Vue国际化处理 vue-i18n 以及项目自动切换中英文
Posted 太年轻,太简单
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue国际化处理 vue-i18n 以及项目自动切换中英文相关的知识,希望对你有一定的参考价值。
1. 环境搭建
命令进入项目目录,执行以下命令安装vue 国际化插件vue-i18n
npm install vue-i18n --save
2. 项目增加国际化翻译文件
在项目的src下添加lang文件夹增加中文翻译文件(zh_CN.js)以及英文翻译文件(EN.js),里面分别存储项目中需要翻译的信息。
lang文件获取地址
3. 项目引入
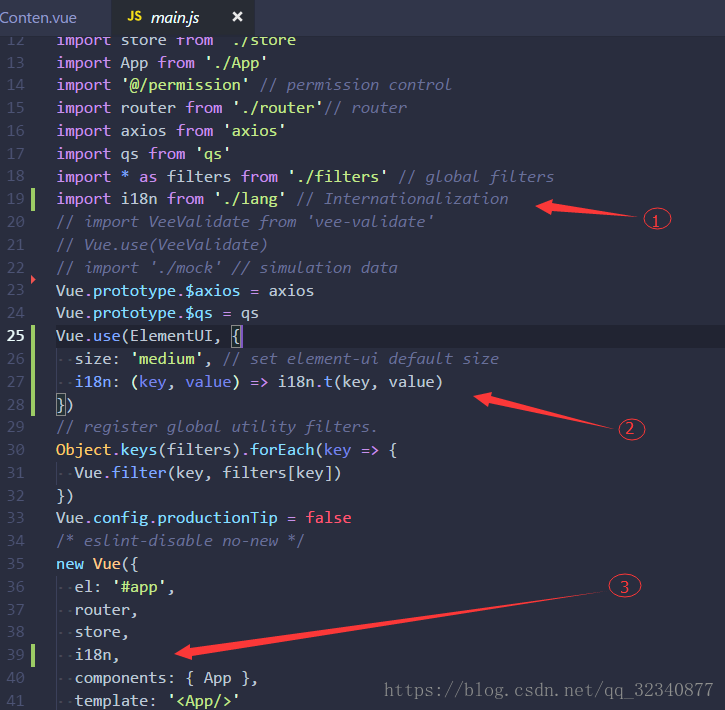
在项目的main.js中引入vue-i18n插件,引入对应的翻译文件(zh_CN.js/EN.js)引入并结合Element-UI 国际化。
入下图
4. 项目使用
在中文翻译文件zh_CN中引入Element-UI的中文脚本,在英文翻译文件EN中引入Element-UI的英文脚本,并且在文件中加入要翻译的内容,具体如下:
- Zh_CN.js:
- EN.js:
然后在要翻译的地方进行翻译。
如果是element-ui 的,在要翻译的前面加上冒号
比如:label=“用户姓名” 就改成 :label=”$t(‘order.userName’)”
如果是html 显示的,就改用以下写法:
直接写成 {{$t(‘order.userName’)}},就会直接去往翻译脚本里面自动匹配。
至此整合完毕
作者相关Vue文章
打赏 衷心的表示感谢
以上是关于Vue国际化处理 vue-i18n 以及项目自动切换中英文的主要内容,如果未能解决你的问题,请参考以下文章