33 具名插槽的简写方法作用域插槽简化作用域插槽写法
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了33 具名插槽的简写方法作用域插槽简化作用域插槽写法相关的知识,希望对你有一定的参考价值。
[组件]具名插槽简写和作用域插槽
阐述
这节先讲一下具名插槽的简写方法,算是对上节课遗漏知识点的补充。
然后再讲一下本节的重点插槽作用域,这个还是比较难理解的,所以如果你一遍学不懂。没关系,敲两遍代码,结合文章,一定可以有一个深刻的理解。
先来看具名插槽的简写方法。
具名插槽的简写方法
在父模板中确定插槽位置时,使用了 v-slot:one 这种方法,其实这个语法可以简写成 #one。
这时候的代码就变成了下面的样子。
const app = Vue.createApp(
template: `
<h2>欢迎光临大宝剑-请选择您的技师</h2>
<hong-lang-man>
<template #one><div>1.女宾一位,请上三楼。</div></template>
<template #two><div>3.顾客选择了全身SPA。</div></template>
</hong-lang-man>
`
)
修改后,可以打开浏览器,进行预览,发现也可以出现正确的结果。
学完具名插槽的简写方法后,我们就可以学习本文的重点了作用域插槽。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo33</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.0.2/vue.global.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app = Vue.createApp(
template: `
<h2>欢迎光临大宝剑-请选择您的技师</h2>
<hong-lang-man>
<template #one><div>1.女宾一位,请上三楼。</div></template>
<template #two><div>3.顾客选择了全身SPA。</div></template>
</hong-lang-man>
`
)
app.component('HongLangMan',
template:`
<div>
<slot name="one"></slot>
<div>2.你选择了大脚为你服务</div>
<slot name="two"></slot>
</div>
`
)
const vm = app.mount("#app")
</script>

作用域插槽 - 基础代码准备
其实作用域插槽主要解决的问题是,子组件中有插槽,也有变量,这些变量如何在父组件中进行使用。
先来看这样一个需求:
编写一个子组件,里边有小红、小影和小丽三个名字变量,然后在子组件中用循环的形式输出出来。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo33</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.0.2/vue.global.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app = Vue.createApp(
template: `
<h2>欢迎光临大宝剑-请选择您的技师</h2>
<list />
`
)
app.component('list',
data()
return
list:['小红', '小影', '小丽']
,
template:`
<div>
<div v-for="item in list">item</div>
</div>
`
)
const vm = app.mount("#app")
</script>
</html>
上面的代码,编写了一个子组件 list,然后在 list 组件里,声明了一个 list 的数组数据项。
数据项里有三个值小红、小影和小丽。
在模板中试用v-for的形式,进行循环。
写完这段代码后,可以到浏览器里调试一下,看看可以正常运行吗?
如果一切正常,应该在页面上显示出循环的值了。

