Vue组件之作用域插槽
Posted 梅妹小仙女
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue组件之作用域插槽相关的知识,希望对你有一定的参考价值。
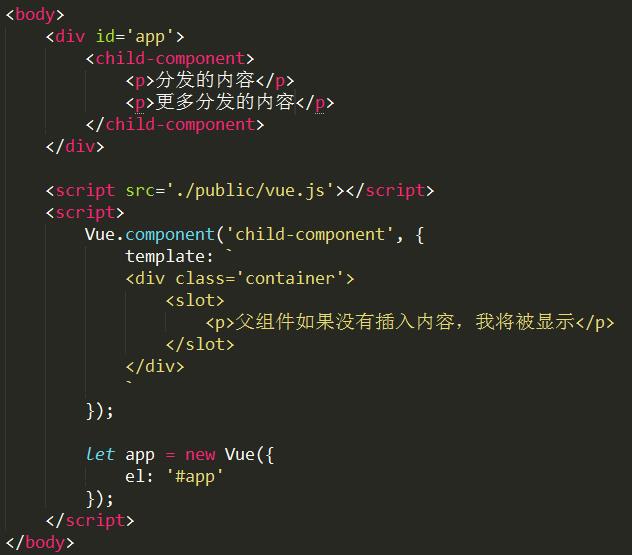
写作用域插槽之前,先介绍一下Vue中的slot内容分发:

如果<child-component></child-component>标签之间没有插入那两个p标签的话,页面会显示子组件模板中定义的“<p>父组件如果没有插入内容,我将被显示</p>”这一则内容,但如果<child-component></child-component>标签之间有插入内容的话,则子组件模板中的<slot></slot>标签以及之间的内容都会被替换成<child-component></child-component>标签之间插入的内容。
这里子组件<slot>内的备用内容,作用域是子组件本身;
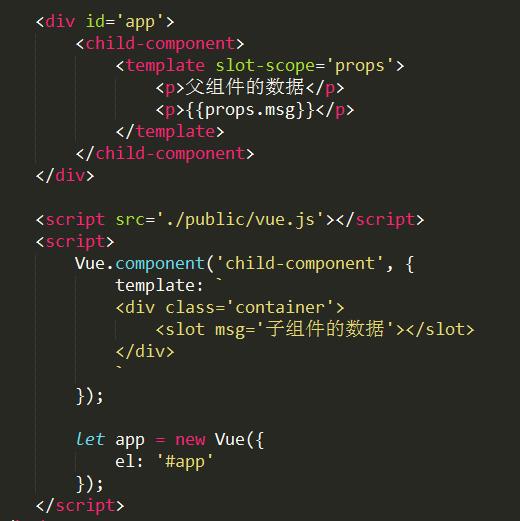
作用域插槽:

显示结果:

template内可以通过临时变量props来访问来自子组件插槽的数据msg
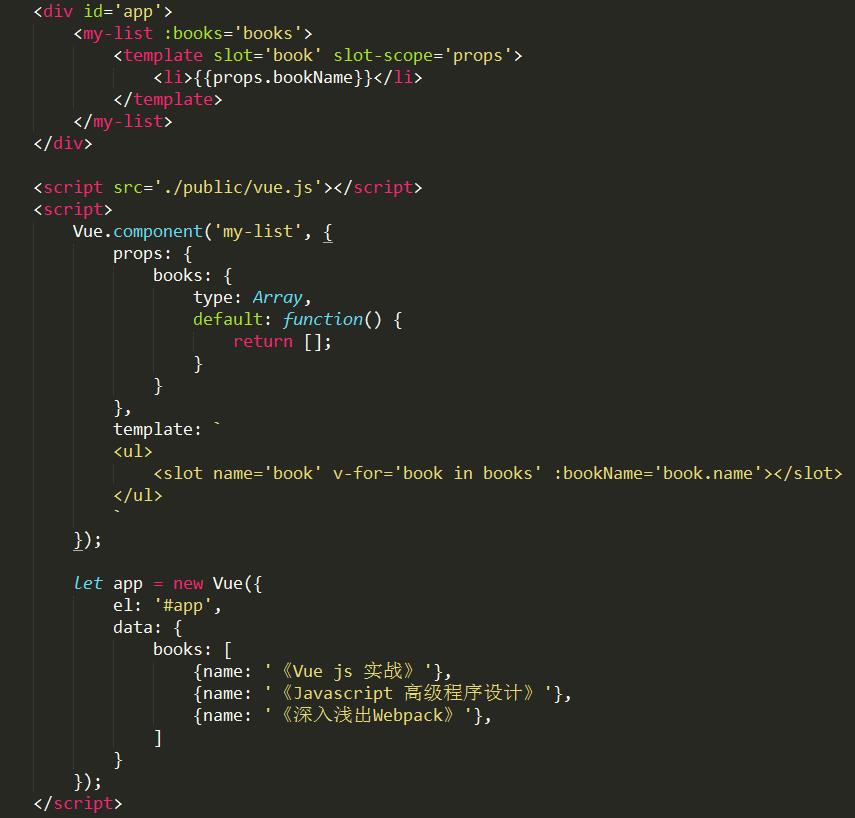
作用域插槽更具代表性的用例是列表组件:

子组件<my-list></my-list>接受一个父组件传过来的books数组。并且将它在name为book的slot上使用v-for循环,同时暴露变量bookName,父组件的my-list标签内就可以通过props.bookName访问到绑定的数据;
作用域插槽的使用场景:既可以复用子组件的slot,又可以使slot内容不一致;
以上是关于Vue组件之作用域插槽的主要内容,如果未能解决你的问题,请参考以下文章