2-Bom
Posted 甲乙丙丁少
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2-Bom相关的知识,希望对你有一定的参考价值。
前言
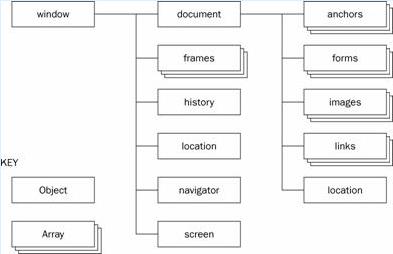
window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象。由于window是顶层对象,因此调用它的子对象时可以不显示的指明window对象

例如下面两行代码是一样的:
document.write("BOM");
window.document.write("BOM");
Screen 对象
属性
Screen 对象包含有关客户端显示屏幕的信息,直接调用其内置属性即可获得。
<script type="text/javascript"> document.write("显示屏幕的宽高: "); document.write(screen.width + "*" + screen.height);document.write("<br />") document.write("显示屏幕的宽高 (除 Windows 任务栏之外): ") document.write(screen.availWidth + "*" +screen.availHeight+"<br/>") document.write("返回显示屏幕的颜色分辨率(比特每像素):") document.write(screen.pixelDepth) //其实还有其它几种属性,但是由于大多数设备都不支持,就不需要会了 </script>
History 对象
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
History 对象包含用户(在浏览器窗口中)访问过的 URL。
属性
length:声明了浏览器历史列表中的元素数量。
<script type="text/javascript">
alert(history.length);
</script>
方法
back():方法可加载历史列表中的前一个 URL(如果存在)。
<html> <head> <meta charset="utf-8"/> </head> <body> <input type="button" value="Back" onclick="goBack()" /> <script type="text/javascript"> function goBack(){history.back()}//相当于点击后退按钮或调用history.go(-1) </script> </body> </html>
forward(): 方法可加载历史列表中的下一个 URL。
<script type="text/javascript"> history.forward()//相当于点击后退按钮或调用 history.go(1) </script>
go():方法可加载历史列表中的某个具体的页面。
<script type="text/javascript"> history.go(number|URL) //URL 参数使用的是要访问的 URL,或 URL 的子串。 //而 number 参数使用的是要访问的 URL 在 History 的 URL 列表中的相对位置。 </script>
Navigator 对象
Navigator 对象包含有关浏览器的信息。
属性
<script type="text/javascript">
var x = navigator;
document.write("浏览器代码名:" + x.appCodeName+"<br />");
document.write("浏览器名称:" + x.appName+"<br />");
document.write("浏览器的平台和版本信息:" + x.appVersion+"<br />");
document.write("是否启用 cooki:" + x.cookieEnabled+"<br />");
document.write("是否处于脱机模式:" + x.onLine+"<br />");
document.write("浏览器的操作系统平台:" + x.platform+"<br />");
document.write("客户机发送服务器的 user-agent 头部的值,即UA:" + x.userAgent);
//其实还有其它几种属性,但是由于大多数设备都不支持,就不需要会了
</script>
方法
javaEnabled() 方法可返回一个布尔值,该值指示浏览器是否支持并启用了 Java。如果是,则返回 true,否则返回 false。
<script type="text/javascript"> console.log(navigator.javaEnabled()) </script> //另一个方法不灵,也不常用,就不需要会了
Location对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
属性
href 属性是一个可读可写的字符串,可设置或返回当前显示的文档的完整 URL。
也可以通过为该属性设置新的 URL,跳转。
<script type="text/javascript"> location.href="http://www.baidu.com";//写入:跳转 console.log(location.href)//读取 </script>
其它属性
<script type="text/javascript">
//假设当前的 URL 是: http://www.example.com/go/?=userfile&a=index/test.htm#part1
console.log(location.search)//读取从问号 ? 开始的 URL(查询部分):?=userfile&a=index/test.htm#part1
console.log(location.hash)//读取从问号 # 开始的 URL(跳转锚部分):#part1
console.log(location.pathname)//读取或设置当前 URL 的路径部分:go/?=userfile&a=index/test.htm#part1
console.log(location.hostname)//读取当前 URL 的主机名:www.example.com
console.log(location.protocol)//读取当前 URL 的协议:http:
//还有个读取当前URL的端口号port,和读取当前URL的主机+端口号的host。但端口号不灵,就不要会了
</script>
方法:两个方法
<script type="text/javascript">
//打开新页面
location.assign(\'http://www.example.com\')
//等价于 location.href=\'http://www.example.com\'。区别是:一个是属性、一个是方法,功能效果完全一样
//作用是:加载新的文档 即打开新页面
location.replace(\'http://www.example.com\')
//与前两者的区别是,在replace之后,浏览历史就被清空了(href与assign方法会产生历史记录)
//【建议】用replace。因前两者会产生历史记录,而浏览者如果点‘后退’按钮,就会产生\'redirection loop\',会被浏览器禁止。
//刷新当前页面
location.reload()
</script>
Window对象
菜鸟教程参考:http://www.runoob.com/jsref/obj-window.html
W3c教程参考:http://www.w3school.com.cn/jsref/dom_obj_window.asp
我们一开始的时候就说了,Bom其它对象都是由顶层对象window派生而来。而上边我们也介绍了那些派生而来的对象。这些对象又是Window对象的属性
那么我们下边就说说window对象其它的属性。圈起来的就不说了,上边已经说过了。Document我们会再后边单独讲
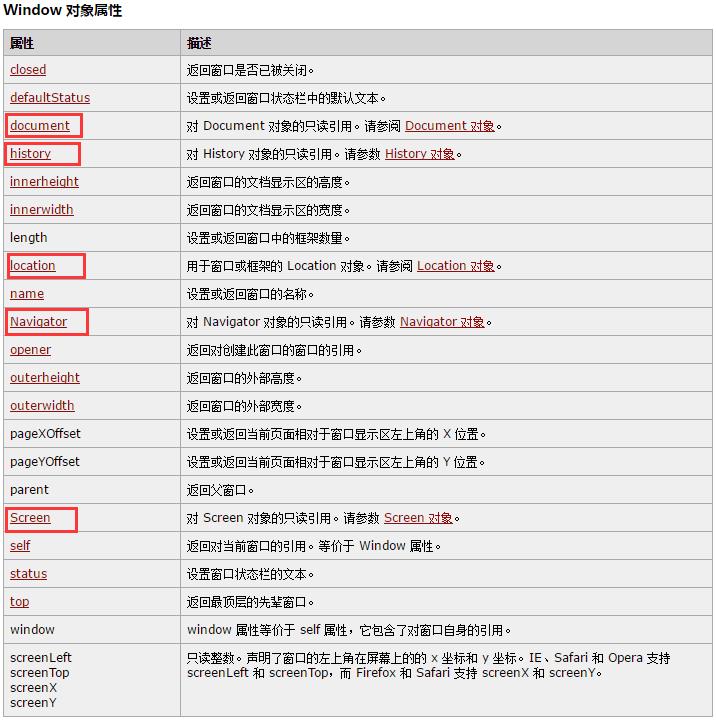
属性