作用域插槽 - 具体讲解
有了基础代码,就可以学习作用域插槽的内容了。
目前子组件里循环使用的是<div>标签,现在要求这个标签是父组件调用时确定,也就是要使用插槽了。(需要说明,这种情况在你写组件时,经常遇到,所以你要足够的重视)。
我们刚开始的想法,可以是先改造子组件,增加 slot 插槽,增加插槽后的模板代码如下:
template: `
<div>
<slot v-for="item in list" />
</div>
`
然后在父组件里进行调用,调用方法如下:
const app = Vue.createApp(
template: `
<h2>欢迎光临大宝剑-请选择您的技师</h2>
<list> <span></span> </list>
`
)
这时候在浏览器中查看,打开控制台,可以看到DOM中,是有三个<span>标签的。
如下图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo33</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.0.2/vue.global.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app = Vue.createApp(
template: `
<h2>欢迎光临大宝剑-请选择您的技师</h2>
<list> <span></span> </list>
`
)
app.component('list',
data()
return
list:['小红', '小影', '小丽']
,
template:`
<div>
<slot v-for="item in list" />
</div>
`
)
const vm = app.mount("#app")
</script>
</html>
说明DOM通过插槽的形式,传递过来了。
那接下来的问题,就是父组件如何使用子组件中的变量。
父组件想使用子组件插槽中的值,可以使用 : 绑定的形式进行传递,比如写成 :item="item",具体的代码可以写成下面的样子:
app.component('list',
data()
return
list:['小红', '小影', '小丽']
,
template:`
<div>
<slot v-for="item in list" :item="item" />
</div>
`
)
写完后父组件中用 v-slot="xxx" 的形式接受,接收后就可以使用了。
const app = Vue.createApp(
template: `
<h2>欢迎光临大宝剑-请选择您的技师</h2>
<list v-slot="props">
<span>props.item</span>
</list>
`
)
这时候你会发现列表是可以正常显示的,也可以进行更换标签了,你可以试着把<span>标签换成<div>标签来尝试一下。
注意这里的props是子组件传递过来的数据都是对象,所以我们要加上.item才能使用。
可以把代码修改一下。
<list v-slot="props">
<div>props.item-props</div>
</list>
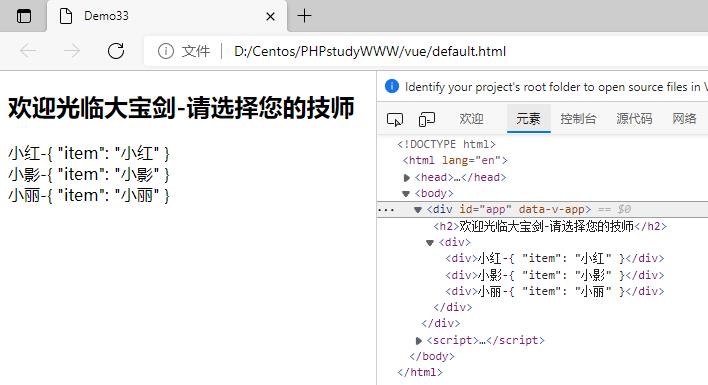
输出结果如下:
小红- "item": "小红"
小影- "item": "小影"
小丽- "item": "小丽"

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo33</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.0.2/vue.global.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app = Vue.createApp(
template: `
<h2>欢迎光临大宝剑-请选择您的技师</h2>
<list v-slot="props">
<div>props.item-props</div>
</list>
`
)
app.component('list',
data()
return
list:['小红', '小影', '小丽']
,
template:`
<div>
<slot v-for="item in list" :item="item" />
</div>
`
)
const vm = app.mount("#app")
</script>
</html>
简化作用域插槽写法
其实简化的方法也非常简单,只要使用解构的形式,这是ES6的一种写法。
如果对这部分,不熟悉,可以看看ES6关于解构的语法知识。
const app = Vue.createApp(
template: `
<h2>欢迎光临红浪漫-请选择您的技师</h2>
<list v-slot="item">
<div>item</div>
</list>
`
)
这种写法虽然简单,但是理解起来还是有些麻烦的。
为了方便大家学习,附上最终代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo33</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.0.2/vue.global.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app = Vue.createApp(
template: `
<h2>欢迎光临红浪漫-请选择您的技师</h2>
<list v-slot="item">
<div>item</div>
</list>
`
)
app.component('list',
data()
return
list:['小红', '小影', '小丽']
,
template:`
<div>
<slot v-for="item in list" :item="item" />
</div>
`
)
const vm = app.mount("#app")
</script>
</html>
总结
本节我们主要学习了二个知识,一个是具名插槽的简写方法,第二个是作用域插槽的使用和简写方法。重点是作用域插槽,也正是因为有了作用域插槽,子组件才可以传递自身的数据项让父组件进行使用。
以上是关于33 具名插槽的简写方法作用域插槽简化作用域插槽写法的主要内容,如果未能解决你的问题,请参考以下文章