echarts 纵坐标数字太长显示补全,以及文字倾斜显示
Posted tarrying
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts 纵坐标数字太长显示补全,以及文字倾斜显示相关的知识,希望对你有一定的参考价值。

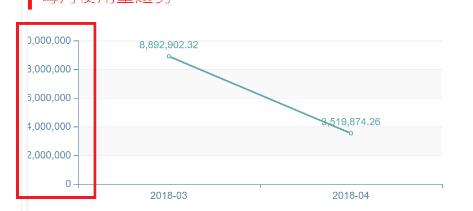
如上数字太长,显示补全,以及x坐标的月份当数量大的时候也会显示补全:
x可以调节纵坐标label的宽度
y2可以调节横坐标label的高度
grid: { x: 100, //默认是80px y: 60, //默认是60px x2: 40, //默认80px y2: 45 //默认60px },
xAxis: [{ type: \'category\', name: \'\', axisLabel:{ interval:0, rotate:45, }, data: null, }],
axisLabel调节角度等
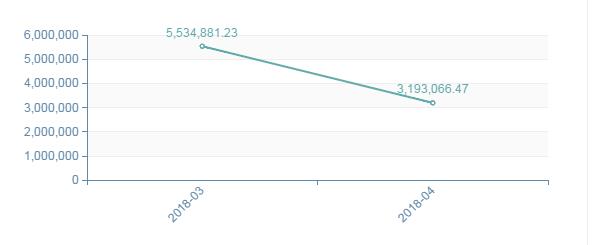
编辑之后:

参考:https://www.cnblogs.com/liubeimeng/p/4980067.html
以上是关于echarts 纵坐标数字太长显示补全,以及文字倾斜显示的主要内容,如果未能解决你的问题,请参考以下文章