一位设计师角色,坐在办公桌前并在平板电脑上绘图


所以我们开始吧!
1.如何在Adobe Illustrator中创建表格
步骤1
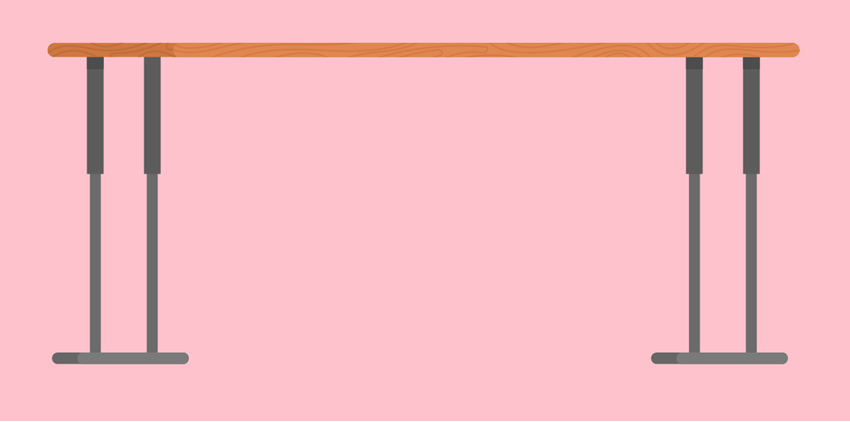
我们先来制作一个桌面。采取圆角矩形工具,并创建一个540×10像素浅褐色的圆角。
如果我们使用直接选择工具(A)选择它,然后在控制面板的顶部设置所需的值(5 px)或手动拖动实时角的圆形标记,我们可以调整形状的圆角半径。
复制形状并粘贴在前面(Control-C> Control-F)。通过将其左边缘向右移动来缩短新形状(450 x 10像素)。使其填充颜色更轻一点。

第2步
现在让我们抓住铅笔工具(N)并在桌子上创建一个简单的木质纹理。双击的铅笔工具(N),调整设置,并开始吸引流动横跨桌面的浅棕色部分波浪线。
选择所有行,将它们设为Group(Control-G),并在Stroke面板(Window> Stroke)中将Weight设置为1 px。在“ 颜色”面板中编辑线条的笔触颜色,使它们比桌面稍暗。

第3步
现在让我们用剪贴蒙版来隐藏线条中不需要的提示。
复制(Control-C> Control-F)桌面的浅棕色形状并置于前面(Shift-Control-))。
将顶部形状的“ 填充”和“ 描边”颜色设置为“ 无”,并将其与线条一起选中。点击 鼠标右键并制作剪贴蒙版。干得好!现在所有的线都隐藏在顶部形状内。
对桌面的较暗部分也一样。

步骤4
我们来看看桌腿。采用矩形工具(M)并在桌面左侧下方创建两个深灰色12 x 85 px柱。
复制(Control-C> Control-F)这两种形状,使它们变深并缩小它们,将底部向上移动,从而在桌面上形成阴影。
再次复制柱子,按住Alt键并缩小形状以使其变窄。向下拉底部边缘以使腿部更高(7 x 215像素)。

第5步
在桌腿的底部创建一个100 x 10像素的圆角矩形。复制它,使顶部副本更轻,更短(80 x 20像素),从而为我们的平面图像添加一些尺寸。

第6步
Group(Control-G)将桌腿的所有部分按住Alt-Shift,并将形状拖到桌子的另一面,制作一个副本。
做得好!我们的桌子准备好了。让我们继续!

