
- 3)2013年1月微信突破3亿,海外版wechat用户也达到7000万,以前和韩国客户沟通也是通过微信,可见微信已随处不在
二、为什么要学习微信开发课程
- 2013年6月速途研究院发布调查报告,22%的微信用户在使用订阅公众帐号功能,而只算微信有3亿用户,就约有6000多万用户在使用微信公众平台功能。
三、微信与微信公众平台的区别
微信:基于点对点
微信公众平台:基于1对多
四、什么是微信公众平台
- 微信公众平台是腾讯为了让用户申请和管理微信公众账号而推出的一个Web平台,而微信公众账号的操作管理在这个平台下进行。所有用户都在腾讯提供的统一微信公众平台下进行相关操作:
?
五、前期准备
微信公众账号
?
注意:
- 个人用户注册:
- 准备彩色手持身份证照片
- 企业用户准备:
- 营业执照注册号、所在地、成立日期、营业期限、经营范围
- 微信公众帐号名称(中文名)一经注册,不得修改,一定要体现帐号特色又容易记忆的名称。功能介绍每月1次
- 注册成功后,需要7个工作日进行审核。
?
六、微信的两种运营模式
编辑模式:使用微信公众平台提供的功能
开发者模式:通过腾讯的api接口调用相应程序进行二次开发
?
1、编辑模式
应用场景:
- 不具备开发能力的运营者
- 主要是进行品牌宣传、新闻媒体、自助客服的公众帐号
- 运营初期,不需要特别多的功能
- 开发模式系统升级、故障等特殊情况
功能演示:
1)自动回复
被添加自动回复:当我们订阅或关注微信公众平台时,系统自动发送的回复,我们称之为关注回复或订阅回复。
关键词自动回复:当用户输入的关键词与我们系统设置的关键词相匹配时,自动返回的回复。
消息自动回复:当用户输入的关键词与我们系统设置的关键词不匹配时,自动返回的回复。
2)自定义菜单(只有订阅号认证和服务号)

?
?
?
案例1:简易号码簿
项目需求:
用户关注后或输入?自动弹出自定义回复文本信息如下:
- 【1】特种服务号码
- 【2】通讯服务号码
- 【3】银行服务号码
- 【@】用户反馈
?
回复1
常用特种服务号码:
匪警:110
火警:119
急救中心:120
? ?
回复2
常用通讯服务号码:
中移动:10086
中电信:10000
中联通:10010
回复3
银行服务号码
建设银行:95533
工商银行:99588
农业银行:95599
?
回复4
尊敬的用户,为了更好的为您服务,请将系统的不足之处反馈给我们。
?
反馈格式:@+建议内容
例如:@希望增加***号码
回复:感谢您的宝贵建议,我们会努力为您提供更好的服务!
?
关注:
欢迎关注简易号码簿!
在这里,我们为您提供常用号码查询服务。您可以通过文本菜单交互或关键字搜索的方式查找号码。
快回复?开始体验吧!
?
未全匹配:当我们输入的关键词带?即可实现匹配
已全匹配:只有当我们输入关键词?才能实现匹配
?
?
案例2:仿2345网址导航
自定义菜单
一级菜单:最多3个
二级菜单:最多5个
?
项目需求:
便捷生活:
网址导航:http://m.2345.com/
天气冷暖:http://waptianqi.2345.com
快递查询:http://tools.2345.com/m/kuaidi.htm
轻松娱乐:
讲笑话:http://m.2345.com/index.php?c=happy
找小说:http://book.2345.com/m/
看视频:http://v.2345.com/m/
更多选择:
社交:http://m.2345.com/index.php?c=category&id=3
应用:http://m.2345.com/index.php?c=category&id=24
招聘:http://m.2345.com/index.php?c=category&id=31
?
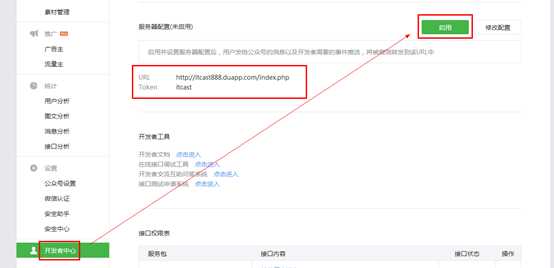
七、开发者模式
默认情况微信只开启了编辑模式,两者无法共存,所以开启开发者时,必须关闭编辑模式

