开题:之前就有所耳闻,最近两天第一次运用到图标字体。刚开始嘛,一脸懵逼的状态。成功运用之后就来记录一下使用过程咯!
1. 打开在线生成工具:https://icomoon.io/app/#/select
2. 导入本地文件或者选择图标库
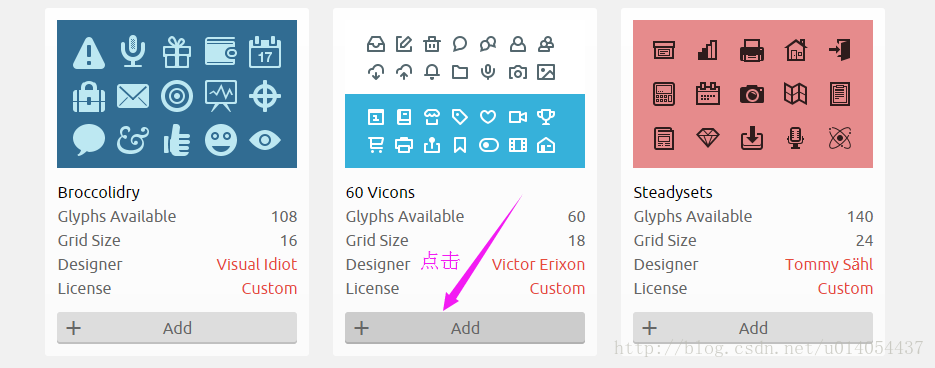
(1) 如果你本地没有.svg图标,你可以选择在线免费的图标。
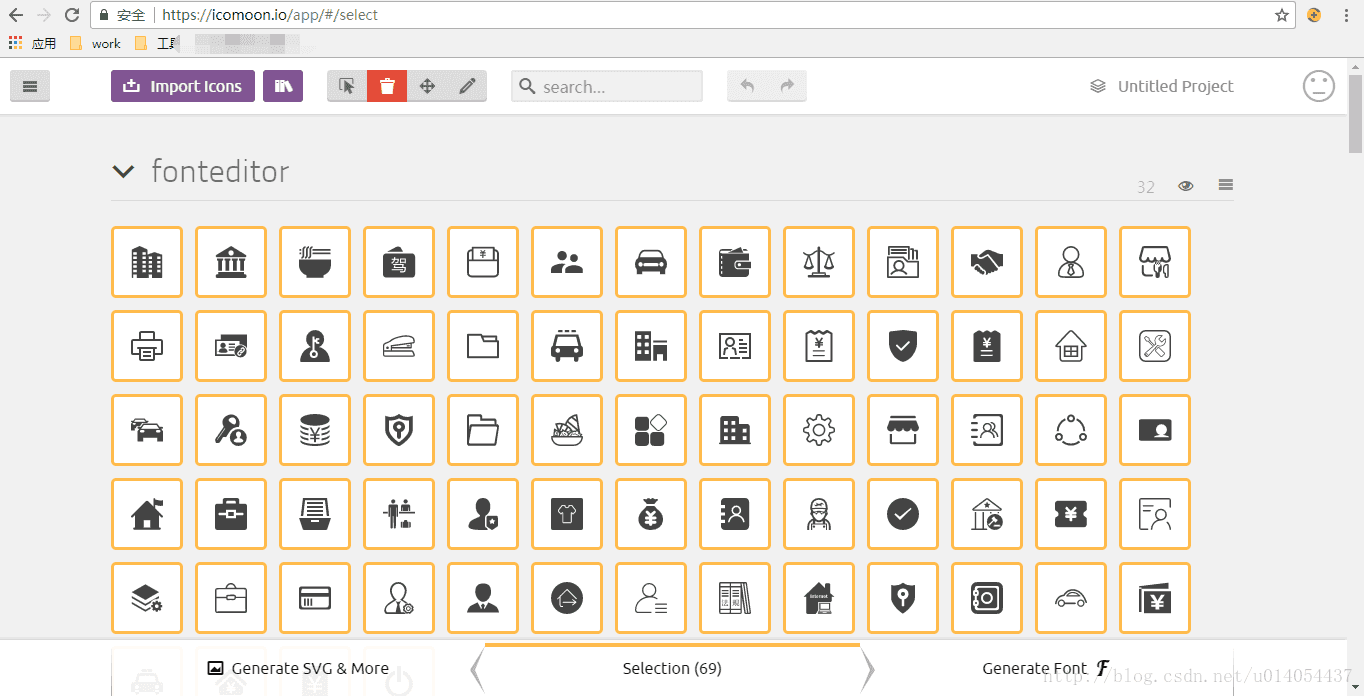
选择一个你想要的icons
接着就会出现如下页面:
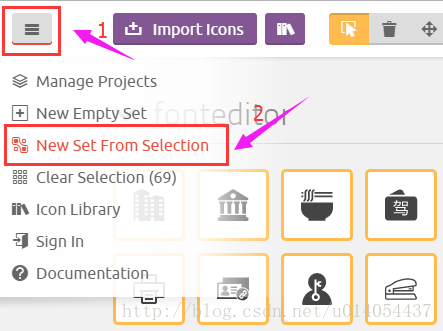
