几种常用的Interpolator(插值器)的动画效果
Posted ming
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了几种常用的Interpolator(插值器)的动画效果相关的知识,希望对你有一定的参考价值。
在实现动画的非线性变化的方法中,常用的一种是为动画添加插值器以改变视图的属性值,从而实现理想的动画效果。Interpolator使用相对简单,下面就只给出一些提供的插值器的默认效果。
在代码中:直接调用setInterpolator(new AccelerateInterpolator());
在xml中:android:interpolator="@android:anim/accelerate_interpolator"
如果几个动画共用一个插值器,则:
android:shareInterpolator="true"
或者AnimatorSet调用setInterpolator
一个插值器不仅可以用于位移中,也可用在其他动画或者叠加动画效果中,其变化率如都遵循同一个函数公式。如下为插值器默认的公式,演示的图片由于裁剪问题可能有偏差。
BounceInterpolator:
x * x * 8.0, (x < 0.3535)
(x-0.54719)* (x-0.54719)* 8+0.7, (x < 0.7408)
(x-0.8526)* (x-0.8526)* 8+0.9, (x < 0.9644)
(x-1.0435)* (x-1.0435)* 8+0.95 (x = 其他)
AnticipateInterpolator:
x * x * ((2+ 1) * x - 2)
AccelerateDecelerateInterpolator:
(cos((x+ 1) * π) / 2.0) + 0.5

AccelerateInterpolator:
pow(x,2)

AnticipateOvershootInterpolator:
0.5*2*x * 2*x * ((3 + 1) * 2*x - 3) (0 < x < 0.5)
0.5*((2*x-2) * (2*x-2) * ((3 + 1) * (2*x-2) + 3)+2) (0.5 <= x < 1.0)


DecelerateInterpolator:
1.0 - pow((1.0 - x), 2 * 1)

LinearInterpolator:
x

OvershootInterpolator:
(x-1) * (x-1) * ((2+ 1) *( x-1) + 2)+1


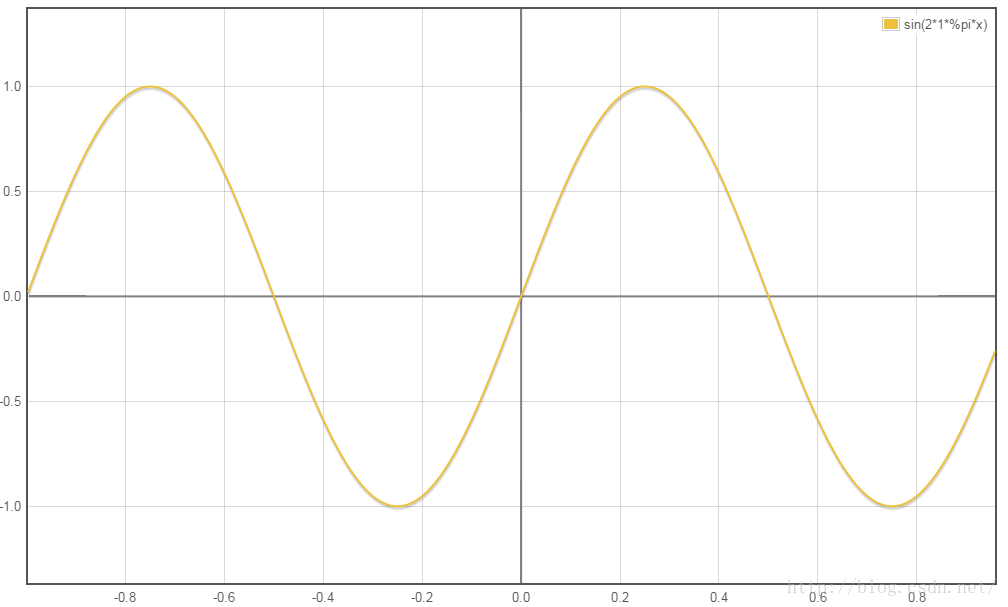
CycleInterpolator:
sin(2 * 1* π * x)
以上是关于几种常用的Interpolator(插值器)的动画效果的主要内容,如果未能解决你的问题,请参考以下文章
关于ValueAnimation以及Interpolator +Drawable实现的自己定义动画效果
android.animation - ValueAnimator的 Interpolator 和 Evaluator
interpolator, typeEvaluator 以及属性动画的参数