那么需要如何开启开发者模式呢?
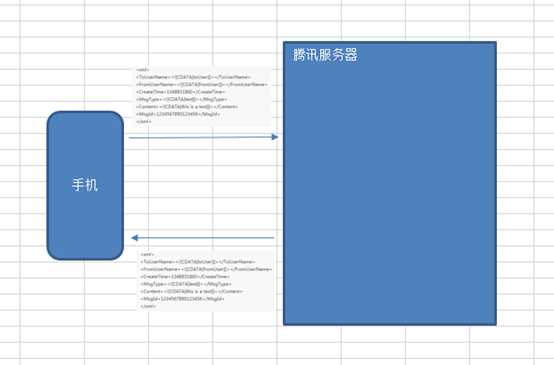
编辑模式原理图:

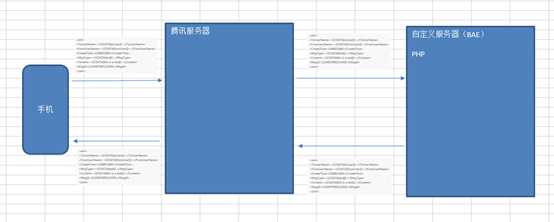
开发者模式原理图

准备:
自定义服务器:(BAE)
1)微信验证接口下载
http://mp.weixin.qq.com/wiki/index.php?title=%E6%8E%A5%E5%85%A5%E6%8C%87%E5%8D%97
找到以下文件下载地址:单击下载

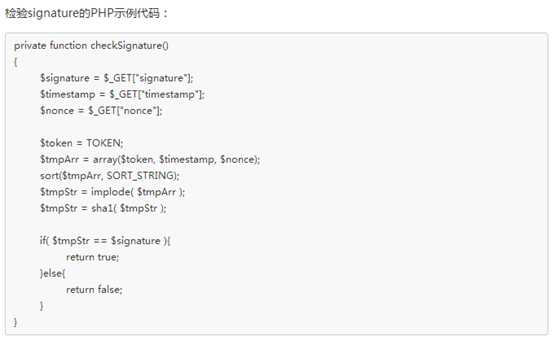
2)微信验证接口分析


3)微信响应接口
//响应信息
public function responseMsg()
{
????????//get post data, May be due to the different environments
//$GLOBALS["HTTP_RAW_POST_DATA"]功能与$_POST类似用于接收HTTP POST数据,两者不同在于GLOBALS可以接收xml数据
????????$postStr = $GLOBALS["HTTP_RAW_POST_DATA"];
?
????//extract post data
????????if (!empty($postStr)){
/* libxml_disable_entity_loader is to prevent XML eXternal Entity Injection,
the best way is to check the validity of xml by yourself */
//解析xml时,不解析entity实体(防止产生文件泄露)
libxml_disable_entity_loader(true);
//simplexml_load_string载入xml到字符串
????$postObj = simplexml_load_string($postStr, ‘SimpleXMLElement‘, LIBXML_NOCDATA);
//用户的微信端(手机端)
$fromUsername = $postObj->FromUserName;
//微信公众平台
$toUsername = $postObj->ToUserName;
//接收用户发送过来的数据,存储$keyword里
$keyword = trim($postObj->Content);
//时间戳
$time = time();
//定义文本消息xml模板
$textTpl = "<xml>
????????????????????????????<ToUserName><![CDATA[%s]]></ToUserName>
????????????????????????????<FromUserName><![CDATA[%s]]></FromUserName>
????????????????????????????<CreateTime>%s</CreateTime>
????????????????????????????<MsgType><![CDATA[%s]]></MsgType>
????????????????????????????<Content><![CDATA[%s]]></Content>
????????????????????????????<FuncFlag>0</FuncFlag>
????????????????????????????</xml>";
//判断用户传递过来文本消息是否为空
????????????????if(!empty( $keyword ))
{
//定义返回消息类型(text文本)
????????$msgType = "text";
//返回响应回复
????$contentStr = "欢迎光临传智播客,客官有什么能为您服务的么?";
//sprintf()函数,把字符串按照指定模式进行格式化%s
//有两个重要参数(格式化字符串,格式化变量)
????$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $contentStr);
????echo $resultStr;
}else{
????echo "Input something...";
}
?
}else {
????echo "";
????exit;
}
}
?
4)微信的6大接收接口
1) 文本消息
语法:
<xml>
<ToUserName><![CDATA[toUser]]></ToUserName>
<FromUserName><![CDATA[fromUser]]></FromUserName>
<CreateTime>1348831860</CreateTime>
<MsgType><![CDATA[text]]></MsgType>
<Content><![CDATA[this is a test]]></Content>
<MsgId>1234567890123456</MsgId>
</xml>

