百度echarts使用--y轴label数字太长难以全部显示
Posted 低级知识传播者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度echarts使用--y轴label数字太长难以全部显示相关的知识,希望对你有一定的参考价值。
问题:
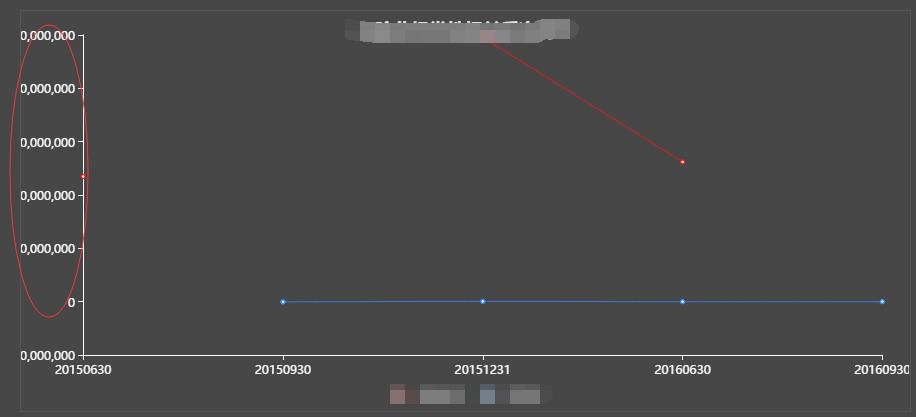
今天遇到个小问题,我们系统前端呈现使用了百度echarts。在绘制折线图的时候,因为数字过大,导致显示出现了问题。

解决方案:
左边y轴的值默认是根据我们填充进去的值来默认分割的,因为原始值就很大,所以导致显示不下,那么只要我们将显示的值按比例缩小,应该就可以了。
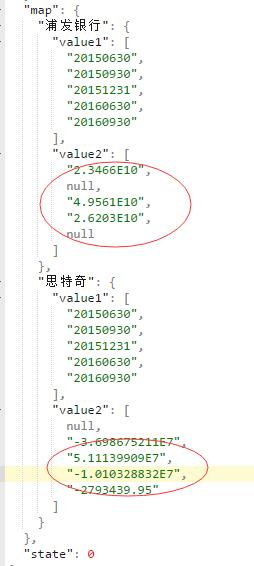
原始值很大:

var map = data.map; for (var key in map){ var stockCode = key; option.legend.data.push(stockCode); var indexData = map[key].value2; for (var i = 0; i < indexData.length; i++){ if (indexId == \'143\'){ indexData[i] = indexData[i]/10000;//将原值缩小一万倍 } } }
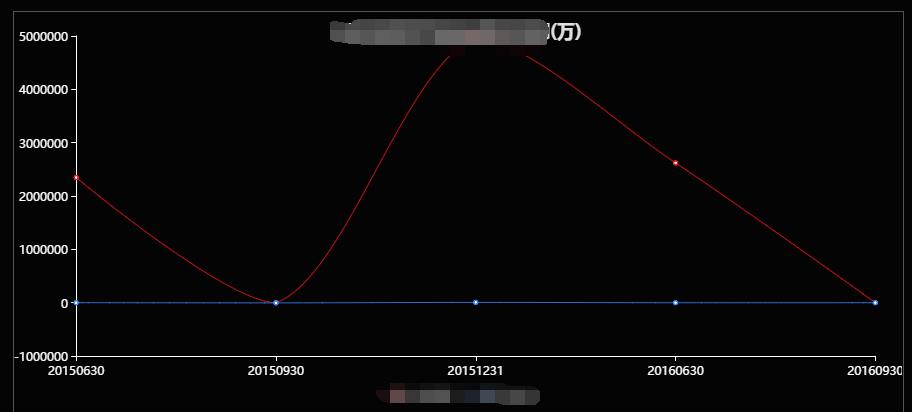
修改单位:
var indexName = data.indexInfo.name; if (indexId == \'143\') { indexName = indexName + \'(万)\'; }
修改后,显示效果如下:

以上是关于百度echarts使用--y轴label数字太长难以全部显示的主要内容,如果未能解决你的问题,请参考以下文章