窗口宽高属性
<script type="text/javascript"> console.log("【网页内容大小】窗口净宽高:"+window.innerHeight+"*"+window.innerWidth); console.log("【浏览器窗口大小】包含窗口的外部高度,如工具条与滚动条共宽高:"+window.outerHeight+"*"+window.outerWidth) </script>
窗口相对(整个屏幕)位置
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> </head> <body> <script type="text/javascript"> document.write("距离左边:"+window.screenX+"<br/>") document.write("距离上边:"+window.screenY) </script> </body> </html>
name和length
<html> <body> <iframe ></iframe> <iframe ></iframe> <script> alert(frames.length)//返回frames(包括iframe)的数量 </script> </body> </html> <html> <head> <meta charset="utf-8"> <meta name="Generator" contect=""> <head> <body> <button value="Open \'myWindow\'" onclick="openWin()">测试</button> <script> function openWin(){ myWindow=window.open(\'\',\'MsgWindow\',\'width=200,height=100\'); myWindow.document.write("本窗口的名字是: " + myWindow.name); } //name 属性可设置或返回存放窗口的名称的一个字符串。 </script> </body> </html>
Open()方法&opener和close()方法&closed就不讲了
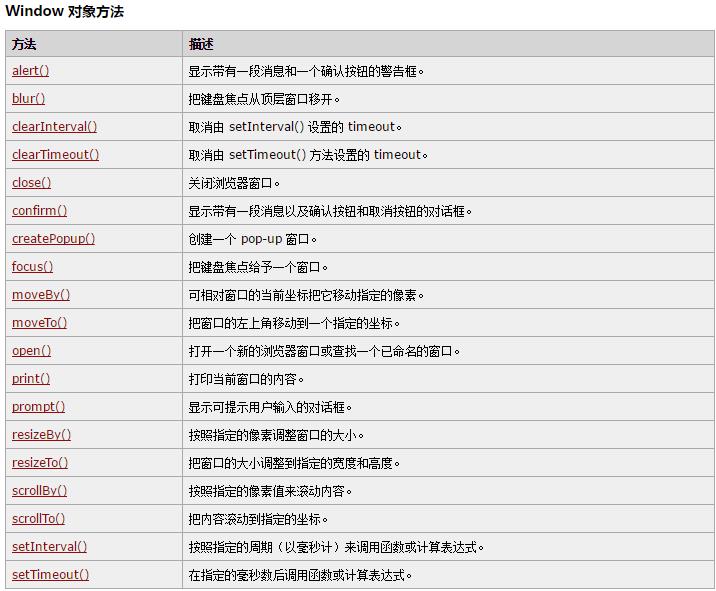
方法

Alert与confirm()
setTimeout()与clearTimeout()
moveBy()moveTo()
scrollBy()scrollTo()
blur()focus()
close()open()
[自己w3c看文档和Demo去吧]
以上是关于2-Bom的主要内容,如果未能解决你的问题,请参考以下文章