vue项目里的日期格式化
Posted zhizhijiao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目里的日期格式化相关的知识,希望对你有一定的参考价值。
在项目中,我们经常需要把后台传回的日期进行格式化,可以在common里定义一个公共的js

1 export function formatDate (date, fmt) {
2 if (/(y+)/.test(fmt)) {
3 fmt = fmt.replace(RegExp.$1, (date.getFullYear() + ‘‘).substr(4 - RegExp.$1.length))
4 }
5 let o = {
6 ‘M+‘: date.getMonth() + 1,
7 ‘d+‘: date.getDate(),
8 ‘h+‘: date.getHours(),
9 ‘m+‘: date.getMinutes(),
10 ‘s+‘: date.getSeconds()
11 }
12 for (let k in o) {
13 if (new RegExp(`(${k})`).test(fmt)) {
14 let str = o[k] + ‘‘
15 fmt = fmt.replace(RegExp.$1, RegExp.$1.length === 1 ? str : padLeftZero(str))
16 }
17 }
18 return fmt
19 }
20
21 function padLeftZero (str) {
22 return (‘00‘ + str).substr(str.length)
23 }
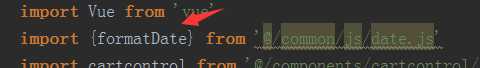
vue文件引入

js文件用的是export, vue文件引入的时候需要加{}

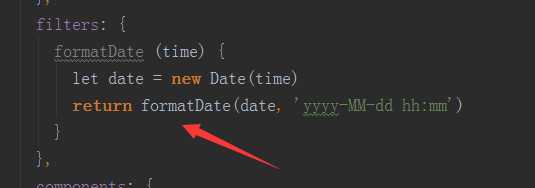
箭头对应的就是上面{}里面的
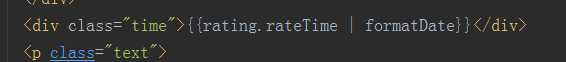
template中这样使用::

以上是关于vue项目里的日期格式化的主要内容,如果未能解决你的问题,请参考以下文章
