语法糖&具名插槽&作用域插槽&混入
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了语法糖&具名插槽&作用域插槽&混入相关的知识,希望对你有一定的参考价值。
参考技术A v-model其实就是v-bind和v-on的语法糖(简写)在自定义组件中,把绑定数据的属性改成value,监听事件的名称改成input,也可以使用v-model的简写实现双向绑定。否则不能使用。
写法:
页面中使用:
绑定属性时(:),采用xx.sync修饰符,可以省略@update.xx对应的事件绑定
但是要想省略,需要遵循以下两项约定。
如果组件只回传一份数据,用v-model。如果组件回传多份数据,用.sync修饰符
vue写法:
页面中使用:
具名插槽:给插槽取名字
在自定义组件中使用template组件,通过v-slot:插槽名。的方式,指定使用哪个插槽。(简写#插槽名)
可以在slot标签上绑定属性,这样外面在使用该插槽时,就可以获取到上面绑定的数据。这样的插槽,我们称之为:作用域插槽
作用域插槽:作用域插槽必须是具名插槽。在作用域插槽上可以通过v-bind(:)绑定属性。
绑定的属性,通过指定的作用域变量可以通过自己起的名字去接收。
当页面有几个模块都需要使用到统一的成员以及属性的时候,可以采用全局混入给vue实例混入统一的成员。
使用:
(1)、在创建vue实例时,会将mixin里面的成员和vue实例自身的成员进行合并。如果有冲突,则采用vue实例上的成员
(2)、先执行混入的生命周期函数,再执行自己的声明周期函数
引用:
具名插槽作用域插槽的新写法
插槽
具名插槽
自 2.6.0 起有所更新。已废弃的使用
slotattribute 的语法但是我们有了新的语法,如下:
子组件 childCom:
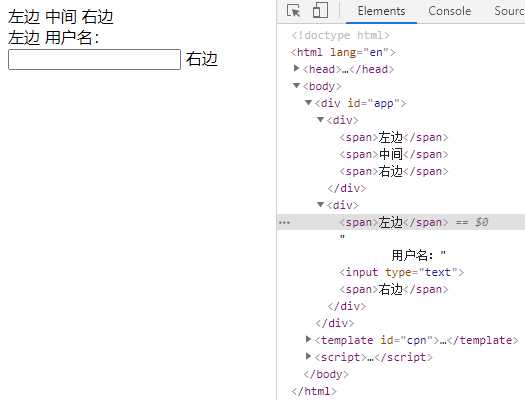
<template id="childCom"> <div> <!-- 具名插槽的针对于组件中不止一个插槽的情况下使用,使用方式,即:给每个插槽指定 name 属性,在使用的时候需要给标签设置 slot 属性,且属性值为 对应的 name 属性的属性值 --> <slot name='left'><span>左边</span></slot> <!--给每个插槽命名,插槽中间是默认内容--> <slot name='center'><span>中间</span></slot> <slot name='right'><span>右边</span></slot> </div> </template>父组件 app:
<div id="app"> <cpn></cpn> <!-- 2.6.0更新后的插槽使用方式发生了变化 --> <!-- 区别在于调动的时候是使用 v-slot:具体名称,而不是定义一个 slot='具体名称' 这样的属性 --> <cpn> <!-- 注意:2.6.0 之后的这个写法中,v-slot:具体名称 只能写在 template 标签中,而废弃的写法可以写在某个具体的标签上面 --> <template v-slot:center> <!-- 指明使用的是哪个插槽 --> 用户名:<input type="text"> </template> </cpn> </div>效果图:

