Form表单提交数据的几种方式
Posted Egrep
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Form表单提交数据的几种方式相关的知识,希望对你有一定的参考价值。
一、submit提交
在form标签中添加Action(提交的地址)和method(post或get),且有一个submit按钮(<input type=’submit’>)就可以进行数据的提交,每一个input标签都需要有一个name属性,才能进行提交。
<form action=’http://www.123.com/postValue’ method=’post’> <input type=’text’ name=’username’ /> <input type=’password’ name=’password’/> <input type=’submit’ value=’登陆\'/> </form> 当点击登陆时,向服务端发生的数据是:username=username&password=password. 这种默认的提交方式,一般会进行页面的跳转(不成功时跳转到当前页面)。而有时候我们是对弹出框进行数据提交的,希望提交成功则关闭弹出框并刷选父页面,失败则提示失败原因,且弹出框不关闭。此时可以采用Ajax进行数据提交.
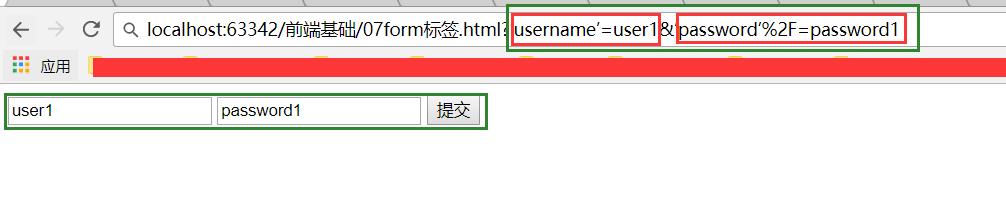
<form action=\'\' method=’get’> <input type=’text’ name=’username’ /> <input type=’password’ name=’password’/> <input type=\'submit\'> </form>
<!--如下我们发现get提交方式会将我们的提交的数据拼成一个 key=valule 形式 然后提交给后端-->
二get和post方法主要有一下几点区别:
<1>、get是将表单内各字段名称与其内容,以成对的字符串连接,形如:variable = value,通过连接符?,至于action属性所指程序的url后,各个变量之间使用&连接,比如http://xxxx?a = 1 & b = 2,数据都会直接显示在url上; <2>、post是通过HTTP post机制,将表单内各个字段与其内容放置在html头表(header)内一起传送到action属性所指的程序处理,改程序会通过标准输入(stdin)方式,将表单的数据读出并加以处理,用户看不到这个过程。 <3>、get是不安全的,因为在传输过程,数据被放在请求的url中,这些数据可能被记录到url文件中,存在隐私泄露的风险;post的所有操作对用户来说都是不可见的。
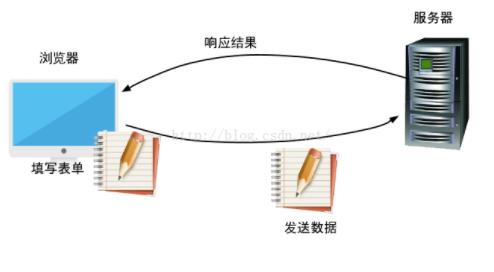
当用户点击表单的上传控件时候,表单中的数据将会被上传到服务器。服务器首先会用<form>中的method属性所对应的方法,来获取用户上传的数据,然后服务器按照程序规定的业务逻辑进行处理,最后程序会将执行结果返回给用户。
比如,一个登录流程可以抽象为如下的顺序: <1>、用户填写表单(输入登陆名、登陆密码等) <2>发送表单数据到服务器 <3>服务器读取表单数据 <4>服务器处理数据 <5>服务器向浏览器返回判断结果

以上是关于Form表单提交数据的几种方式的主要内容,如果未能解决你的问题,请参考以下文章