步骤1
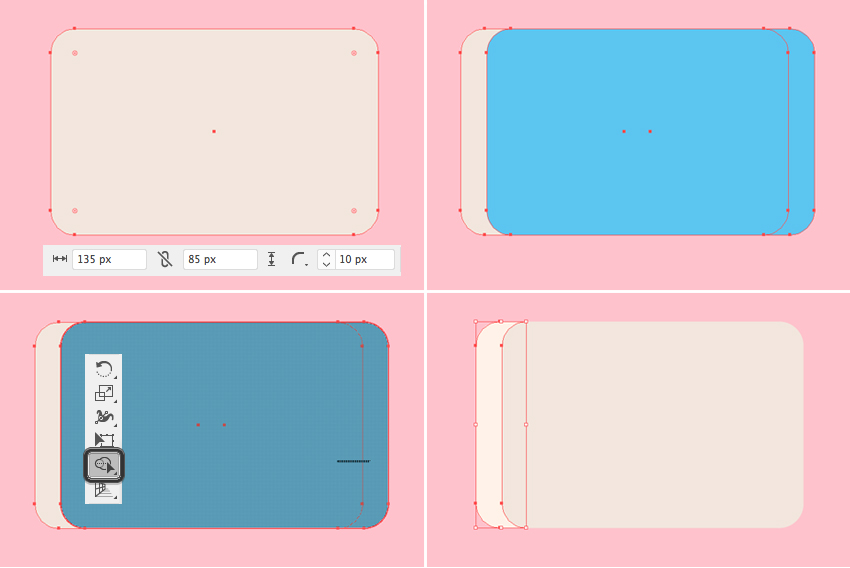
我们先来制作一个显示器。抓住圆角矩形工具,让我们做一个135 x 85像素的形状与10像素圆角半径。
复制形状并粘贴两次(Control-C> Control-F> Control-F)。按住Shift键的同时,使用向右箭头键或使用选择工具(V)拖动顶部形状向右移动。
现在选择最上面的形状和下面的形状。采用形状构建工具(Shift-M),按住Alt键,然后将鼠标悬停在我们需要删除的部分上。点击不需要的部分,只在矩形的左边留下窄条。使形状更轻,形成一个亮点。

第2步
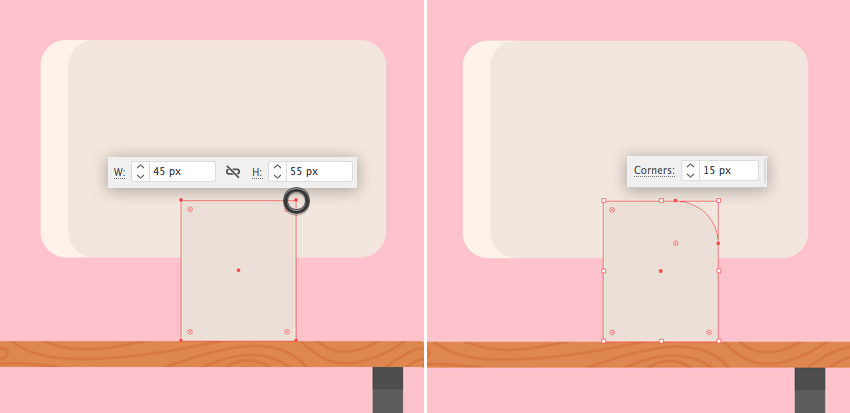
现在显示已准备就绪,让我们添加一个支架。使用矩形工具(M)制作一个45 x 55像素的矩形,比显示器稍暗。
使用直接选择工具(A)选择右上角的定位点,并将圆角设置为圆角,将其半径设置为大约15像素。

