SVG
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SVG相关的知识,希望对你有一定的参考价值。
SVG(Scalable Vector Graphics),可缩放矢量图形。由于这种特性,其成为了视网膜显示器站点中比较重要的图形图像分辨率解决方案之一,如论如何缩放,图像边缘都是平滑的
当使用SVG作为图片(如:CSS list-style-image, SVG<image> 元素,SVG <feImage>元素以及Canvas drawImage方法)的时候,浏览器同样有一些比较让人头疼的“安全”限制(所以,要是你抓破脑袋都找不出SVG不显示的原因,可能就是这个)
内联SVG作为html中的XML(SVG本质),其可以像DOM一样被CSS以及javascript调戏。不同于HTML,SVG即使没有应用CSS3的一些高级特性,也能实现类似transform缩放和旋转等效果
内联SVG的强大之处在于,其本身也是个HTML元素,能被CSS属性控制,处理传统的高宽定位、边框背景色等,SVG自身的一些特殊属性也能被CSS支持,甚至在CSS3 animation动画中
font-face在部分win系统下,字体较小的时候,有锯齿问题,SVG图标是没有这个问题的,SVG图标具备font-face几乎所有的优点,尺寸CSS可随意定制,颜色CSS可随意定制;且没有font-face异步加载延时渲染问题;同时没有某些浏览器下font-face跨域问题;更关键的是,SVG图标支持渐变,甚至彩色图标的。而且,SVG中每个path元素等可以独立控制
文档:
工具:实时SVG代码查看功能
动态SVGicon
SVG内联图标颜色控制:
CSS可控制
svg { fill: #369; }
颜色继承
body { fill: #369; }
支持当前色currentColor
li { color: #369; }
li > svg { fill: currentColor; }
渐变色icon
<svg width="0" height="0">
<defs>
<linearGradient x1="0" y1="0" x2="1" y2="1" id="lineGradient">
<stop offset="0%" stop-color="#000000">
</linearGradient>
</defs>
</svg>
svg { fill: url(#lineGradient); }
Svg向下兼容方式,因为IE8以下以及安卓2.3的不支持,所以需要兼容:
1、svg image标签降级技术
<svg width="96" height="96"> <image xlink:href="svg.svg" src="svg.png" width="96" height="96" /> </svg>
2、利用多背景实现
.my-element {
background-image: url(fallback.png);
background-image: url(image.svg), none;
}
路径:
大写字母,表示采用绝对定位。另一种是用小写字母,表示采用相对定位(它们的参数不是指定一个明确的坐标,而是表示相对于它前面的点需要移动多少距离。):
M moveto 移动到 (x y)+
Z closepath 关闭路径 (none)
L lineto 画线到 (x y)+
H horizontal lineto 水平线到 x+
V vertical lineto 垂直线到 y+
C curveto 三次贝塞尔曲线到 (x1 y1 x2 y2 x y)+
S smooth curveto 光滑三次贝塞尔曲线到 (x2 y2 x y)+
Q quadratic Bézier curveto 二次贝塞尔曲线到 (x1 y1 x y)+
T smooth quadratic Bézier curveto 光滑二次贝塞尔曲线到 (x y)+
A elliptical arc 椭圆弧 (rx ry x-axis-rotation large-arc-flag sweep-flag x y)+
R Catmull-Rom curveto* Catmull-Rom曲线 x1 y1 (x y)+ (非标准SVG命令)
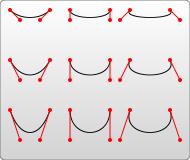
在path元素里,只存在两种贝塞尔曲线:三次贝塞尔曲线C,和二次贝塞尔曲线Q。
三次贝塞尔曲线 : M10 10 C 20 20, 40 20, 50 10
这里的最后一个坐标(x,y)表示的是曲线的终点,另外两个坐标是控制点,(x1,y1)是起点的控制点,(x2,y2)是终点的控制点。控制点描述的是曲线起始点的斜率,曲线上各个点的斜率,是从起点斜率到终点斜率的渐变过程。
.png)

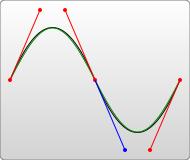
S命令前面可以是一条C命令创建的三次贝赛尔曲线,这时候,S命令跟在C命令的后面,就可以用比较简单的参数,生成一个与前面那个相对称的三次贝塞尔曲线。S命令也可以跟在S命令后面。
M10 80 C 40 10, 65 10, 95 80 S 150 150, 180 80
.png)

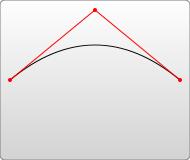
二次贝塞尔曲线Q,它比三次贝塞尔曲线简单,只需要一个控制点,用来确定起点和终点的曲线斜率。
M10 80 Q 95 10 180 80
.png)

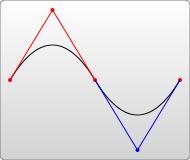
快捷命令T会通过前一个控制点,推断出一个新的控制点。T命令前面必须是一个Q命令,或者是另一个T命令,才能达到这种效果。如果T单独使用,那么控制点就会被认为和终点是同一个点,所以画出来的将是一条直线。
M10 80 Q 52.5 10, 95 80 T 180 80
.png)

弧形Arcs(可以看做圆或者椭圆的部分)
A rx ry x-axis-rotation large-arc-flag sweep-flag x y
分别是:x轴半径,y轴半径,旋转角度,角度大小,弧线方向,终点坐标
例如:A 45 45, 0, 0, 0, 125 125
以上是关于SVG的主要内容,如果未能解决你的问题,请参考以下文章