由于公司还有用jquery的项目,没法直接用antd之类的高质量组件,其他的jquery插件样式又太古老,于是自己动手写一个吧。
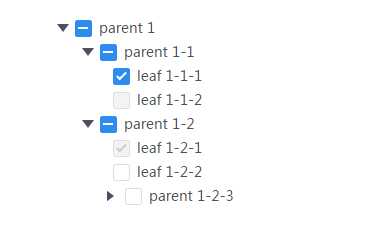
先上成果,样式交互基本按照antd,原生js开发,不依赖jquery.


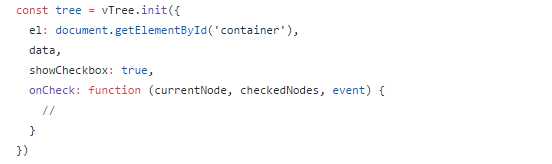
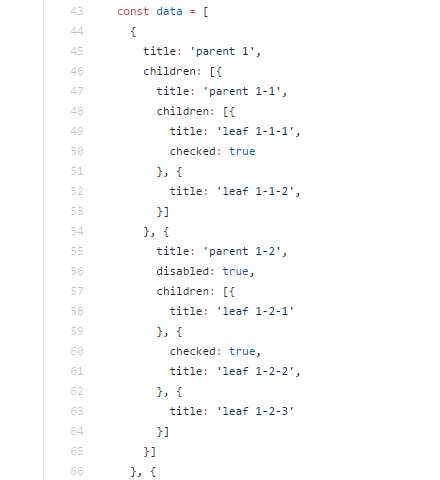
思路: 根据title属性生成树节点,再根据children属性递归生成其子节点

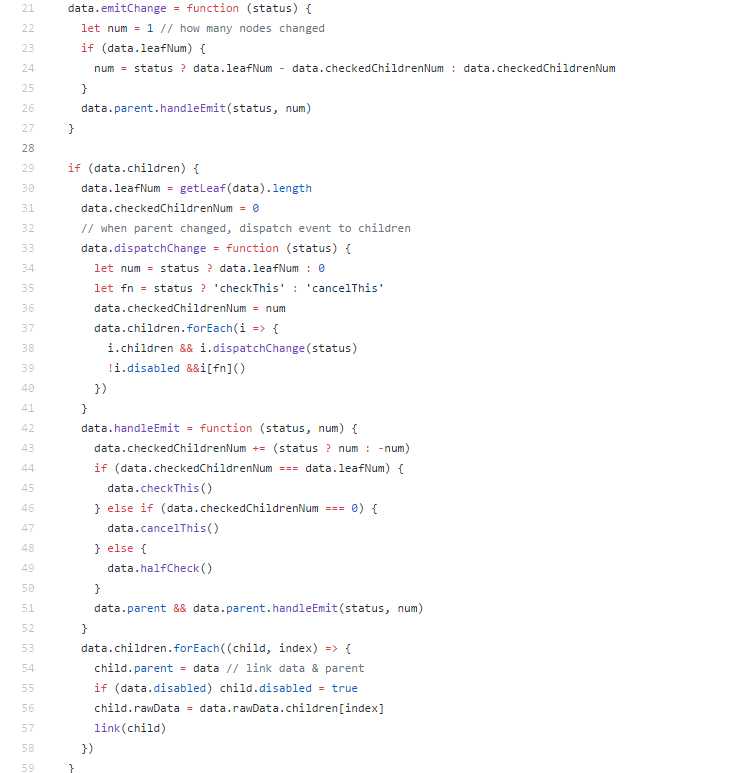
在创建树节点之前,根据data属性生成一颗“虚拟树”,将每个节点和其parent和children连接起来,然后当点击checkbox的时候,就在parent和children链上传递事件,每个节点收到事件后只处理自己节点的状态,这样就实现了多层级之间的解耦,并且扩展属性和方法也更加方便。

当点击checkbox的时候,除了处理各节点的样式,还将该节点(如果是叶子节点)的数据添加到一个Map数据结构,当取消点击的时候又从这个Map中将该数据删除,在获取所有已选择的节点时就直接从这个Map中获取数据,而不需要去遍历树节点再判断哪些被选中。


虽然功能没有像zTree那样丰富,但是大多数情况已经够用了。而且扩展功能方便,样式也更加modern, 有需要用到tree组件的同学可以尝试一下, 有什么需求也可以提,我会不断完善其功能。 如果需要二次开发也很方便,项目提供了webpack开发模式和打包功能。
说了这么多,其实就是想要一个star啦- -vtree