Vue学习系列 -- 环境搭建踩坑总结
Posted 躬匠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue学习系列 -- 环境搭建踩坑总结相关的知识,希望对你有一定的参考价值。
今天在线下搭建开发环境时遇到了不少问题,废话少说,直接上截图并给出具体的解决方案。
按照build.sh的指示,只需依次执行以下命令即可:
#根据package.json文件里配置的依赖项,下载相应文件
npm install
#重新编译node-sass
npm rebuild node-sass
#执行dev
npm run dev注:开发环境下前期已经安装了node。
一、未安装Python
执行npm install命令时首先就报了python未安装,这个截图未保存。
按照错误提示,在开发环境下安装Python。具体可以参考:Python环境安装
继续执行npm install命令无错误。
二、node-sass报错
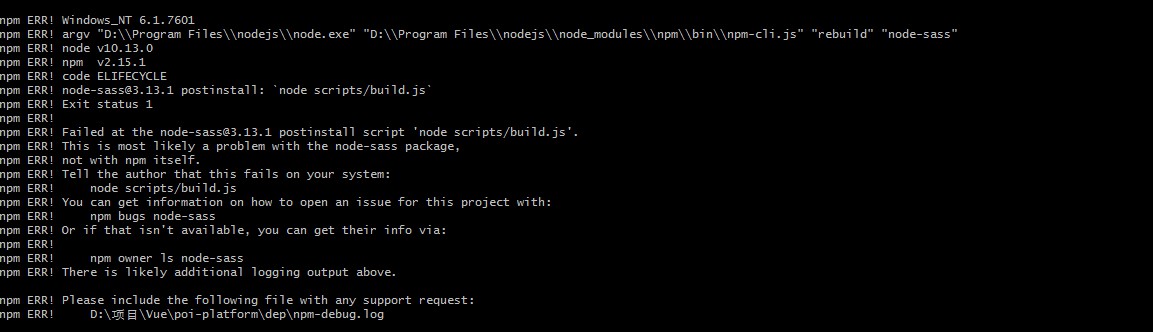
继续执行npm rebuild node_sass时又提示了下面的错误

这个错误看起来就不那么明显了,指示提示rebuild node-sass失败。网上百度了一圈,有人提示卸载node-sass模块,然后重新install,之后再rebuild。按照提示,最终解决问题。
具体命令如下:
#卸载node-sass模块
npm uninstall node-sass
#安装node-sass模块
npm install node-sass
#编译node-sass
npm rebuild node-sass
三、端口占用
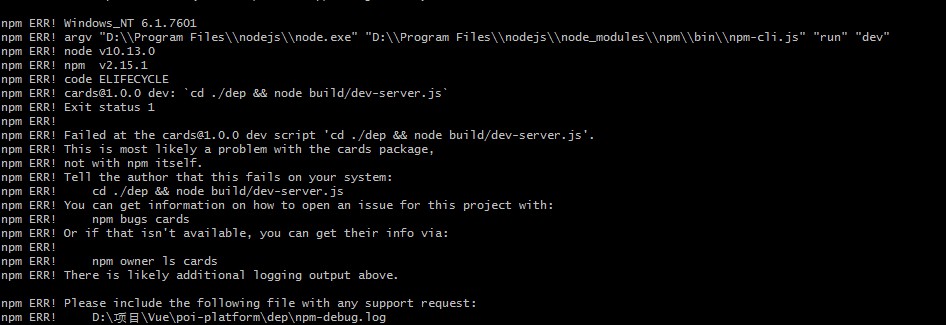
OK,接下来接着执行npm run dev启动服务,但是又出现了下面的错误

这个错误依然不明显,自己猜测是不是因为端口被占用的问题,通过分析端口,发现监听端口果然被占用,修改端口,重新执行命令,环境启动成功。
Unix环境下端口检查:
netstat -nlp | grep '8080' --colorWindows环境下端口检查:
命令行模式下执行
netstat -ano | findstr "8080"终止进程
tskill PID #杀死进程这就是本人环境搭建过程中遇到的问题,希望对大家有所帮助!
以上是关于Vue学习系列 -- 环境搭建踩坑总结的主要内容,如果未能解决你的问题,请参考以下文章