BOM 基础语法
Posted A-L-Kun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BOM 基础语法相关的知识,希望对你有一定的参考价值。
BOM 基础语法
一、 BOM 概述
1、 BOM 概述
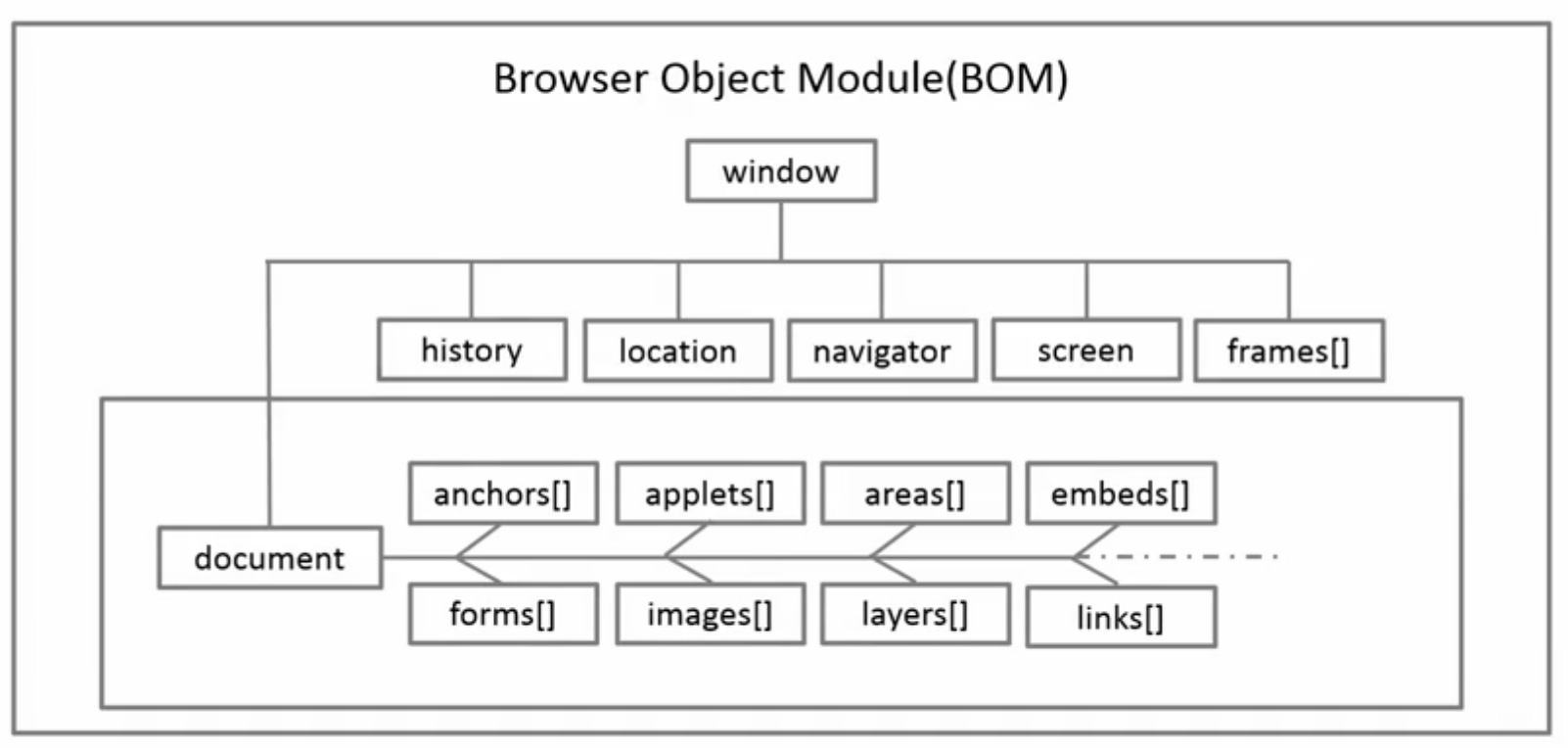
BOM 即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window
BOM 由一系列的对象构成,并且每个对象都提供了很多方法与属性
BOM 缺乏标准,JS 语法标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是 Netscape 浏览器标准的一部分
BOM
- 浏览器对象模型
- 把浏览器当做一个对象来看待
- BOM 的顶级对象是 window
- BOM 学习的是浏览器窗口交互的一些对象
- BOM 是浏览器厂商在各自浏览器上定义的,兼容性较差
2、 BOM 构成
BOM 比 DOM 更大,它包含 DOM

window 对象是浏览器的顶级对象,它具有双重角色
- 它是 JS 访问浏览器窗口的接口
- 它是一个全局对象,定义在全局作用域中的变量,函数都会变成 window 对象的属性和方法
在调用的时候可以省略 window,前面学习的对话框都属于 window 对象方法
注意:window 下的一个特殊属性 window.name 是一个空值
二、 常见事件
1、 窗口加载事件
window.onload = function() ;
// 或者
window.addEventListener("load", function() );
window.onload 是窗口(页面)加载事件,当文档内容完全加载会触发该事件(包括图像、脚本文件、CSS 文件等),就调用的处理函数
注意:
- 有了 window.onload 就可以把 JS 代码写到页面元素上方,因为 onload 是等页面内容全部加载完毕,再去处理函数
- window.onload 传统注册事件方式只能写一次,如果多个,会以最后一个 window.onload 为准
- 如果使用 addEventListener ,则没有限制
document.addEDventListener("DOMContentLoaded", function() );
DOMContentLoaded 事件触发时,仅当 DOM 加载完成时,不包括样式表、图片、flash等
优点:
- 如果页面的图片很多的话,从用户访问到 onload 触发可能需要较长的时间,交互效果就不能实现,必然影响用户的体验,此时用 DOMContentLoaded 事件比较合适
2、 调整窗口大小事件
window.onresize = function() ;
window.addEventListener("resize", function() );
window.onresize 是调整窗口大小加载事件,当触发时就调用的处理函数
注意:
- 只要窗口大小发生像素变化,就会触发这个事件
- 我们经常利用这个事件完成响应式布局,window.innerWidth 获取当前屏幕的宽度
3、 定时器
3.1 两种定时器
window 对象给我们提供了 2 个非常好用的方法 - 定时器
setTimeout();
setInterval();
3.2 setTimeout
window.setTimeout(调用函数, [延迟的毫秒数]);
setTimeout() 方法用于设置一个定时器,该定时器在定时器到期后执行调用函数
注意:
- 这个 window 在调用的时候可以省略
