vue打包后显示空白的路径问题
Posted lywweb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue打包后显示空白的路径问题相关的知识,希望对你有一定的参考价值。
需要修改的地方有三处。
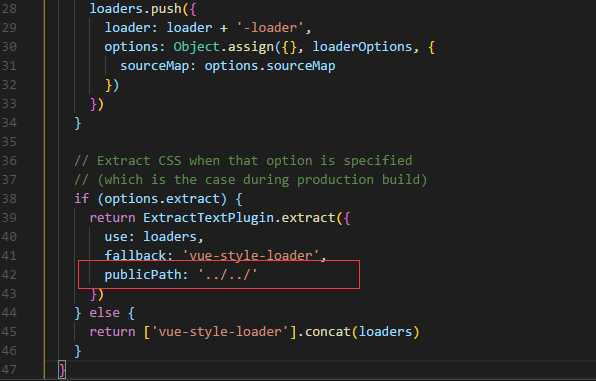
第一处在build/utils.js添加 publicPath: ‘../../‘

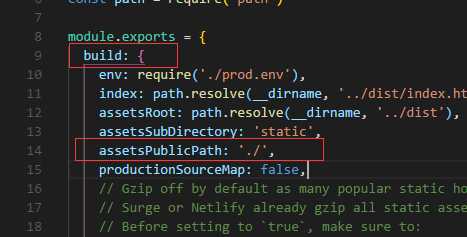
第二处config/index.js添加assetsPublicPath: ‘./‘,这个看图.注意是在build下

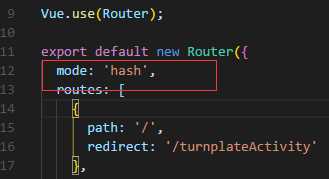
第三处在src/router/index.js里面修改mode 然后就可以打开了。
然后就可以打开了。
以上是关于vue打包后显示空白的路径问题的主要内容,如果未能解决你的问题,请参考以下文章