从零开始造一个Markdown编辑器
Posted xcxjy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从零开始造一个Markdown编辑器相关的知识,希望对你有一定的参考价值。
背景
最近学习正则表达式,于是要挑一个练手项目,恰好对markdown编辑器十分感兴趣,于是就进行了一些常识。做了一个简单的markdown解析器和编辑器。
网页端的地址(不支持文件的操作):
https://github.com/cuijinyu/markdown-editor
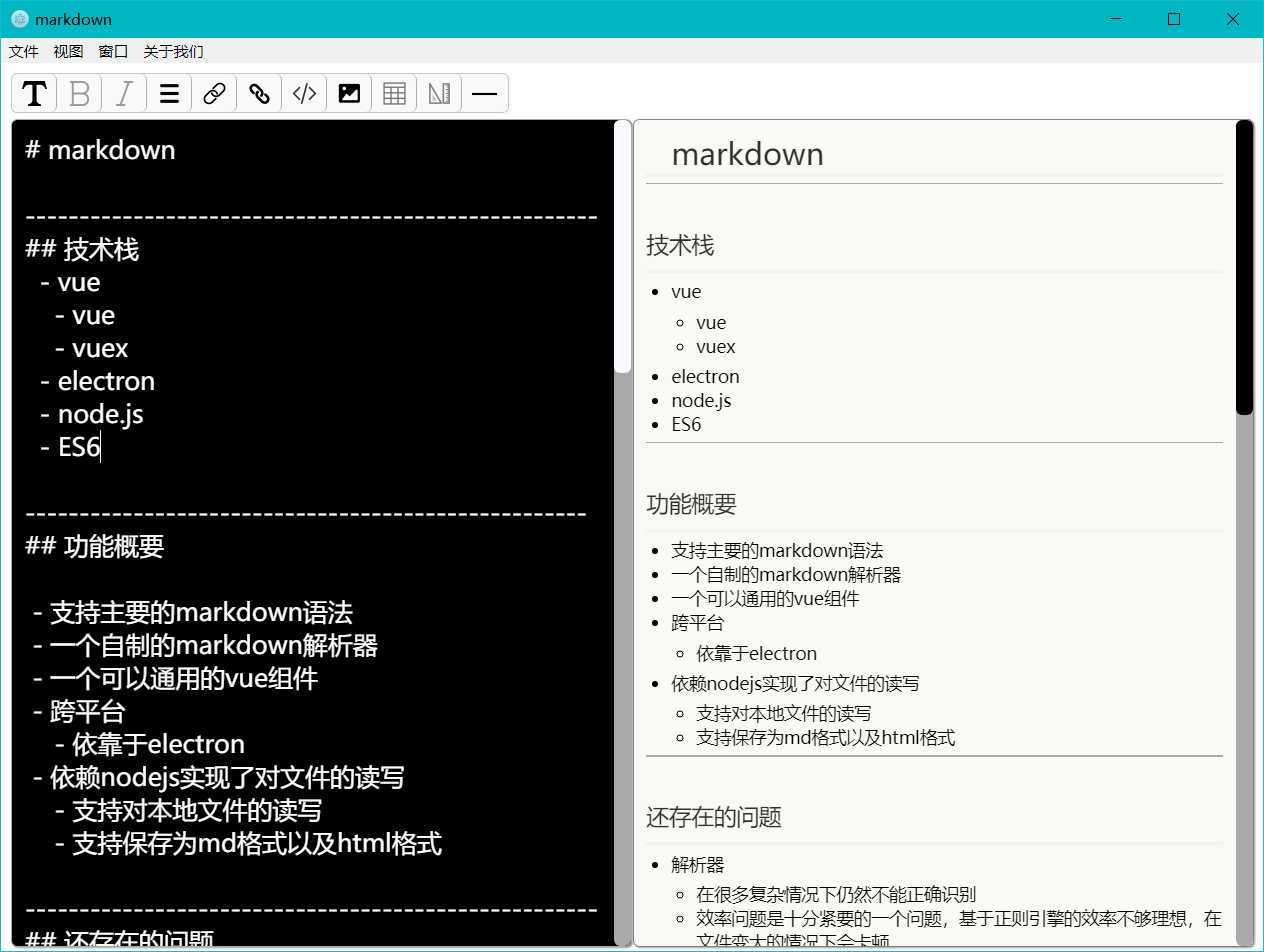
结果如下图:

分析:
要完成我们制作这个编辑器的需求,总共有以下几个要求:
- 需要一个markdown解析器
- 需要编辑功能
- 需要实时预览的功能
- 需要能够完成对文件的操作
我们一一分析以上要求
markdown解析器:
本来应该有两种选择,一种是选择开源成熟的markdown解析器,一种是自己实现一个markdown解析器。这里因为要练习正则表达式,于是,选择自己去实现一个markdown解析器。
因为是出于练习正则为目的,所以,我们在这里实现的markdown解析器以正则表达式作为主要工具。当然,效率最高的方式当然不是这样啦,不过这都是后话了,在之后实现了整个功能后再考虑这个,暂且略过。
编辑功能和实时预览
编辑功能的话,我的方案是基于textarea,封装一些操作。
预览功能的话,我的方案是在有新的输入的情况下,定时解析文本,然后渲染。
对文件的操作
一个不能打开和保存文件的编辑器就显得很累赘,虽然我们这里完成的也像是一个玩具,但是玩具也要有成为工具的心呀!
这里我的想法是将整个项目构建于electron之上,利用node的fs实现对文件的操作。
技术选型:
Vue+vuex+electron+nodejs+es6
其实只需要实现一个观察者就可以达成我们的需求,但是出于最近正在学习vue,于是就顺手用了,嘿嘿~
至于vuex的话的嘛,因为是用的electron-vue的脚手架生成的,所以生成项目就有了,所以就用吧,嘿嘿~
electron的话,用于生成desktop的应用,并且配合node完成对文件的操作。
大概分析清楚了我们应该应该做什么,接下来就是做了,在接下来几篇随笔里,我们一一实现其中的所有功能。
以上是关于从零开始造一个Markdown编辑器的主要内容,如果未能解决你的问题,请参考以下文章
「从零开始造 RPC 轮子系列」01 我为什么要去造一个轮子?
「从零开始造 RPC 轮子系列」01 我为什么要去造一个轮子?
「从零开始造 RPC 轮子系列」01 我为什么要去造一个轮子?