vue 开发系列 vue 开发环境搭建
Posted 自由港
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 开发系列 vue 开发环境搭建相关的知识,希望对你有一定的参考价值。
概要
目前前端开发技术越来越像后台开发了,有一站式的解决方案。
1.JS包的依赖管理像MAVEN。
2.JS代码编译打包。
3.组件式的开发。
vue 是一个前端的一站式的前端解决方案,从项目的初始化,组件的开发,项目编译都提供了完整的开发工具。
vue 和 angular,react 比较的,个人觉得vue 开发模式有一下几个特点。
1.入门简单
2.性能优异
3.文档丰富
4.现成可用的UI方案也很多。
比如 vue.ydui.org
开发环境搭建
1.创建vue项目
1.node js 生成项目,编译项目。
2.hbuilder 开发环境
1.下载安装node js
http://nodejs.cn/download/
2.安装 VUE CLI
vue cli 是一个脚手架工具,用于生成一个基础的vue应用。
npm install vue-cli -g
3.新建一个vue 项目
我们创建一个项目名为vmobile 的手机项目。
vue init webpack vmobile
4.安装vue 项目所需要的依赖包
进入到vmobile 目录,在命令行下执行命令
npm install --registry=https://registry.npm.taobao.org这个命令 是将项目依赖的js下载到本地,java程序员可以类比maven 更新jar包。
5.将创建的项目跑起来。
在命令行下执行 命令 vue run dev,执行后会自动打开一个浏览器,我们就可以看到新创建的项目了。
2.使用hbuilder编辑项目
hbulider 是一个和类似 webstorm 的开发工具。
这个工具的作用:
1.编辑代码
2.将我们上面创建的程序转换成手机应用。
3.将手机程序打包成应用程序,我们可以使用hbuilder 提供的 h5+ 提供的JS API 访问手机硬件。
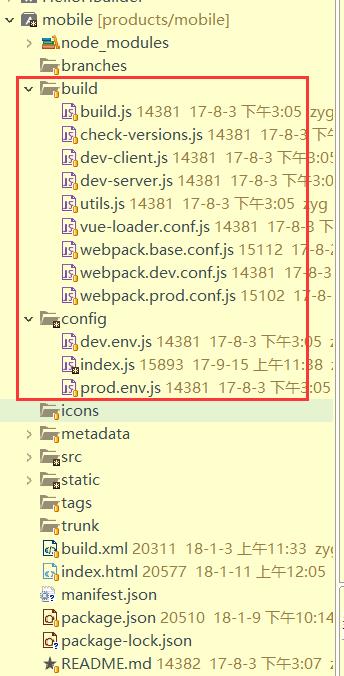
3.代码结构

打包运行配置:
红框部分是生成的 webpack 打包的代码。
我们需要修改的部分:
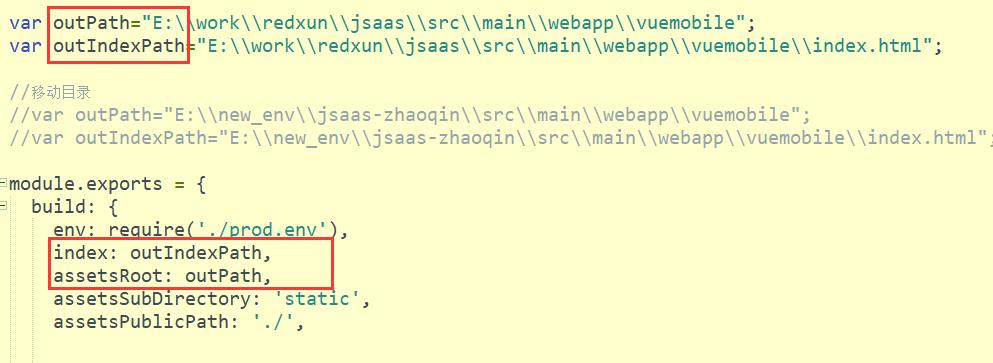
编辑 index.js文件

这里可以看到,我们在执行 命令 npm run build 命令时,会将项目进行编译,这个时编译后输出的目录和首页根文件路径。

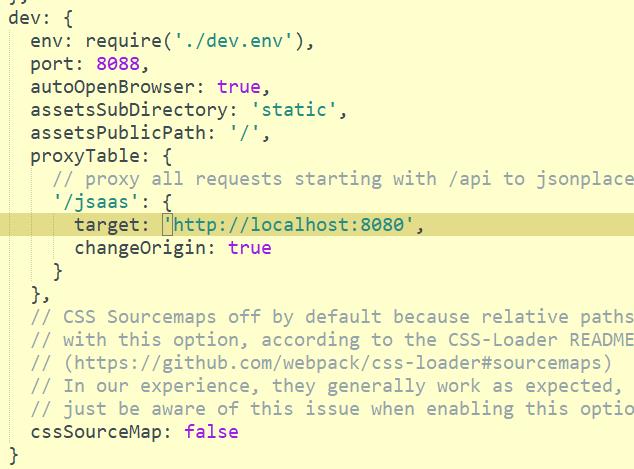
这里可以看到有一个端口配置,这里配置成8088。
这个端口是 执行 命令 npm run dev 在浏览器调试 启动的端口,在线调试非常方便,程序员很容易进行在线调试,只要修改项目,那么页面将自动刷新。
大大提高开发效率。

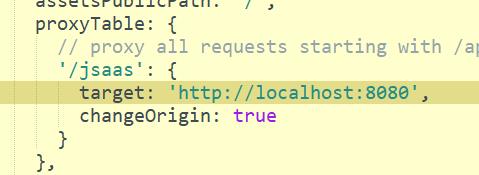
这个代理设置,是客户端访问后端数据用的,主要是防止访问后端数据出现跨域的问题,
像我这个配置的意思是:
代码访问数据的时候 访问 路径是 http://localhost:8088/jsaas 那么会将请求转发到 http://localhost:8080/jsaas 这样就解决了跨域的问题。
包依赖配置:
这个我们可以看package.json 文件。

dependencies :表示开发时需要依赖的js 的版本。
vue : "^2.5.7” ,这个表示当 我们在执行 npm run install 的时候,项目会依赖 版本 大于或等于 2.5.7 的JS.
devDependencies :这个表示我们开发时需要用到的js,意思是比如打包 webpack 需要的版本。
手机打包配置文件:
manifest.json 这个文件是hbuilder 打包项目需要使用到的配置文件,比如需要访问原生的API模块,开机屏幕配置等等。
以上是关于vue 开发系列 vue 开发环境搭建的主要内容,如果未能解决你的问题,请参考以下文章
全栈的自我修养: 001环境搭建 (使用Vue,Spring Boot,Flask,Django 完成Vue前后端分离开发)