(2) 点击左上角按钮,选择新建一个图集
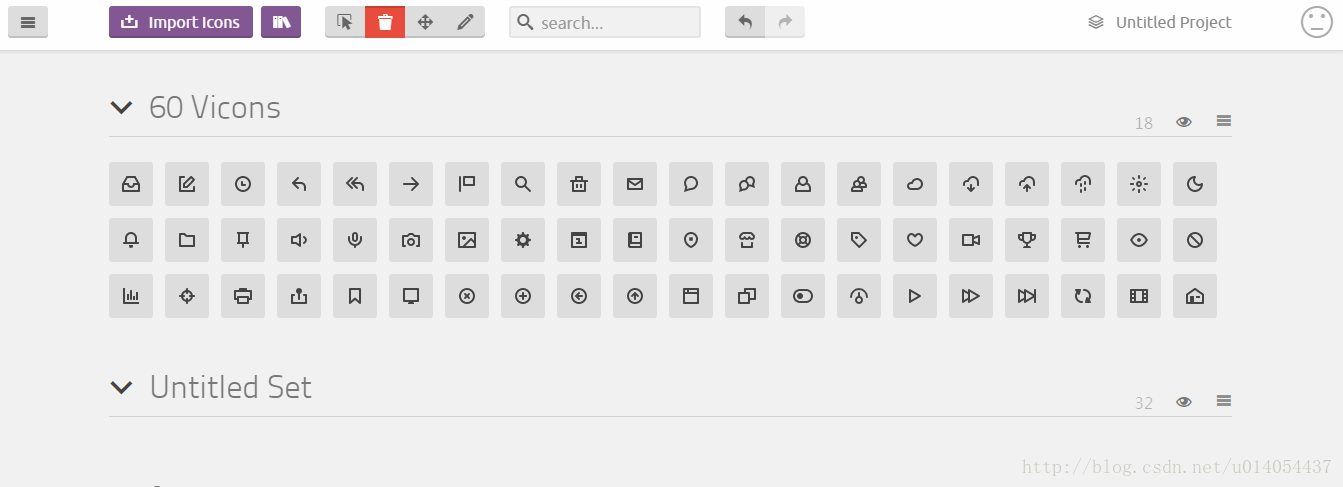
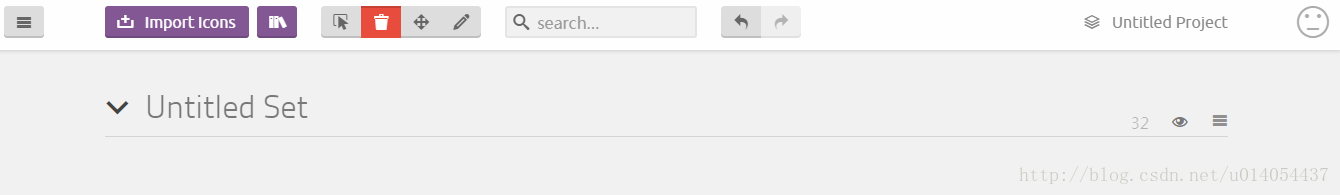
然后就会出现:
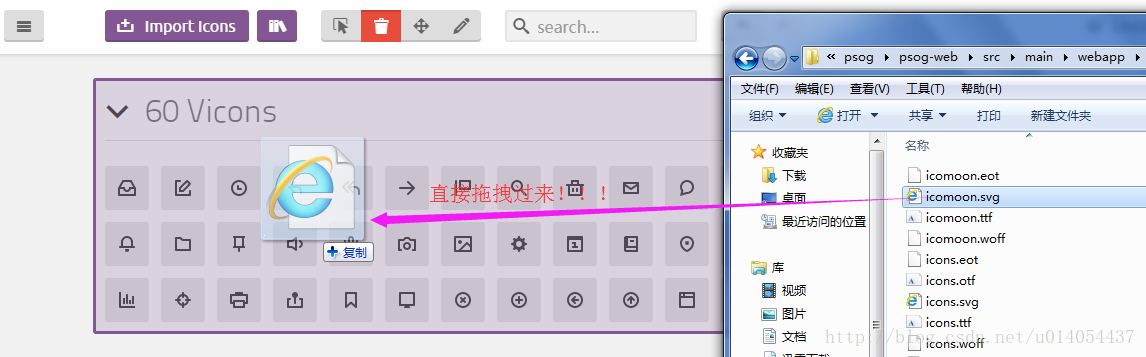
如果你本地有自己下载过的.svg文件,可以直接将文件拖拽到页面上,如下:**
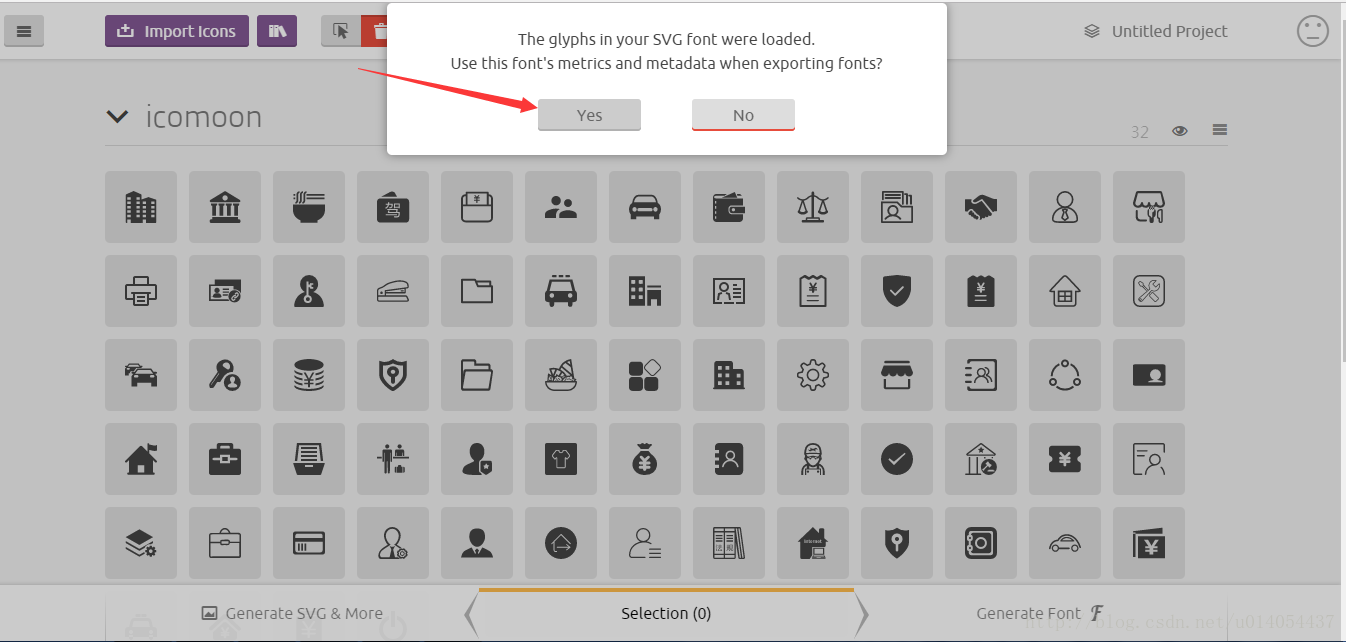
这时候浏览器会问你:你的SVG字体中的符号已加载。导出字体时使用此字体的metrics和元数据吗?你只要点击yes就好。