2)图片消息
直接判断MsgType如果为image代表传递到公众平台的为图片
3)语音消息
直接判断MsgType如果为voice代表传递到公众平台的为语音消息
4)视频消息
直接判断MsgType如果为video代表传递到公众平台的为视频消息
5)地理消息
直接判断MsgType如果为location代表传递到公众平台的为地理位置消息
6)链接
直接判断MsgType如果为link代表传递到公众平台的为链接消息
?
?
5)微信6大回复接口
?
1)关注/取消关注事件
注意事项:
用户在关注与取消关注公众号时,微信会把这个事件推送到开发者填写的URL。方便开发者给用户下发欢迎消息或者做帐号的解绑。
微信服务器在五秒内收不到响应会断掉连接,并且重新发起请求,总共重试三次
关于重试的消息排重,推荐使用FromUserName + CreateTime 排重。
假如服务器无法保证在五秒内处理并回复,可以直接回复空串,微信服务器不会对此作任何处理,并且不会发起重试。

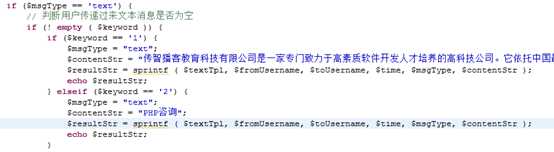
2)文本消息
语法:

?
示例代码:

?
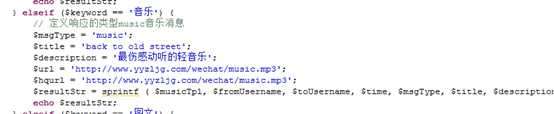
3)音乐消息
语法:

示例代码:

?
?
?
?
?
?
?
?
?
?
?
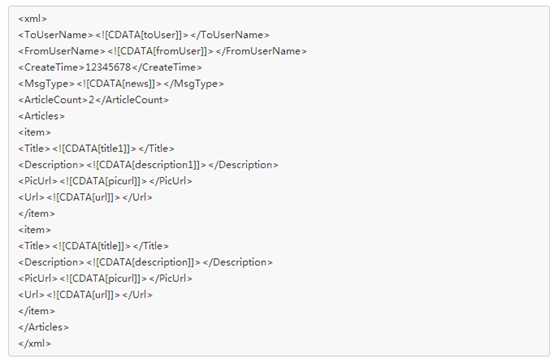
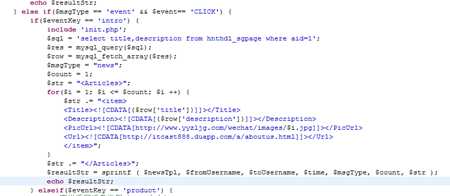
4) 图文消息接口