第3步
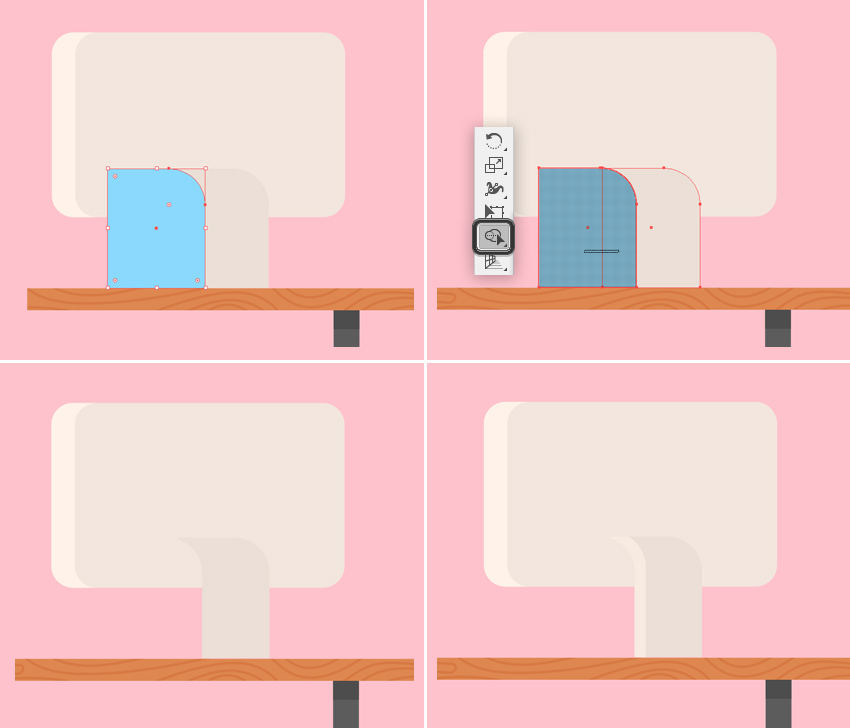
复制(Control-C> Control-F)底座并将副本向左移动。选择两种形状并使用形状生成器工具(Shift-M),同时按住Alt删除顶部形状和两个副本重叠的部分。
像我们在步骤1中为显示器所做的那样,在支架上添加一个突出显示。

步骤4
在显示器上放置深灰色的矩形,从支架上制造阴影。按Control- [几次向后发送形状。
使用矩形工具(M)在支架底部放置一个60 x 5像素的形状。使其左角完全变圆。
在椭圆工具(L)的帮助下,用20 x 20 px圆形标签装饰计算机。按住Shift键的同时使圆圈变平。

第5步
现在我们来描述一个图形输入板。首先制作一个100 x 50像素的圆角矩形,并带有10 px圆角半径。
保持选择形状,双击的剪切工具(可以为同一个下拉菜单中找到它缩放工具(S) )和设置剪切角到40度。单击确定以应用更改。
为形状左侧的突出显示创建一个较亮的条纹。

第6步
现在让我们做一个细小的立场。采用矩形工具(M)并创建一个60 x 33像素形状,深灰色细笔画并且不填充。
使用直接选择工具(A)选择底部定位点,然后按Enter键打开移动窗口。将“ 水平位置”设置为10像素,将“垂直”设置为0像素,然后单击“ 确定 ”将形状的底部边缘向右移动。

第7步
保持使用直接选择工具(A)选择的底部定位点,使角8个圆角。通过在其中心添加压扁的椭圆标签来完成平板电脑。
看起来设备完成了!让我们继续!

3.如何绘制一个平的咖啡杯
步骤1
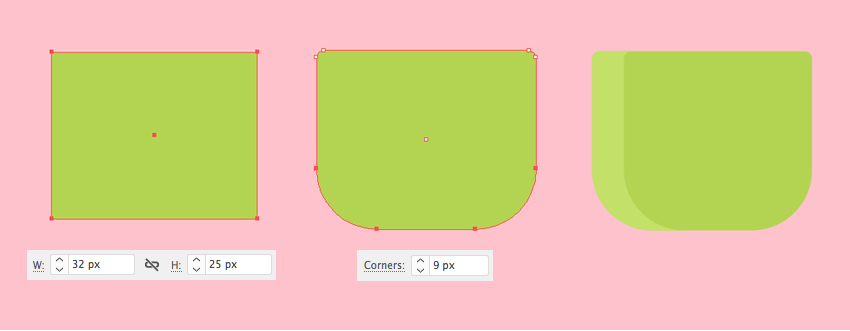
让我们从一个矩形做一个杯子。创建一个32 x 25像素的绿色形状。使其顶角稍微圆化,然后移动到底角,并将半径设置为9像素。
在杯子的左边缘创建一个浅绿色突出显示。

