vue.js 打包时出现空白页和路径错误
Posted guoliping
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js 打包时出现空白页和路径错误相关的知识,希望对你有一定的参考价值。
vue-cli输入命令:npm run build 即可打包vue.js的项目
打包出来后项目中就会多了一个文件夹dist,下图为我们打包过后的项目

我们直接运行打包后的文件夹中的index.html文件,会看到网页一片空白,f12调试,全是css,js路径引用错误的问题。
解决:到config文件夹中打开index.js文件。
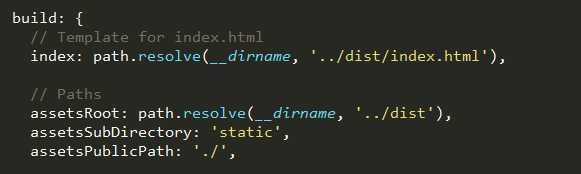
文件里面有两个assetsPublicPath属性,更改第一个,也就是更改build里面的assetsPublicPath属性:

assetsPublicPath属性作用是指定编译发布的根目录,‘/’指的是项目的根目录 ,’./’指的是当前目录。
以上是关于vue.js 打包时出现空白页和路径错误的主要内容,如果未能解决你的问题,请参考以下文章