?
?
?
?
重点学习:
ArticleCount : 图文个数
Articles标识里面拥有item对应图文消息
item里面拥有以下几个参数
Title 标题
Description 描述
PicUrl 对应图文缩略图
Url 跳转链接
注:图片设置技巧
360*200 = 720*400
????200*200 = 400*400
?
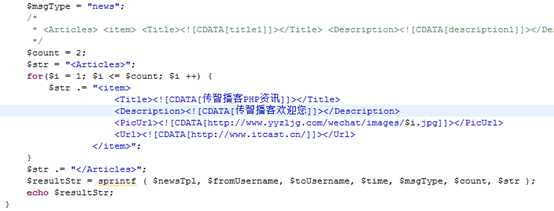
示例代码:
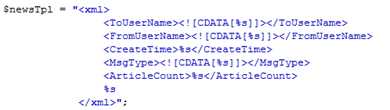
XML模板

核心代码

6)LBS(Location Based Service)开发
例1:根据用户发送过来地理位置信息确定用户的所在位置(详细)
用到知识点:百度LBS
解析:
可以采用百度车联网API接口——反Geocoding
将坐标转换成地址的功能,将经纬度信息传给百度车联网服务,服务返回详细的地址描述信息,如北京市上地十街十号百度大厦。
$longitude 经度
$latitude 纬度
接口分析:
ak:密钥
location=116.3017193083,40.050743859593,代表经纬度
?
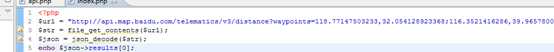
示例代码:

?
例2:测距
接口分析:
waypoints:经纬度坐标,通过分号;进行分隔
ak:密钥
示例代码:

?
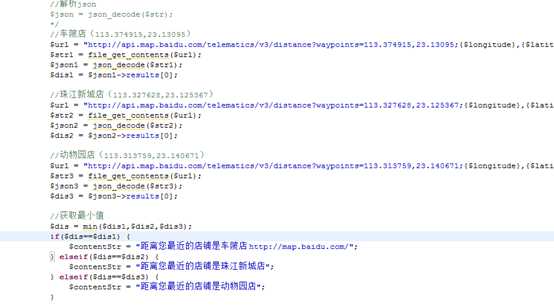
例3:一家公司有两家分店,当用户通过gps发送地址位置到微信平台时,能返回距离最近的店铺。
分析:
3个店铺
每个店铺都有自己的经纬度坐标
测距离
?
车陂店(113.374915,23.13095)
珠江新城店(113.327628,23.125367)
动物园店(113.313759,23.140671)
示例:

?
7)微信机器人
小黄鸡(小贱鸡)API
小九机器人
小i机器人(企业)
小冰机器人
?
抓包 httpwatch
模拟post请求(curl)
网址:http://www.xiaohuangji.com/ajax.php
分析:
1)发送的是POST请求
2)para
?
8)curl
php提供的内置函数,其功能非常强大,封装常用的http,soap,ftp等协议
微信主要通过其进行模拟POST请求
?
1)初始化curl
2)设置参数
3)执行curl
4)关闭句柄
示例代码:
- 操作步骤:
- 1、初始化$ch = curl_init()
- 2、设置参数curl_setopt($ch,参数)
- 3、执行curl_exec($ch)
- 4、关闭curl_close($ch)
- 输出错误信息:curl_error($ch)
第2步设置时,常用参量
- CURLOPT_URL请求url
- CURLOPT_RETURNTANSFER(1)捕获url响应信息,不输出
- CURLOPT_HEADER(0或1)设置请求头信息
- CURLOPT_POST(1)设置是否使用POST请求,1开启
- CURLOPT_POSTFIELDS设置传输的数据,数组
?
八、作业
案例1:当我你们的公众账号时,可以返回以下信息
【1】公司简介(文本)
【2】新闻资讯(图文)
【3】听音乐(音乐消息)
【4】和小i(机器人)聊天
http://cloud.xiaoi.com/algorithm.jsp
SSL
价值万元的微信开发教程二
?
一、响应式设计
1、未来网页流行趋势
- 随着3G、4G的普及,越来越多的人使用手机上网。
- 移动设备正超过桌面设备,成为访问互联网的最常见终端。于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?
2、早期的解决方案
- 手机的屏幕比较小,宽度通常在600像素以下;PC的屏幕宽度,一般都在1000像素以上(目前主流宽度是1366×768),有的还达到了2000像素。同样的内容,要在大小迥异的屏幕上,都呈现出满意的效果,并不是一件容易的事。
- 很多网站的解决方法,是为不同的设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone / iPad版本。这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个portal(入口),会大大增加架构设计的复杂度。
wml
智能手机的出现改变这种现状,不需要在单独学习WML,还是要通过DIV+CSS完成不同设备的布局以及开发工作。
3、解决方案
- 于是,很早就有人设想,能不能"一次设计,普遍适用",让同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整布局(layout)?

