vue3中引入vue-i18n, 国际化方案
Posted cwxblog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3中引入vue-i18n, 国际化方案相关的知识,希望对你有一定的参考价值。
前言
该项目使用vue(3.0.5) + vue-i18n(9.1.2) +vite2.0
所谓的vue-i18n国际化方案,简而言之,就是根据它的规则自己建立一套语言字典,对于每一个字(message)都有一个统一的标识符,我们直接在文中使用该标识符代替原来固定的某一语言,该方案在内部会自动转为你需要查看的语言。
原因
当前项目需要采用国际化方案,但因为采用了vue3.0,网上诸多说明不太明白,故在此记录一下。。。
使用流程
1. 下载安装
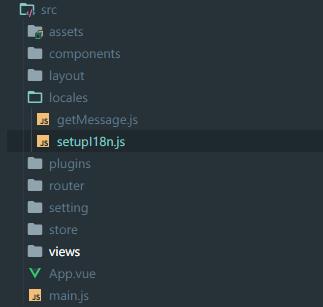
npm install vue-i18n2. 在 main.js 所在目录建立 locales 文件夹,该文件对外暴露了全局注册接口,以及对message的配置(建议)

3. 初步使用
如果需要国际化的message不是太多,可以直接将条目信息配置在getMessage.js文件中
setupI18n.js
import createI18n from 'vue-i18n' //引入vue-i18n组件
import messages from './getMessage'
//注册i8n实例并引入语言文件
const localeData =
legacy: false, // composition API
locale: 'zh-CN',
messages,
// setup i18n instance with glob
export function setupI18n(app)
const i18n = createI18n(localeData);
app.use(i18n);
getMessage.js
export default
en:
header:
// nav menu
home: 'Home',
aboutUs: 'About',
productService: 'Product',
cases: 'Cases',
news: 'News',
contactUs: 'Contract'
,
zh_CN:
header:
home: '首页',
aboutUs: '关于我们',
productService: '产品服务',
cases: '行业解决方案',
news: '新闻动态',
contactUs: '联系我们'
在main.js中导入实例
/**
...
**/
// 国际化组件
import setupI18n from '/@/locales/setupI18n';
setupI18n(app);在页面中应用:
我这里的数据是导入的,要注意,条目(message)的层级引用关系。
如果是字符串: t( 'header.home') , 变量的话要用 $variable 拼接一下。
<template>
<div class="nav-bar">
<span v-for="menu in menuItems"
:key="menu.label"
<router-link :to="menu.router"> t(`header.$menu.label`) </router-link>
</span>
<div>
<el-select size="media" v-model="locale" style="width: 50%;" @change="changeLanguage">
<el-option v-for="lang in localeList" :key="lang.event" :value="lang.event" :label="lang.text"></el-option>
</el-select>
</div>
</div>
</template>
<script>
import defineComponent from 'vue'
import useI18n from 'vue-i18n'
export default defineComponent(
name: 'NavBar',
setup()
// 使用i18n
const t, locale = useI18n();
const changeLanguage = (lang) =>
locale = lang;
return
changeLanguage,
t,
locale
)
</script>4.进阶使用
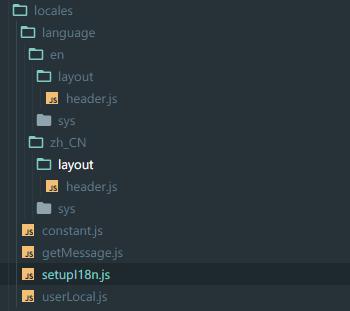
一般情况下字典条目(message)较多,如果全放在 getMessage.js 里面会带来较大的不变, 所以我们在 locales 文件夹下建立 languange 文件;
里面按语言类型划分,每种语言,按不同的场景划分模块,这样便于我们的查找和修改。
getMessage.js 作统一引入,以后添加翻译配置项的时候直接在 language 里面添加就可以了。
还有最后一步,就是将我们在项目中用到的一些支持国际化的组件,在 userLocal.js 中进行配置,在我们切换语言的时候,同步切换组件的语言。

在 getMessage.js 文件中,我们统一引入。
// 将各种message modules 汇总到这里
import set from 'lodash-es';
const modules = import.meta.globEager('./language/**/*.js');
function genMessage(langs, prefix = 'lang')
const obj = ;
Object.keys(langs).forEach((key) =>
const mod = langs[key].default;
let k = key.replace(`./$prefix/`, '').replace(/^\\.\\//, '');
const lastIndex = k.lastIndexOf('.');
k = k.substring(0, lastIndex);
const keyList = k.split('/');
const lang = keyList.shift();
const objKey = keyList.join('.');
if (lang)
set(obj, lang, obj[lang] || );
set(obj[lang], objKey, mod);
);
return obj;
const language = genMessage(modules);
// console.log(messages);
export default language;注意上面文件类型划分,从语言类型的文件夹开始,每一个文件夹名及文件名都作为对象的一层,所以访问的时候,要跟这个结构层次保持一致
<li> t(`layout.header.$menu.label`) </li>
以上是关于vue3中引入vue-i18n, 国际化方案的主要内容,如果未能解决你的问题,请参考以下文章