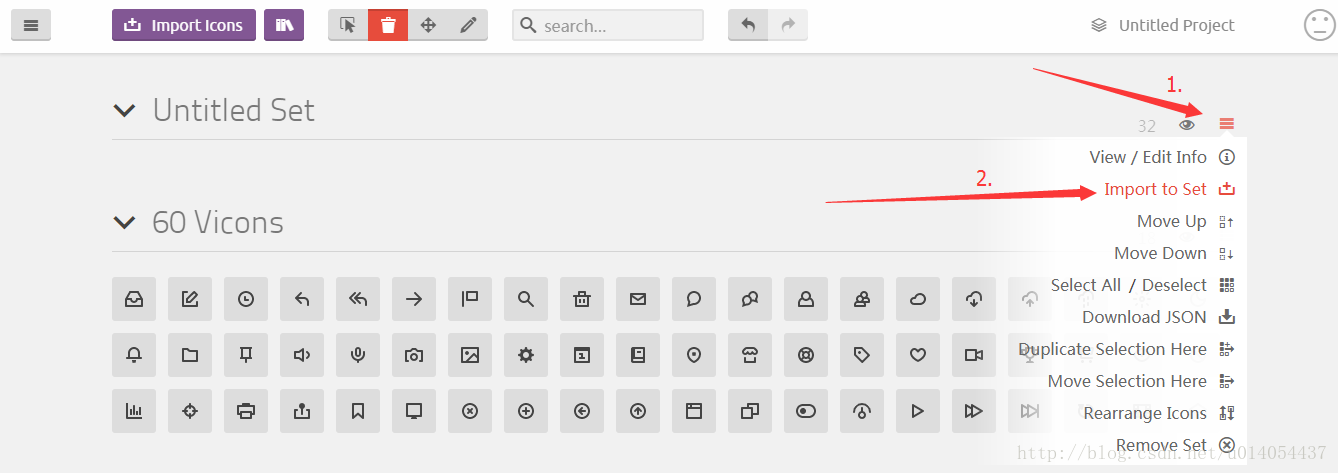
这样文件就导入了。或者你也可以点击图集右上角按钮,选择文件导入。
3. 生成字体文件
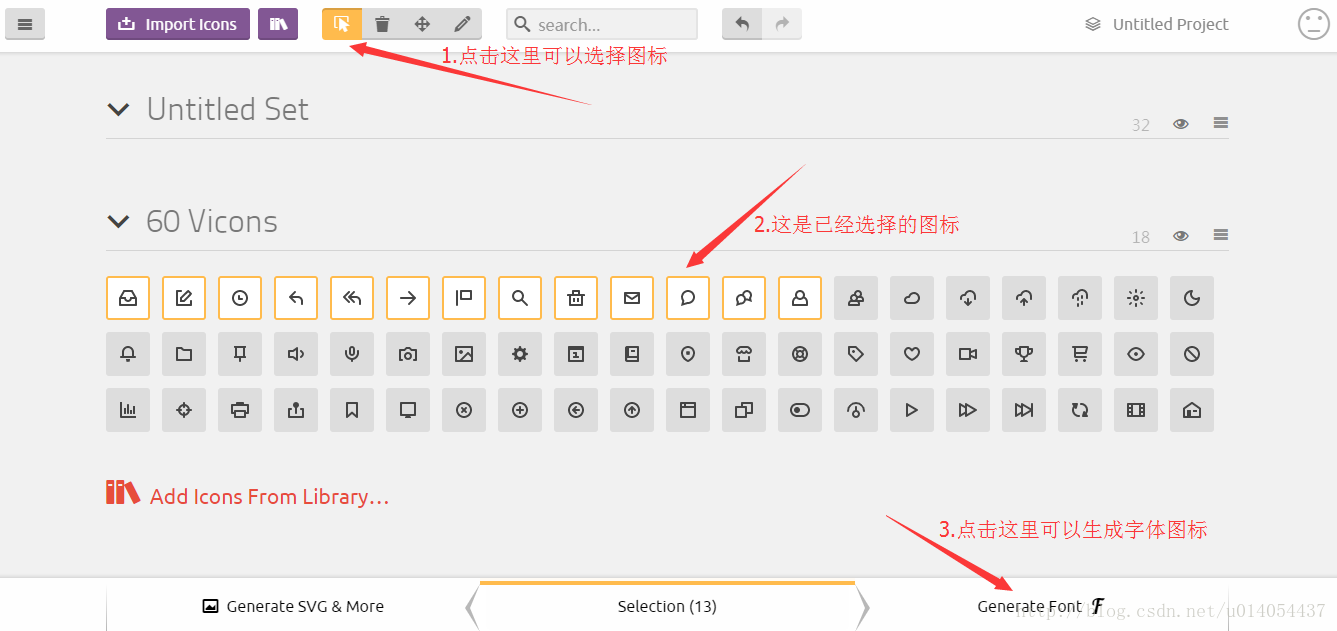
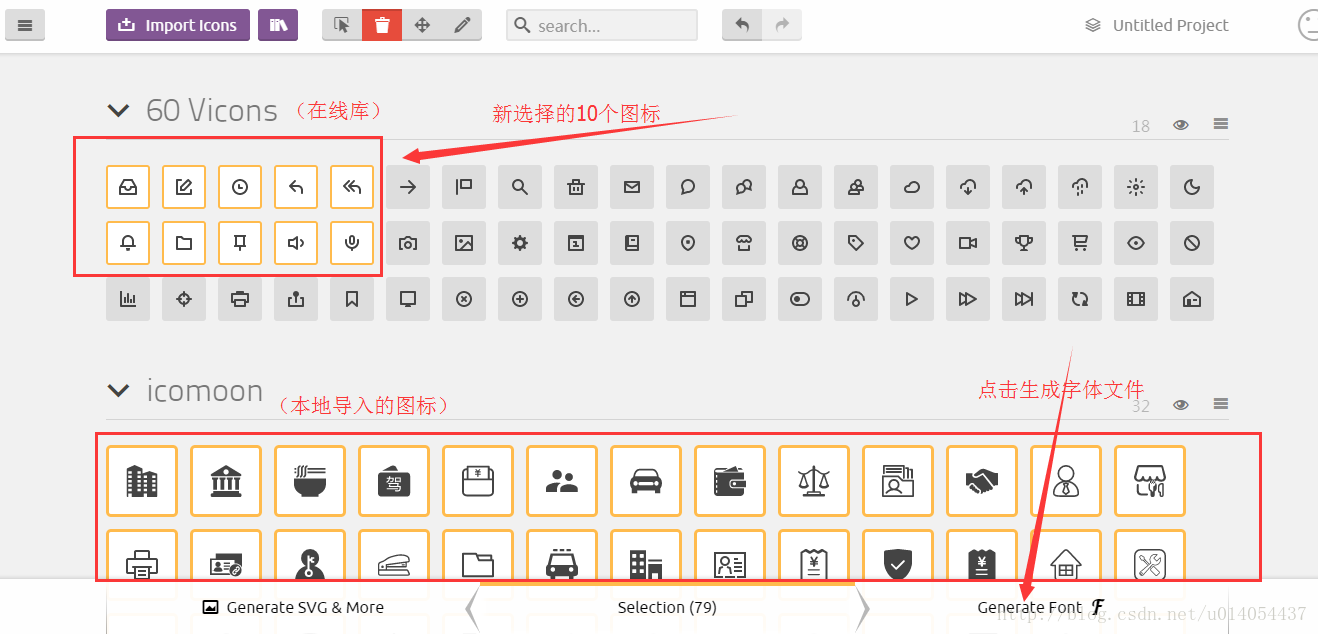
(1)自由选择你想要生成的图标
(2)接着点击底部的:”Generate Font F”
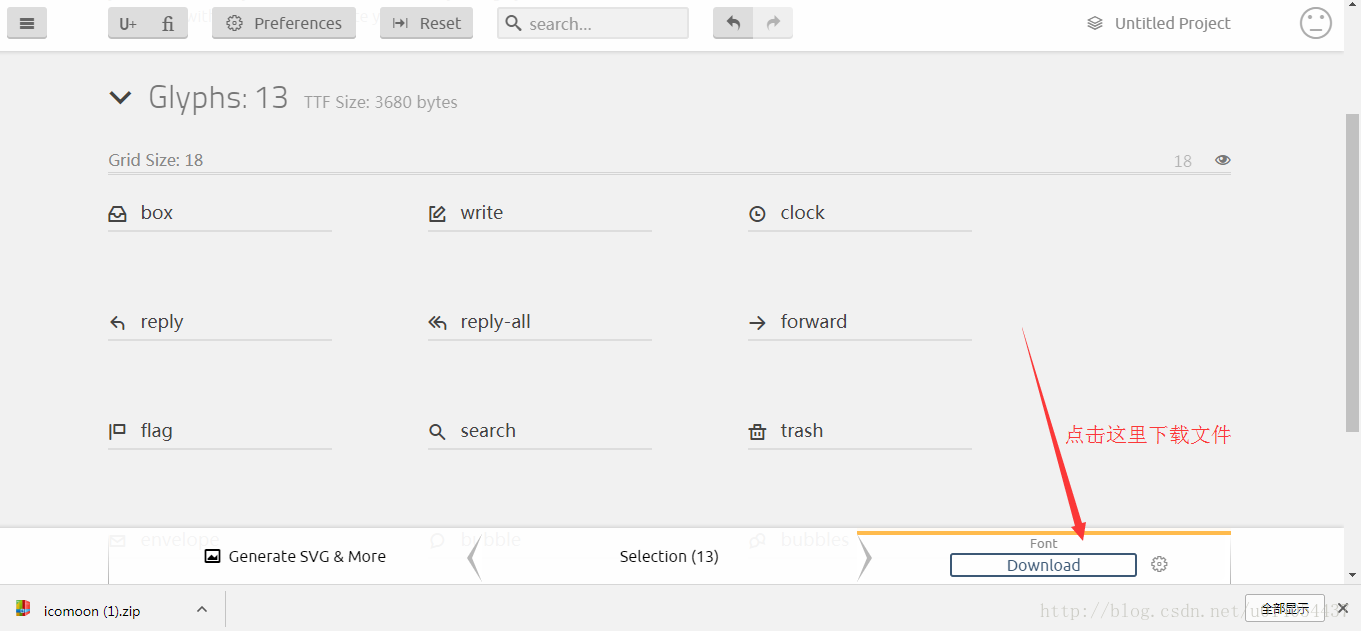
(3)然后页面就会自动跳转,点击font download可以将字体文件下载到本地(图标的名称都是可以自己命名的。)