- 这个延迟时间单位是毫秒,但是可以省略,如果省略默认的是 0
- 这个调用函数可以直接写函数,还可以写函数名,也可以写 "函数名()"
- 页面中可能有很多的定时器,我们经常给定时器添加标识符(名字)
3.3 停止 setTimeout
window.clearTimeout(timeout ID);
clearTimeout() 方法取消了先前通过调用 setTimeout 建立的定时器
timeout ID 为我们给定时器添加的标识符
3.4 setInterval
window.setInterval(回调函数, [间隔的毫秒数]);
setInterval() 方法重复地调用一个函数,每隔这个时间,就去调用一次回调函数
可以先调用一次回调函数,防止第一次刷新页面有空白
注意:
- window 可以省略
- 这个调用函数可以直接写函数,或者写函数名或者采取字符串 \'函数名()\' 三种形式
- 间隔的毫秒数省略默认是 0,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数
3.5 停止 setInterval
window.clearInterval(intervalID);
clearInterval 方法取消了先前通过调用 setInterval 建立的定时器
里面的参数就是定时器的标识符
3.6 this
this 的指向在函数定义的时候是确定不了的,只有函数执行的时候才可以确定 this 到底指向谁,一般情况下 this 最终指向的是那个调用它的对象
三、 JS 执行机制
1、 JS 是单线程
JS 语言的一大特点是单线程,也就是说,同一个时间只能一件事。这是因为 JS 这门脚本语言诞生的使命所导致——JS 是为了处理页面中用户的交互,以及操作 DOM 而诞生的。比如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。应该先进行添加,之后在删除。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题:如果 JS 执行时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
2、 同步和异步
为了解决这个问题,利用多核 CPU 的计算能力,H5 提出 Web Worker 标准,允许 JS 脚本创建多个线程。于是,JS 中出现了同步和异步。
2.1 同步
同一个任务结束后再执行后一个任务,程序执行顺序与任务的队列顺序是一致的,同步的
2.2 异步
你在做一件事情是,因为这件事情会花费很长时间,在做这件事情的同时,你还可以去处理其他的事情,即为异步
它们的本质区别:这条流水线上各个流程的执行顺序不同
2.3 同步任务
同步任务都在主线程上执行,形成一个执行栈
2.4 异步任务
JS 的异步是通过回调函数实现的
一般而言,异步任务有以下三种类型:
- 普通事件,如:click、resize 等
- 资源加载,如:load、error 等
- 定时器,包括 setTimeout、setInterval 等
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)
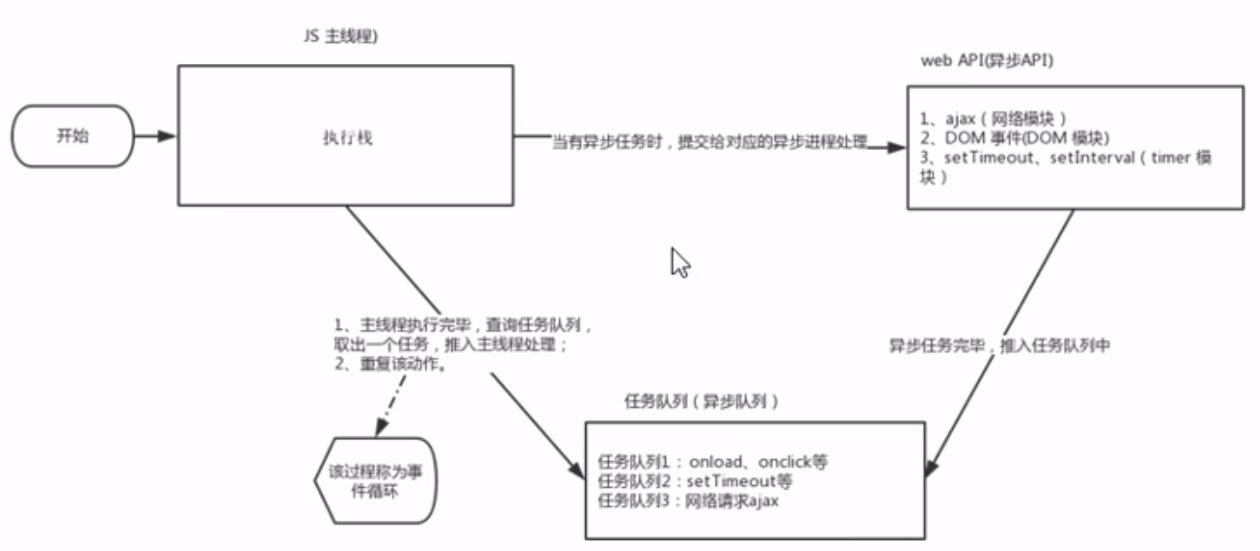
3、 JS 执行机制
- 先执行栈中的同步任务
- 异步任务(回调函数)放入任务队列中
- 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行

由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环
四、 location对象