注意:
v-slot只能添加在template上作用域插槽
有时让插槽内容能够访问子组件中才有的数据是很有用的。但是由于子组件的作用域在子组件,而父组件的作用域在父组件,这样一来,父组件就访问不到子组件的信息了,但是我们又不想用$emit发送事件去传递信息,这个时候可以用作用域插槽来实现。注意:你不要以为这又是父传子的一种方式,因为这种方法仅限于在使用插槽的时候才有用,话不多说,看代码:
vm实例:
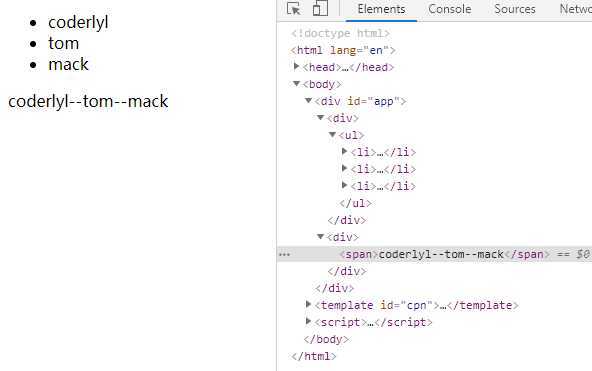
<script> var vm = new Vue({ el: '#app', data: {}, methods: {}, components: { cpn: { template: '#cpn', data() { return { list: ['coderlyl', 'tom' , 'mack'] } }, } } }); </script>子组件 childCom:
<template id="cpn"> <div> <slot :coderlyl='list'> <!--list是子组件data中的数据,coderlyl是自己命名的变量,前面还有v-bind绑定--> <ul> <li v-for="(item, index) in list" :key="index">{{item}}</li> </ul> </slot> </div> </template>父组件 app:
<div id="app"> <cpn></cpn> <cpn> <template v-slot='lyl'> <!--这里的lyl也是自己命名的--> <span>{{lyl.coderlyl.join('--')}}</span> </template> </cpn> </div>效果图:

处理边界情况
$root用来访问根组件$parent用来从一个子组件访问父组件的实例ref和$refs的用法在组件上面使用
ref这个属性绑定,属性值自取,然后就可以通过$refs.属性名这种方式去获取到指定组件的实例了。其实不仅仅是组件能够使用
ref,标签元素也能使用。依赖注入
现在我们有一个需求,如果我们存在多个组件嵌套的,然后现在其中某一个组件想访问其曾祖父组件的方法,那么使用上面两种方式都是不可取的,这个时候官方提供了
provide和inject这两个属性来解决这个问题。provide允许我们指定想要提供给后代组件的数据/方法,且该属性是一个方法,返回一个对象,键名就是我们要传到后代组件的标志- 然后在任何后代组件里,我们都可以使用
inject选项来接收指定的我们想要添加在这个实例上的属性。该属性是一个数组类型,跟props的数组语法类似
说到这里,有的人可能会觉得这不就是跟
props差不多嘛。没错,它确实差不多,但是还是有区别的,比如,祖先元素不需要知道哪些后代组件使用它提供的属性;其次,后代组件也不需要知道被注入的属性来自哪里代码如下:
父组件:
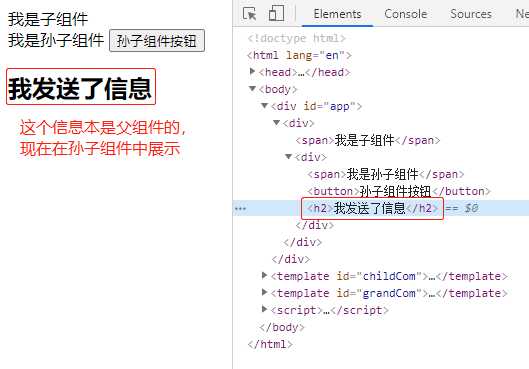
<div id="app"> <child-com></child-com> </div> <template id="childCom"> <div> <span>我是子组件</span> <grand-com></grand-com> </div> </template> <template id="grandCom"> <div> <span>我是孙子组件</span> <button @click='btnClick'>孙子组件按钮</button> <h2>{{mess}}</h2> </div> </template> <script> const vm = new Vue({ el: '#app', // 父组件 methods: { sendMessage() { return '我发送了信息' } }, provide() { // 注意这里的 provide属性 return { sendMess: this.sendMessage() // 提供给后代了一个方法 } }, components: { childCom: { template: '#childCom', // 子组件 components: { grandCom: { template: '#grandCom', // 孙子组件 inject: ['sendMess'], // 注意这里的 inject属性 data() { return { mess: '' } }, methods: { btnClick() { this.mess = this.sendMess // 孙子组件用了这个方法 } }, } } } } }) </script>效果图:

以上是关于语法糖&具名插槽&作用域插槽&混入的主要内容,如果未能解决你的问题,请参考以下文章