Ajax--参数,csrf跨站请求伪造,serialize(),上传文件formdata
Posted forjie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax--参数,csrf跨站请求伪造,serialize(),上传文件formdata相关的知识,希望对你有一定的参考价值。
https://cdn.bootcss.com/jquery-cookie/1.4.1/jquery.cookie.js.
一:参数,processData,contentType,traditional,dataType
######################------------data---------################ data: 当前ajax请求要携带的数据,是一个json的object对象,ajax方法就会默认地把它编码成某种格式 (urlencoded:?a=1&b=2)发送给服务端;此外,ajax默认以get方式发送请求。 function testData() { $.ajax("/test",{ //此时的data是一个json形式的对象 data:{ a:1, b:2 } }); //?a=1&b=2 ######################------------processData---------################ processData:声明当前的data数据是否进行转码或预处理,默认为true,即预处理;if为false, 那么对data:{a:1,b:2}会调用json对象的toString()方法,即{a:1,b:2}.toString() ,最后得到一个[object,Object]形式的结果。 ######################------------contentType---------################ contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。 用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;如果想以其他方式提交数据, 比如contentType:"application/json",即向服务器发送一个json字符串: $.ajax("/ajax_get",{ data:JSON.stringify({ a:22, b:33 }), contentType:"application/json", type:"POST", }); //{a: 22, b: 33} 注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象 ######################------------traditional---------################ traditional:一般是我们的data数据有数组时会用到 :data:{a:22,b:33,c:["x","y"]}, traditional为false会对数据进行深层次迭代;
dataType: 预期服务器返回的数据类型,服务器端返回的数据会根据这个值解析后,传递给回调函数。
默认不需要显性指定这个属性,ajax会根据服务器返回的content Type来进行转换;
比如我们的服务器响应的content Type为json格式,这时ajax方法就会对响应的内容
进行一个json格式的转换,if转换成功,我们在success的回调函数里就会得到一个json格式
的对象;转换失败就会触发error这个回调函数。如果我们明确地指定目标类型,就可以使用
data Type。
dataType的可用值:html|xml|json|text|script
见下dataType实例
二:csrf跨站请求伪造:
方式一:这个方式只适合在本html里,如果在外面引用js文件就没效果.
$.ajaxSetup({ data: {csrfmiddlewaretoken: \'{{ csrf_token }}\' }, });
这个一定要在ajax前面加,不能在引用ajax之后.
方式二:

$(\'.index\').click(function () { var ret = $(this).parent().prev().prev().prev().html(); $(this).parent().parent().addClass(\'yet\'); $.ajax({ url: \'/index/\', type: \'POST\', data: { csrfmiddlewaretoken:$("[name=\'csrfmiddlewaretoken\']").val(), name: ret }, success: function () { $(\'.yet\').remove() } }) }) 在html的body里面,还要再加上一行{%csrf_token%},缺一不可. 方式二用的比较多,在一般情况下用方式二就行,他可以跨html操作, 他的操作是在data里面加上csrf,然后一起传过去.如果方式二还不行那就只能用方式三