第2步
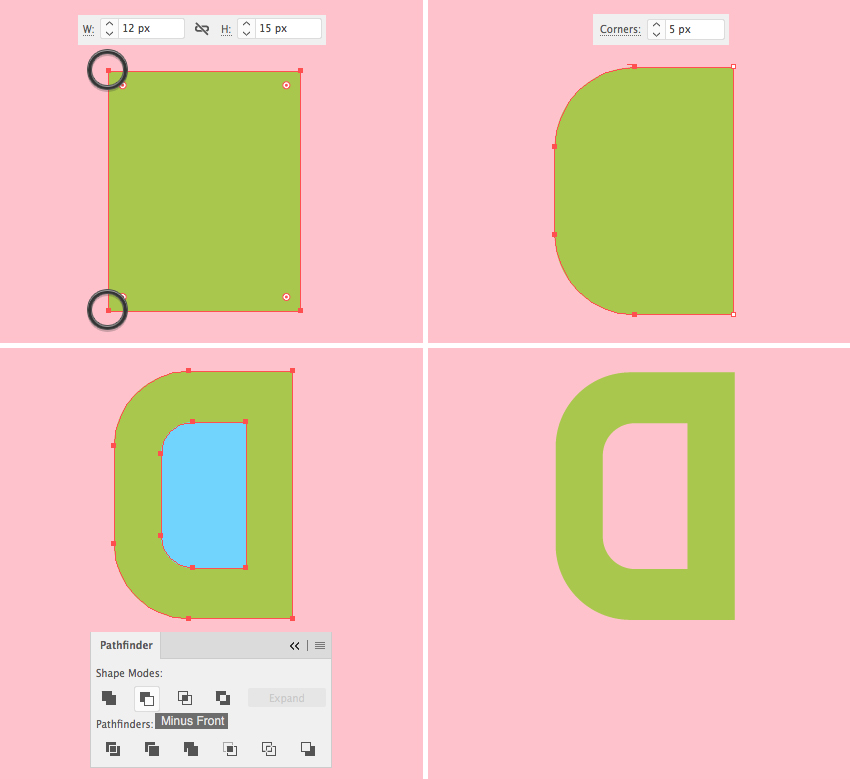
我们来添加一个句柄。创建一个12 x 15像素的矩形。使用直接选择工具(A)选择其左上角和左下角锚点,并使角5圆角。
复制(Control-C> Control-F)形状,按住Alt-Shift并使复制更小。选择两种形状,然后使用探路者的减号前部功能将顶部形状切除,在手柄中心打一个孔。

第3步
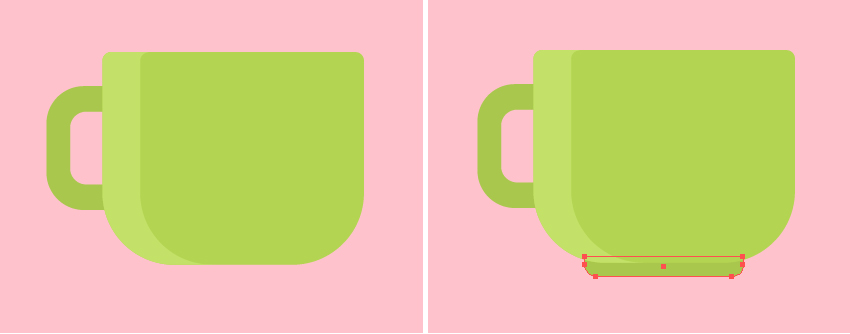
将手柄连接到杯子上并发送到后面(Shift-Control- [)。通过在其底部边缘添加一个小的狭长矩形来完成杯子。