?
2010年,Ethan Marcotte提出了"自适应网页设计"(Responsive Web Design)这个名词,指可以自动识别屏幕宽度、并做出相应调整的网页设计。
?
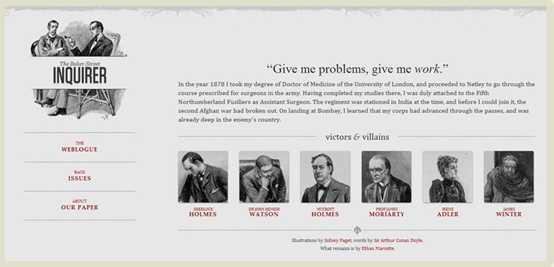
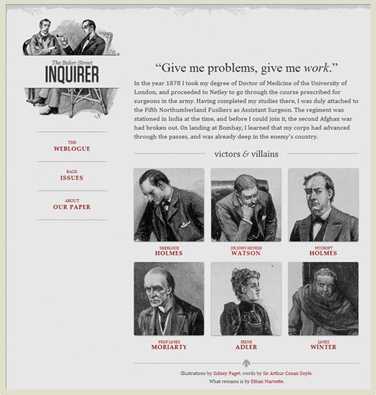
- 他制作了一个范例,里面是《福尔摩斯历险记》六个主人公的头像。如果屏幕宽度大于1300像素,则6张图片并排在一行。
?

?

?

?

?
二、响应式开发步骤
扩展CSS:CSS禅意花园(国外)
设计思路:
做之前先思考
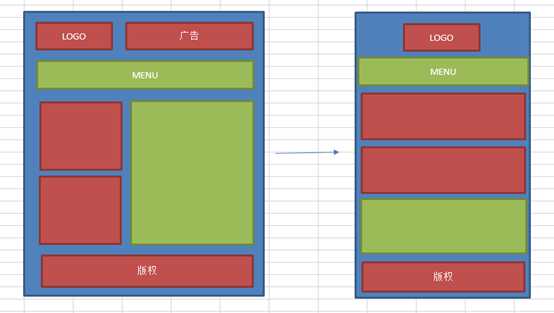
通过画图方式来设计不同设备的显示效果