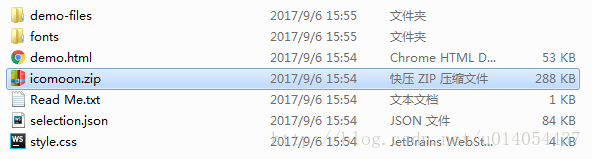
4.下载之后需要解压,然后在项目中运用
在项目中使用就需要fonts文件和style.css文件。fonts顾名思义,是字体文件,style.css则是字体的样式文件。
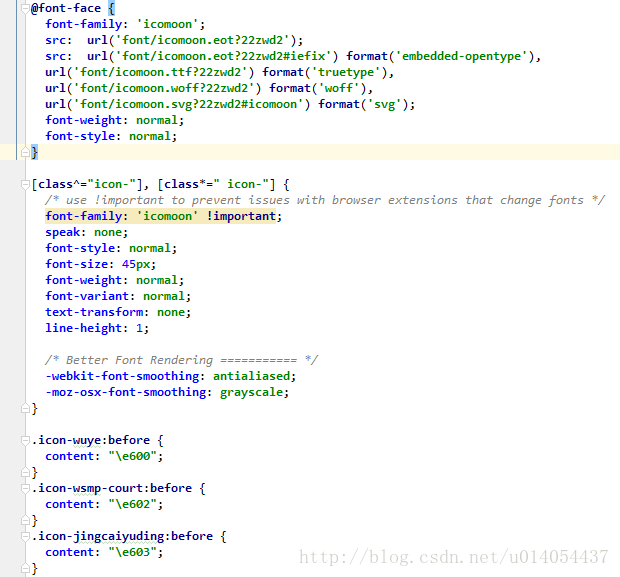
- 给你们看看style.css文件长这样,稍微介绍一下:
(1)@font-face:CSS3里的一个模块,用于把自己定义的Web字体嵌入到网页中。
(2)font-family:字体名称
(3)source:此值指的是你自定义的字体的存放路径,可以是相对路径也可以是绝对路径;
(4)format:此值指的是你自定义的字体的格式,主要用来帮助浏览器识别,其值主要有以下几种类型:
truetype, opentype, truetype-aat, embedded-opentype, avg等;
(5).icon-wuye:字体图标对应的类
2.只要在页面文件里(比如说index.html文件)引入 style.css 文件:
<link rel="stylesheet" type="text/css" href="/style.css">然后给元素添加相应的类就ok啦:
<span class="icon-switch"></span>效果如下:
补充一下,当你本地有字体文件,但是你又觉得不够全,想要添加新的图标,可以先进行导入操作,然后在线找到你想到添加的新图标,选择生成,接着下载就行。
最后来讲一讲使用 icomoon 的好处。
- 显而易见的好处是更多的字体,给了设计更多选择。它可以将 .svg 文件生成字体图标, 矢量图嘛,放大缩小的时候不会失真,在屏幕上能够完美展现,对搜索引擎比较友好。
- web设计的一个趋势是基础框架中尽可能的少使用图片。icon font减少页面上图片的使用,减少了请求次数,提高了性能。
It is over !