4.如何创建一本平板书
步骤1
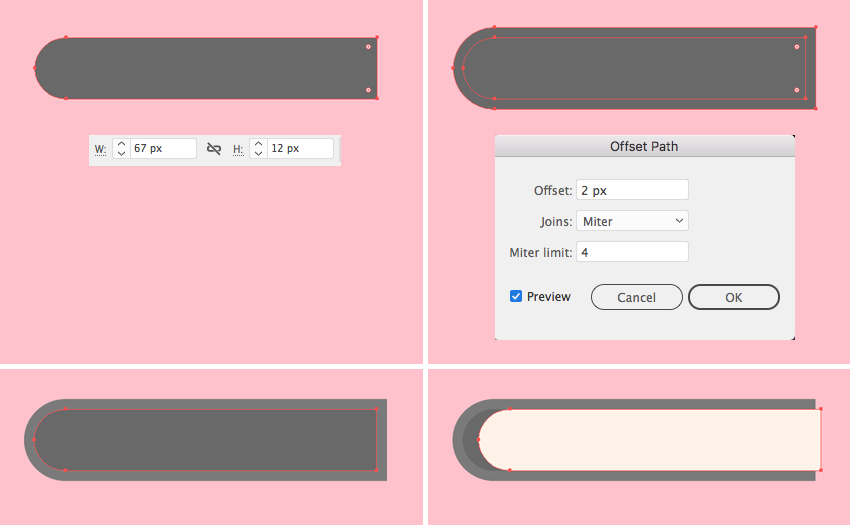
让我们创建一个67 x 12像素的深灰色矩形,并使其左角完全变圆。转到对象>路径>偏移路径,并将偏移值设置为2 px。使外形稍轻。
将较小的形状复制两次(Control-C> Control-F> Control-F)并用白色填充两个副本。将顶部副本向右移动,使其与本书的右边缘重叠。

第2步
同时选择顶部副本和较大的浅灰色形状,并使用探路者的减号前部功能在灰色形状中挖出一个洞。
使书本封面的提示变圆。

第3步
使用钢笔工具(P)或线段工具(\)并按住Shift键为纸张制作笔直的水平线。如同我们对桌面的木质纹理所做的那样,将剪切蒙片内的不需要的部分隐藏起来。
通过复制纸张形状并将其移到右侧来制作细微的阴影。在按住Alt的同时,借助形状生成器工具(Shift-M)删除不需要的部分。
我们终于得到它了!我们的书已准备就绪!

步骤4
现在我们可以将所有对象放在桌子上。如果你喜欢,你可以添加更多的书籍,并改变它们的大小和颜色。

5.如何绘制一个扁平的时髦人物
步骤1
我们从头开始。制作一个50 x 80像素的圆角矩形。将顶角的顶点半径设置为19像素,底角设置为23像素。
使用圆角矩形工具和椭圆工具(L)将眼睛,眉毛和鼻子添加到脸部。

第2步
现在让我们创建一个画笔来绘制一个时髦的胡子!首先做一个约10 x 10像素大小的小圆圈。使用直接选择工具(A)选择其左侧定位点并将其向左拖动。将选定的锚点转换为顶部控制面板的转角。

第3步
将创建的形状拖放到“ 画笔”面板(“ 窗口”>“画笔”)并制作一个艺术画笔。将所有选项保留为默认值。您始终可以通过双击画笔面板中的画笔来调整设置,以返回到此选项窗口。
现在拿起画笔工具(B)并画一个卷曲的小胡子。调整行程权重(如果需要的话)和对象>扩大形状的外观,一旦你满意。按下Control- [几次将胡须放在鼻子下方。

步骤4
现在让我们添加一些头发。复制头部形状并粘贴两次(Control-C> Control-F> Control-F)。如下图所示(蓝色形状),向上向右移动顶部副本。
选择顶部副本及其下方的副本,并在Pathfinder面板中应用Minus Front功能。用剩下的形状填充与我们留给胡子一样的深棕色。
烧伤时间太长,所以让我们修剪它。采取橡皮擦工具(Shift-E),按住Alt,并切断底部。