1)viewport
在head标签添加meta标签的view属性,实现设备自检
- <meta name="viewport" content="width=device-width, initial-scale=1" />
- 上面这行代码的意思是,面积的100%。网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕
2)改变平常的布局思路
固定像数布局改百分比布局
把网页的宽度自动调整为100%,让宽度去适应设备宽度
3)设计响应式字体
把网页字体由px转化em或rem
默认情况所有浏览器规定:网页根元素(html)的字体为16px
1em = 16px;
1rem = 16px;
?
12px/16px = 0.75rem;
14px/16px = 0.875rem;
?
html {
????font-size:62.5%;//10px默认情况下1rem= 10px
}
?
h2 { font-size:1.4rem;} 12px; 1.2rem 14px 1.4rem
4)媒体查询(media)
- "自适应网页设计"的核心,就是CSS3引入的Media Query模块。
- 它的意思就是,自动探测屏幕宽度,然后加载相应的CSS文件。
媒体查询有两种引用方式:
1、在link标签直接判断设备宽度
- <link rel="stylesheet" type="text/css" media="screen and (max-width: 400px)"href="tinyScreen.css" />
- 上面的代码意思是,如果屏幕宽度小于400像素(max-width: 400px),就加载tinyScreen.css文件。
- <link rel="stylesheet" type="text/css" media="screen and (min-width: 400px) and (max-width: 600px)" href="smallScreen.css" />
- 如果屏幕宽度在400像素到600像素之间,则加载smallScreen.css文件。
2、直接在CSS中进行判断
- 同一个CSS文件中,也可以根据不同的屏幕分辨率,选择应用不同的CSS规则。
- @media screen and (max-width: 400px) {
.column {
float: none;
width:auto;
}
#sidebar {
display:none;
}
}
- [email protected] screen and (min-width:400px) and (max-width: 768px) {
.column {
float: left;
width:auto;
}
#sidebar {
float:left;
} }
}
?
上面的代码意思是,如果屏幕宽度小于400像素,则column块取消浮动(
float:none)、宽度自动调节(width:auto),sidebar块不显示(
display:none)。
?
推荐大家使用第一种,因为其对不同设备进行了css的分离
5)设计响应式图片与媒体标签
img,object,embed {
????max-width:100%;
????height:auto9; /*让IE8自适应*/
}
三、如何定义响应式网站中的小图标
1、简介
在bootstrop框架中使用的字体模式font-awesome4.2字体,解压后如下:

?
2、使用
1)把css文件夹中的font-awesome.min.css引入到我们的网页中
2)把fonts引入到项目的相应目录下(与css同级)
3)写法<Iclass=‘fafa-gavel(图标名称,可以到图片中查找)fa-2x(图标的大小写)‘></i>
?
四、如何快速成为JS高手
1、简介
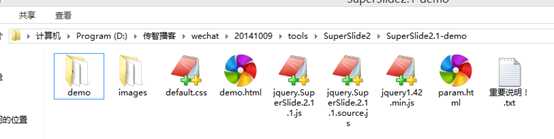
采用动力设计师编写的jquery框架SuperSlider2,解压后如图:

2、使用
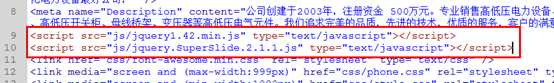
1)引入两个js文件,顺序不要搞错了
jquery1.42.min.js
jquery.SuperSlide.2.1.1.js
2)在script标签导入以上两个js代码

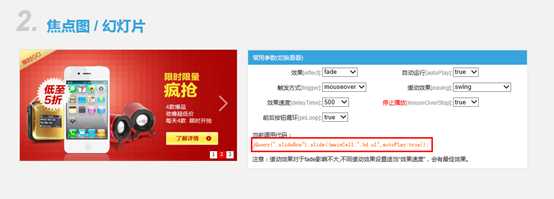
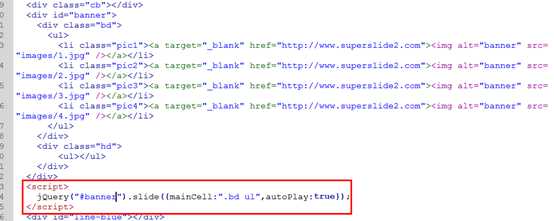
3)使用时,请先编写好相应的css代码
在html中确定hd(控制条)bd(内容区)的位置,并通过div进行包含

