jQuery实现内容的显示和隐藏
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery实现内容的显示和隐藏相关的知识,希望对你有一定的参考价值。
- 效果描述
- 起初隐藏第八个之后的数字,最后一条 “更多” 除外。
- 点击 “显示全部品牌” ,显示其余全部品牌,对指定品牌特殊显示,并且按钮文字变为 “精简品牌”。
- 点击 “精简品牌” 恢复初始状态。
- 效果展示如下
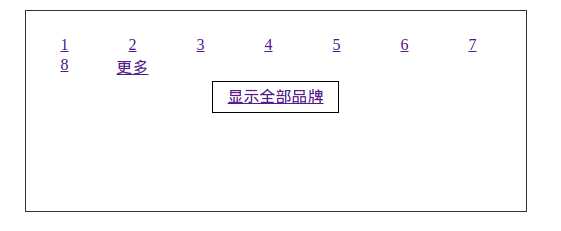
- 初始情况部分内容被隐藏,如下:

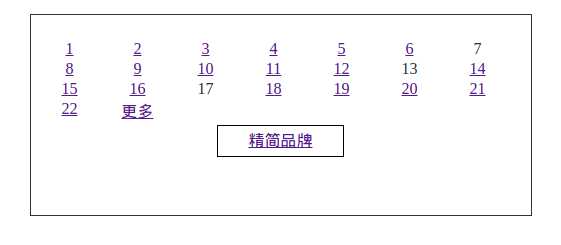
2. 当点击 “显示全部品牌” 时其余内容显示出来,此时按钮的文字变为 “精简品牌”,如下:

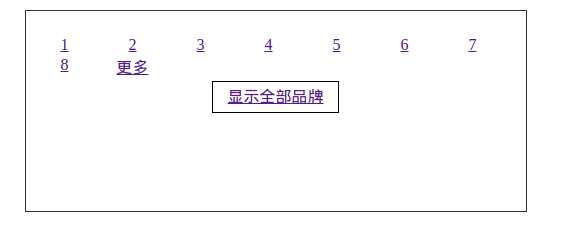
3. 点击 “精简品牌” 时内容再次被隐藏,如下:

- html结构
-
<body> <div class="container"> <ul> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">6</a></li> <li><a href="#">7</a></li> <li><a href="#">8</a></li> <li><a href="#">9</a></li> <li><a href="#">10</a></li> <li><a href="#">11</a></li> <li><a href="#">12</a></li> <li><a href="#">13</a></li> <li><a href="#">14</a></li> <li><a href="#">15</a></li> <li><a href="#">16</a></li> <li><a href="#">17</a></li> <li><a href="#">18</a></li> <li><a href="#">19</a></li> <li><a href="#">20</a></li> <li><a href="#">21</a></li> <li><a href="#">22</a></li> <li><a href="#">更多</a></li> </ul> <div class="showmore"> <span><a href="#">显示全部品牌</a></span> </div> </div> </body>
- css样式
-
*{ margin: 0; padding: 0; } .container{ width: 500px; height: 200px; border: 1px solid #333; margin: 20px auto; } ul{ list-style: none; width: 100%; overflow: hidden; //清除浮动,让ul的高度随内容的改变而改变。 padding: 5px; margin-top: 20px; } ul li{ float: left; text-align: center; height: 20px; width: 68px; } .showmore{ width: 125px; height: 30px; border: 1px solid #000; margin: 0 auto; text-align: center; line-height: 30px; } .select{ text-decoration: none; color: #333; }
- jQuery代码
-
<script type="text/javascript"> $( function(){ //等待DOM加载完毕 var $show = $( ‘ul li:gt( 7 ):not(:last)‘ ); //获取索引大于 7 的品牌(除最后一个) $show.hide(); //隐藏上面选取的元素 var btn = $(‘.showmore span > a‘); //获取按钮 btn.click(function(){ //给按钮添加点击实践 if($show.is(":visible")){ //如果元素显示,则进行以下操作 $show.hide(); $(‘.showmore span a‘).text(‘显示全部品牌‘); $(‘ul li a‘).removeClass(‘select‘); }else{ //如果元素隐藏,进行以下操作 $show.show(); $(‘.showmore span a‘).text(‘精简品牌‘); $(‘ul li a‘).filter(":contains(‘7‘), :contains(‘13‘), :contains(‘17‘)") .addClass(‘select‘); } return false; }) } ) </script>
以上是关于jQuery实现内容的显示和隐藏的主要内容,如果未能解决你的问题,请参考以下文章