004-React入门概述
Posted 木子旭
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了004-React入门概述相关的知识,希望对你有一定的参考价值。
一、概述
参考地址:https://reactjs.org/docs/try-react.html
1.1、本地快速体验
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Hello World</title> <script src="https://unpkg.com/react@16/umd/react.development.js"></script> <script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script> <script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script> </head> <body> <div id="root"></div> <script type="text/babel"> ReactDOM.render( <h1>Hello, world!</h1>, document.getElementById(\'root\') ); </script> <!-- Note: this page is a great way to try React but it\'s not suitable for production. It slowly compiles JSX with Babel in the browser and uses a large development build of React. To set up a production-ready React build environment, follow these instructions: * https://reactjs.org/docs/add-react-to-a-new-app.html * https://reactjs.org/docs/add-react-to-an-existing-app.html You can also use React without JSX, in which case you can remove Babel: * https://reactjs.org/docs/react-without-jsx.html * https://reactjs.org/docs/cdn-links.html --> </body> </html>
1.2、完整的开发环境
包括linting,测试和内置优化;
1.2.1、新建
使用全功能入门工具包创建新应用程序。
idea工具方式参看:http://www.cnblogs.com/bjlhx/p/8968382.html
npm命令【node6+】
npm install -g create-react-app
create-react-app my-app
cd my-app
npm start
1.2.2、添加一个已存在
将React添加到构建系统或更大的应用程序。
idea工具方式参看:http://www.cnblogs.com/bjlhx/p/8968382.html
npm方式:
npm init
npm install --save react react-dom
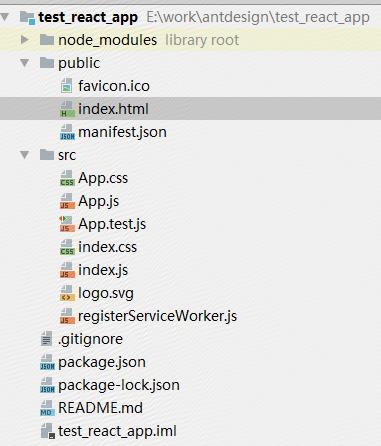
目录结构

node_modules: 这里面包含了react项目中会用到的一些组件,install的时候下载下来的,你可以进去看看,有一些如base64之类的我们可能会用到的组件;
public:里面包含了我们项目中的启动页面;
src:里面包含了一些我们自己使用的js文件,css文件,img文件等等
1.3、hello
默认启动是一个图
编写Hello word,在 index.js中作如下修改
import React from \'react\'; import ReactDOM from \'react-dom\'; import \'./index.css\'; //import App from \'./App\'; import registerServiceWorker from \'./registerServiceWorker\'; // ReactDOM.render(<App />, document.getElementById(\'root\')); ReactDOM.render( <h1>Hello, world!</h1>, document.getElementById(\'root\') ); registerServiceWorker();
此时运行项目预览

1.4、提前熟悉es6语法
熟悉箭头函数,类,模板文字,let和const语句。等
以上是关于004-React入门概述的主要内容,如果未能解决你的问题,请参考以下文章