4)确定要使用的效果,直接到示例html页面去复制相应的代码

复制放到相应的html结构

?
五、综合案例
1)实现湖南泰宏电力响应式前台设计
2)上传代码到百度bae并整合数据库
3)自定义菜单(微官网,关于我们,产品中心)
微官网:可以实现跳转到湖南泰宏电力响应式网站http://itcast888.duapp.com/
关于我们:以单图文的形式
产品中心:以图文的形式返回最新的5条产品
?
注意事项:
目前自定义菜单最多包括3个一级菜单,每个一级菜单最多包含5个二级菜单。一级菜单最多4个汉字,二级菜单最多7个汉字,多出来的部分将会以"..."代替。请注意,创建自定义菜单后,由于微信客户端缓存,需要24小时微信客户端才会展现出来。建议测试时可以尝试取消关注公众账号后再次关注,则可以看到创建后的效果。
1、创建微信的自定义菜单
语法:
接口调用请求说明
http请求方式:POST(请使用https协议)?https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
分析接口:
采用POST请求(curl)
请求网址:https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
?
什么是ACCESS_TOKEN
access_token是公众号的全局唯一票据,公众号调用各接口时都需使用access_token。正常情况下access_token有效期为7200秒,重复获取将导致上次获取的access_token失效。由于获取access_token的api调用次数非常有限,建议开发者全局存储与更新access_token,频繁刷新access_token会导致api调用受限,影响自身业务。
?
如何获取ACCESS_TOKEN
接口调用请求说明
http请求方式: GET
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
{"access_token":"lXn_v9QPQCFDN0urZd5kqmjju7E5Ksiy3jRlF3Efgx54j6oNJWZQCWDx-T2HOm7uFt7sQiCAob9QY137ozWdcQ","expires_in":7200}
?
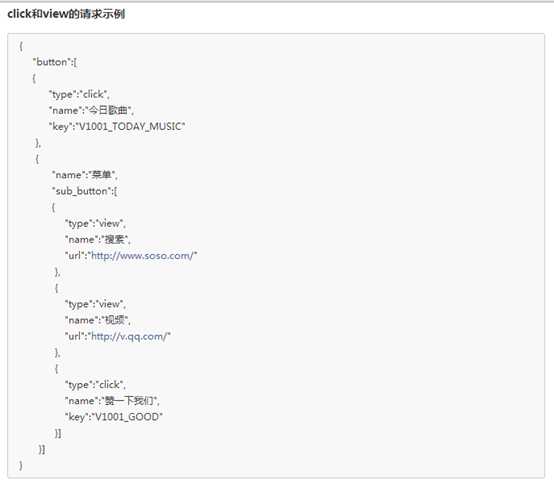
在创建自定义菜单时,需要使用json格式的字符串,格式如下:

说明:通过昨天学习的curl代码,我们发现该程序请求会报SSL错误
error:SSL certificate problem: unable to get local issuer certificate
SSL代表证书校检,curl我们称之为模拟登陆,当我们请求创建自定义菜单接口时,会进行SSL校检,由于我们采用localhost本地模拟的方式,所以无法通过校检。
解决方法:
curl_setopt中提供两个禁止校检SSL参量
//禁止SSL校检操作
curl_setopt( $ch, CURLOPT_SSL_VERIFYPEER, false );
curl_setopt( $ch, CURLOPT_SSL_VERIFYHOST, false );
创建效果如下:

说明:
菜单属性
参数type:有两个常用的值
click : 定一个按钮,需要我们自定义响应程序
view : 定义一个跳转链接
?
2)删除自定义菜单接口
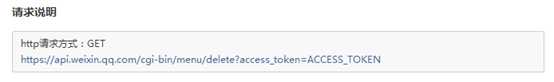
语法:
使用接口创建自定义菜单后,开发者还可使用接口删除当前使用的自定义菜单。

?
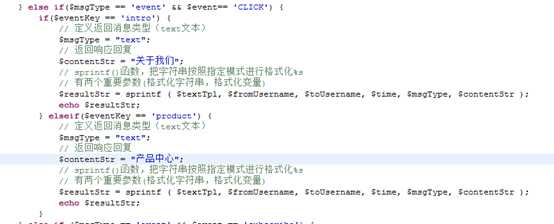
3)自定义菜单事件推送(事件处理程序)
语法:

示例代码:

?
4)关于我们实现方法

以上是关于合并_g2014___09微信开发合并的主要内容,如果未能解决你的问题,请参考以下文章
Pandas Dataframe 合并 2 列,包括条件 If 合并:如果 df_2 中的日期在 df_1 中的其他两个日期之间