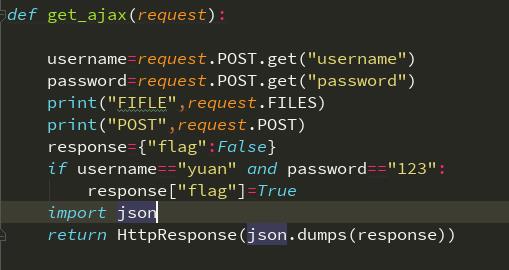
$.ajax({ url:"/get_ajax/", type:"POST", headers:{"X-CSRFToken":$.cookie(\'csrftoken\')}, data:{ // csrfmiddlewaretoken:$("[name=\'csrfmiddlewaretoken\']").val(), name:$(":text").val(), pwd:$(":password").val(), } 导入后,然后在headers中传入{"X-CSRFToken":$.cookie(\'csrftoken\')} ,别问什么,这是固定格式.
方式三:
//<script src="{% static \'js/jquery.cookie.js\' %}"></script> 需要下载对应文件 <script src="https://cdn.bootcss.com/jquery-cookie/1.4.1/jquery.cookie.js"></script> $.ajax({
headers:{"X-CSRFToken":$.cookie(\'csrftoken\')}, })
并且在后面ajax里面要加上:headers:{"X-CSRFToken":$.cookie(\'csrftoken\')}.这是固定格式
三: jQuery.serialize() :该函数用于序列化一组表单元素,将表单内容编码为用于提交的字符串.
serialize()函数常用于将表单内容序列化,以便用于AJAX提交。
serialize()函数用于序列化一组表单元素,将表单内容编码为用于提交的字符串。 serialize()函数常用于将表单内容序列化,以便用于AJAX提交。 该函数主要根据用于提交的有效表单控件的name和value,将它们拼接为一个可直接用于表单提交的文本字符串,该字符串已经过标准的URL编码处理(字符集编码为UTF-8)。
该函数不会序列化不需要提交的表单控件,这和常规的表单提交行为是一致的。例如:不在<form>标签内的表单控件不会被提交、没有name属性的表单控件不会被提交、带有disabled属性的表单控件不会被提交、没有被选中的表单控件不会被提交。
与常规表单提交不一样的是:常规表单一般会提交带有name的按钮控件,而serialize()函数不会序列化带有name的按钮控件。
jQuery 1.0 新增该函数。
语法:
jQueryObject.serialize( )
应用:
$.ajax({ url:\'/new1/\', type:\'POST\', data:$("#fm").serialize(), success:function (data) { alert(data) } })
首先serialize是一定要在form表单中,他可以提交多个数据,但是在form表单中,不能用submit按钮,
如果用了就不会走ajax.
注意:1,一定要在form表单中 2,按钮不能是submit 3,如果是POST请求,在表单中要处理csrf_token.
我们也可以直接对部分表单元素进行序列化。
// 序列化所有的text、select、checkbox表单元素
// 序列化后的结果:username=%E5%BC%A0%E4%B8%89&password=123456&grade=3&hobby=1&hobby=2
alert( $(":text, select, :checkbox").serialize() );
serialize()函数通常用于将表单内容序列化,以便通过AJAX方式提交。
四:上传文件:
1:用form表单下载文件
html文件: <form method="post" enctype="multipart/form-data"> <p> <input type="file" name="v1"></p> <input type="submit" value="提交"> </form> 注意: 1,form下载,首先要在form中加上enctype="multipart/form-data" ,这句话, 这是固定模式 2,在input里面type="file",是上传文件格式.
views视图函数里: def get_file(request): if request.method=="post": print(request.POST) print(request.FILES) print(request.FILES.get(\'v1\') files=request.FILES.get("v1") with open(files.name,\'wb\') as f: for file in files.name: f.write(file) return Httpresponse(\'ok\') return render(request,\'file.html\') #这里是print(request.POST)的结果 :<QueryDict: {\'csrfmiddlewaretoken\': [\'8s7ugN31255049sIev2EXhPB3a6N9ME197YWpDanpVHZPHKLBHUACaKoxKi7MT6w\']}> print(request.FILES)的结果<MultiValueDict: {\'files1\': [<InMemoryUploadedFile: day72.txt (text/plain)>]}>
print(request.FILES.get(\'v1\')的结果day72.txt.
2:formData
我们还可以使用XMLHttpRequest的
send()方法来异步的提交这个"表单".比起普通的ajax,使用
FormData的最大优点就是我们可以异步上传一个二进制文件.所有主流浏览器的较新版本都已经支持这个对象了,比如Chrome 7+、Firefox 4+、IE 10+、Opera 12+、Safari 5+
缺点:只支持主流浏览器.
formdata用法:
html里: <form action="" id="s1"> <p>姓名<input type="text"></p> <p>密码<input type="password"></p> <p>头像<input type="file" id="upload_avatar"></p> </form> <p><button class="Ajax_send">Ajax_send</button><span class="login_error"></span></p> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js "></script> 导入jsquery <script src="https://cdn.bootcss.com/jquery-cookie/1.4.1/jquery.cookie.js"></script> #导入csrf模块 $(".Ajax_send").click(function () { var formData=new FormData(); formData.append("username",$(":text").val()); formData.append("password",$(":password").val()); formData.append("avatar",$("#upload_avatar")[0].files[0]); // ajax请求 $.ajax({ url:"/get_ajax/", type:"POST", headers:{"X-CSRFToken":$.cookie(\'csrftoken\')}, #这是把csrf传入服务器. data:formData, contentType:false, #这一句和下面一句是必须药加上 processData:false, #和上面一句是一起的, success:function (data) { var data=JSON.parse(data); console.log(data); console.log(typeof data); })

以上是关于Ajax--参数,csrf跨站请求伪造,serialize(),上传文件formdata的主要内容,如果未能解决你的问题,请参考以下文章
什么是CSRF跨站请求伪造?(from表单效验csrf-ajdax效验csrf-Ajax设置csrf-CBV装饰器验证csrf)
