图标字体制作
Posted 寒枫归尘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图标字体制作相关的知识,希望对你有一定的参考价值。
地址:https://icomoon.io/
进入官网后,点击icoMoon App按钮,然后点击Import Icons按钮,将需要制作的icon文件导出。
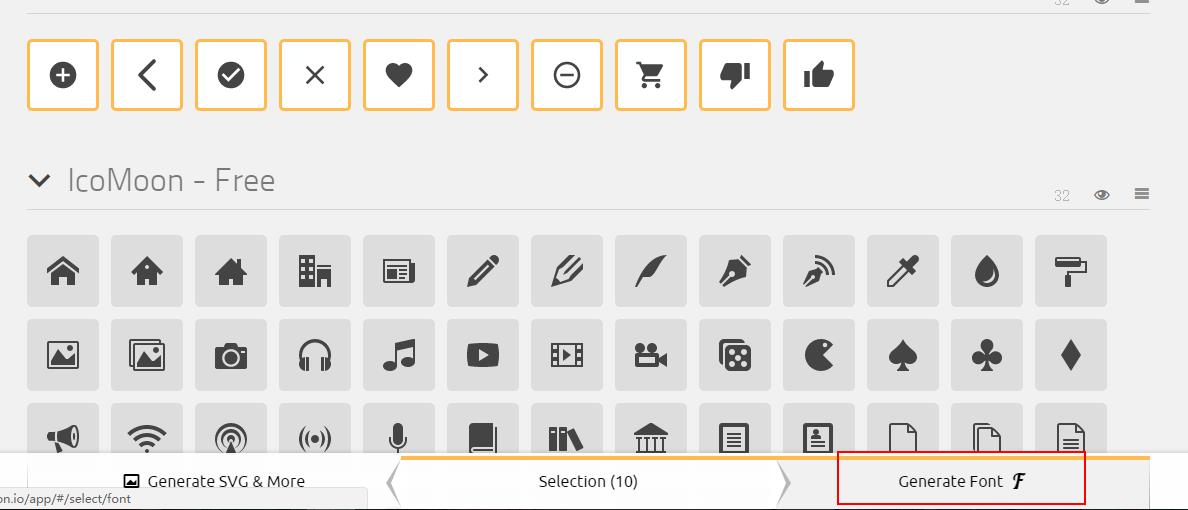
生成图片后鼠标选中所有小图标,然后点击右下角的Generate Font来生成字体。

然后可以通过Get Code来查询如何使用这些图标。


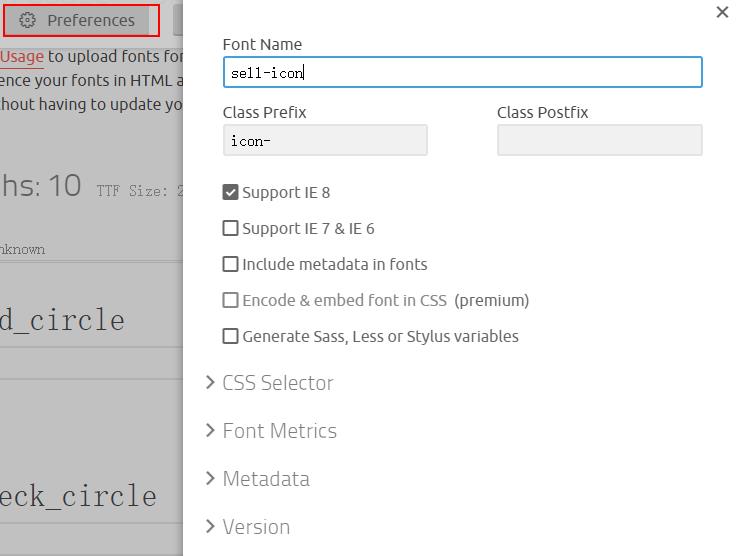
点击Preferences可以自定义一些内容。

然后点击 Download按钮将图标下载到本地。
解压缩后文件目录如下所示。

PS: stylus文件后缀为styl,和css文件的区别是没有大括号及分号。
以上是关于图标字体制作的主要内容,如果未能解决你的问题,请参考以下文章