关于serialize() FormData serializeArray()表单序列化
Posted aSnow
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于serialize() FormData serializeArray()表单序列化相关的知识,希望对你有一定的参考价值。
serialize() FormData serializeArray()都是序列化表单,实现表单的异步提交
但是serialize()和serializeArray()都是只能序列化表单中的数据,比如input select等的数据,但是对于文件上传就只能用 FormData。
html代码
<form class="form-horizontal" role="form"> <div class="form-group"> <label for="firstname" class="col-sm-2 control-label">名字</label> <div class="col-sm-10"> <input type="text" name=\'firstname\' class="form-control" id="firstname" placeholder="请输入名字"> </div> </div> <div class="form-group"> <label for="lastname" class="col-sm-2 control-label">姓</label> <div class="col-sm-10"> <input type="text" name="lastname" class="form-control" id="lastname" placeholder="请输入姓"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="button" class="btn btn-default">登录</button> </div> </div> </form>
formdata看代码
$(\'.btn-default\').click(function () { var formData = new FormData(); formData.append("firstname", $(\'#firstname\').val()); formData.append("lastname", $(\'#lastname\').val()); $.ajax({ headers: { Accept: "application/json; charset=utf-8"//设置headers里的accept }, type: \'POST\', data: formData, url: \'wwww\', processData: false, contentType: false, async: false, success: function (data) { if (typeof (data) == undefined) { alert("用户信息已丢失,请重新登录!"); } if (data.ErrorMsg == "") { alert(\'美文发布成功!\'); } else { alert(data.ErrorMsg); } } }); });
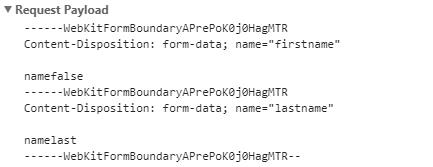
提交后显示结果

serialize()看代码
$(\'.btn-default\').click(function () { var formData=$("form").serialize();//序列化表单 $.ajax({ headers: { Accept: "application/json; charset=utf-8"//设置headers里的accept }, type: \'POST\', data: formData, url: \'wwww\', processData: false, contentType: false, async: false, success: function (data) { if (typeof (data) == undefined) { alert("用户信息已丢失,请重新登录!"); } if (data.ErrorMsg == "") { alert(\'美文发布成功!\'); } else { alert(data.ErrorMsg); } } }); });
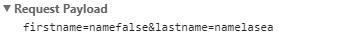
显示结果

serializeArray()看代码
$(\'.btn-default\').click(function () { var formData=$("form").serializeArray();//序列化表单json console.log(formData);//打印出数据 $.ajax({ headers: { Accept: "application/json; charset=utf-8"//设置headers里的accept }, type: \'POST\', data: formData, url: \'wwww\', processData: false, contentType: false, async: false, success: function (data) { if (typeof (data) == undefined) { alert("用户信息已丢失,请重新登录!"); } if (data.ErrorMsg == "") { alert(\'美文发布成功!\'); } else { alert(data.ErrorMsg); } } }); });
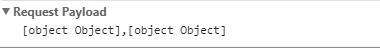
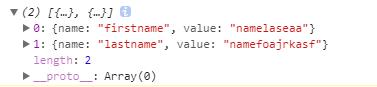
显示结果


以上是关于关于serialize() FormData serializeArray()表单序列化的主要内容,如果未能解决你的问题,请参考以下文章
Ajax--参数,csrf跨站请求伪造,serialize(),上传文件formdata