1、 location 概述
window 对象给我们提供了一个 location 属性用于获取或设置窗体的 URL,并且可以用于解析 URL,因为这个属性返回的是一个对象,所以我们将这个属性也称为 location 对象
2、 URL
统一资源定位符是互联网上标准资源地址。互联网上的每一个文件都有一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它
URL 的一般语法格式为:
protocol://host[:port]/path/[?query]#fragment
http://www.itcast.cn/index.html?name=andy&age=18#link
| 组成 | 说明 |
|---|---|
| protocol | 通信协议,常用:http、https 等 |
| host | 主机(域名) |
| port | 端口号,可选,省略时候使用方案的默认端口,如:http的默认端口为80 |
| path | 路径,由零或多个 \'/\' 符号隔开的字符串,一般用来表示主机上的一个目录或文件地址 |
| query | 参数,以键值对的形式通过 & 来连接 |
| fragment | 片段,# 后面内容常见于链接 锚点 |
3、 location 对象的属性
| 对象属性 | 返回值 |
|---|---|
| location.href | 获取或者设置整个 URL |
| location.host | 返回主机名(域名) |
| location.port | 返回端口号,如果未写,返回空字符串 |
| location.pathname | 返回路径 |
| location.search | 返回参数 |
| location.hash | 返回片段,# 后面的内容,常见于链接、锚点 |
4、 location 对象方法
| 对象方法 | 返回值 |
|---|---|
| location.assign() | 跟 href 一样,可以跳转页面(也称为重定向页面) |
| location.replace() | 替换当前页面,因为不记录历史,所以不后退页面 |
| location.reload() | 重新加载页面,相当于刷新按钮 f5;如果参数为 true ,强制刷新 Ctrl + f5 |
五、 navigation 对象
navigation 对象包含有关浏览器的信息,它有很多数属性,我们最常用的是 userAgent ,该属性可以返回由客户机发送服务器的 user-agent 头部的值
下面前端代码可以判断用户哪个终端打开页面,实现跳转
if (navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))
window.location.href = ""; // 手机端
else
location.href = ""; // 电脑端
六、 history 对象
window 对象给我们提供了一个 history 对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过得 URL
| 对象方法 | 作用 |
|---|---|
| back() | 可以后退功能 |
| forward() | 前进功能 |
| go(参数) | 前进后退功能,参数如果是 1,前进一个页面;如果是 -1 ,后退一个页面 |
本文来自博客园,作者:A-L-Kun,转载请注明原文链接:https://www.cnblogs.com/liuzhongkun/p/15934384.html
以上是关于BOM 基础语法的主要内容,如果未能解决你的问题,请参考以下文章