《新浪微博自动评论软件·设计与实现之模拟登录篇》
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《新浪微博自动评论软件·设计与实现之模拟登录篇》相关的知识,希望对你有一定的参考价值。
微博登录分析
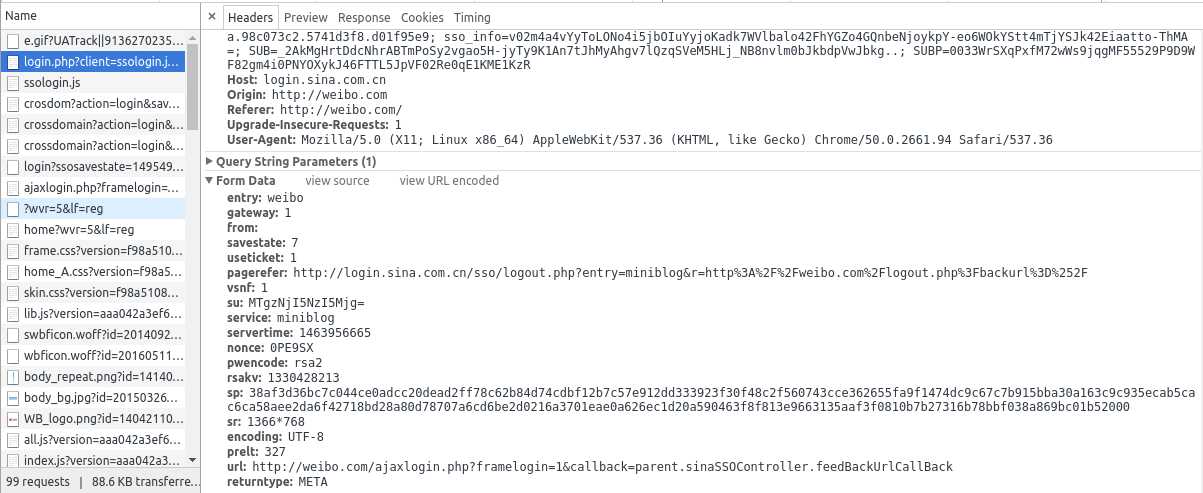
1、抓包分析

图1
我们可能需要的数据如下:
General Request URL:http://login.sina.com.cn/sso/login.php?client=ssologin.js(v1.4.18) Request Headers Host:login.sina.com.cn Origin:http://weibo.com Referer:http://weibo.com/ Upgrade-Insecure-Requests:1 User-Agent:Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (Khtml, like Gecko) Chrome/50.0.2661.94 Safari/537.36 Form Data entry:weibo gateway:1 from: savestate:7 useticket:1 pagerefer:http://login.sina.com.cn/sso/logout.php?entry=miniblog&r=http%3A%2F%2Fweibo.com%2Flogout.php%3Fbackurl%3D%252F vsnf:1 su:MTgzNjI5NzI5Mjg= service:miniblog servertime:1463956665 nonce:0PE9SX pwencode:rsa2 rsakv:1330428213 sp:38af3d36bc7c044ce0adcc20dead2ff78c62b84d74cdbf12b7c57e912dd333923f30f48c2f560743cce362655fa9f1474dc9c67c7b915bba30a163c9c935ecab5cac6ca58aee2da6f42718bd28a80d78707a6cd6be2d0216a3701eae0a626ec1d20a590463f8f813e9663135aaf3f0810b7b27316b78bbf038a869bc01b52000 sr:1366*768 encoding:UTF-8 prelt:327 url:http://weibo.com/ajaxlogin.php?framelogin=1&callback=parent.sinaSSOController.feedBackUrlCallBack returntype:META
其中,黑体字表示该数据为固定数据,蓝体字表示该数据可变,但较稳定,红体字表示该数据每次登录都不相同,也即这些数据中除了su、sp、rsakv、servertime、nonce是经过js处理动态生成的,其它都是个固定值,可以在代码中写死,其实su,rsakv,servertime也可写死。怎么获得这些值呢?
2、查看json
我们还需要知道js是怎么处理我们填入的用户名及密码的, 即su与sp.
首先我们要在未登录状态到http://login.sina.com.cn/signup/signin.php?entry=sso 这个页面,并得到http://login.sina.com.cn/js/sso/ssologin.js 这个js文件.
查看ssologin.js的makeRequest函数, 原型如下:
var makeRequest = function(username, password, savestate) { var request = { entry: me.getEntry(), gateway: 1, from: me.from, savestate: savestate, useticket: me.useTicket ? 1 : 0 }; if (me.failRedirect) { me.loginExtraQuery.frd = 1 } request = objMerge(request, { pagerefer: document.referrer || "" }); request = objMerge(request, me.loginExtraFlag); request = objMerge(request, me.loginExtraQuery); request.su = sinaSSOEncoder.base64.encode(urlencode(username)); if (me.service) { request.service = me.service } if ((me.loginType & rsa) && me.servertime && sinaSSOEncoder && sinaSSOEncoder.RSAKey) { request.servertime = me.servertime; request.nonce = me.nonce; request.pwencode = "rsa2"; request.rsakv = me.rsakv; var RSAKey = new sinaSSOEncoder.RSAKey(); RSAKey.setPublic(me.rsaPubkey, "10001"); password = RSAKey.encrypt([me.servertime, me.nonce].join("\\t") + "\\n" + password) } else { if ((me.loginType & wsse) && me.servertime && sinaSSOEncoder && sinaSSOEncoder.hex_sha1) { request.servertime = me.servertime; request.nonce = me.nonce; request.pwencode = "wsse"; password = sinaSSOEncoder.hex_sha1("" + sinaSSOEncoder.hex_sha1(sinaSSOEncoder.hex_sha1(password)) + me.servertime + me.nonce) } } request.sp = password; try { request.sr = window.screen.width + "*" + window.screen.height } catch (e) {} return request }
#1:su,就是经过html字符转义再转成base64编码
#2:sp,weibo登录对密码有两种加密方式:rsa2与wsse,我们从图1的pwnencode=rsa2可知, js处理走的是这一部分逻辑(至于另一部分wsse是什么时候用到, 我不清楚)
以上是关于《新浪微博自动评论软件·设计与实现之模拟登录篇》的主要内容,如果未能解决你的问题,请参考以下文章