第5步
现在让我们用同样的技巧画出胡子。将脸部形状复制两次,然后将顶部副本向上并向右移动。使用Minus Front功能摆脱不需要的部分。让胡子比头发更黑。

第6步
让我们塑造我们角色的头发。采取矩形工具(M),并制作一个65×30像素深褐色的矩形。我们可以使用吸管工具(I)从胡子中挑选颜色。
让我们使用“ 对齐”面板将头发的左侧边缘附加到头部的左侧。选择头发形状和头部,然后再次单击头部使其成为关键对象(您将在其周围看到较厚的选择)。点击水平左对齐将头发对准头部。
使用直接选择工具(A)选择头发的顶部和右下角,并使它们完全圆化。
最后,选择左上角的定位点,并将此角也变为圆角。

第7步
现在头部准备好了,让我们继续前进!首先制作一个70 x 135 px深蓝色矩形的衬衫。双击的剪切工具和设置剪切角到20度。使角20个圆角。

第8步
添加一个黑色的棕色长方形,脖子上有一个圆润的底部。为颈带添加一个较大的粉红色圆角矩形。按下Control- [将它放在颈部形状下面。

第9步
现在让我们组成武器。创建一个约17 x 96像素大小的矩形。它不必是完全一样的高度; 只要确保它适合衬衫的上边缘和桌子的上边缘之间。
选择其左下角的锚点,并使角部完全变圆,形成肘部。复制创建的形状并按住Shift键将其旋转90度。
为拳头添加一个小圆圈并将其隐藏在绘图板下方。

第10步
用一个圆角的狭长矩形创建一个白色手写笔。旋转并放置在角色的手中。
让我们在手臂的顶部添加一个袖子。复制手臂的垂直元素并使用橡皮擦工具(Shift-E),同时按住Alt删除副本的下半部分。用明亮的粉红色填充剩余的形状。
让我们添加相反的手臂。选择ARM的垂直元素和双击的反映工具(O) 。在垂直轴上翻转形状并单击复制。将第二只手臂连接到身体上,并将衬衫下面的发送到背面(Shift-Control- [))。

第11步
复制人体形状并使用橡皮擦工具(Shift-E)删除顶部部分,只在桌子下面留下狭窄的一块。用较深的颜色填充它,描绘一个阴影。复制新作品并再次擦除,为牛仔裤填充深蓝色的剩余部分。

第12步
现在让我们做腿。创建一个稍微偏浅的蓝色的23 x 130 px矩形。使用直接选择工具(A)选择右上角的定位点和两个底角,并使其完全变圆。
将一个较小的矩形添加到腿的顶部,并使其完全变圆。这样我们描绘了一个弯曲的膝盖。

步骤13
复制腿部并使用橡皮擦工具(Shift-E)从顶部擦除副本,仅在底部留下一小块。用棕色肤色填充。描绘一条卷起的裤腿,在腿上增加一个浅蓝色的圆角矩形。

第14步
现在我们来添加一个鞋子。从40 x 20像素的深蓝色矩形开始,将其发送回(Shift-Control- [)并将其附加到腿上。
为引导尖端制作一个25 x 25像素的白色矩形,并将其连接到深蓝色形状的右边缘。选择它的顶角,并使它们成为12像素圆角。
抓住铅笔工具(N)并沿着靴子头画几条线。使用剪贴蒙版来隐藏不需要的线段。
通过在鞋底底部添加一个狭窄的白色矩形完成鞋子的鞋底。使其左下角呈圆形,并用窄窄的深灰色条纹装饰鞋底。

第15步
现在让我们添加第二回合!将一个80 x 23 px矩形附加到我们角色的底部。在顶部添加较浅颜色的较小矩形,将其与前一个形状的左边缘对齐。
使新形状的左角完全变圆。
现在让我们通过添加一个旋转的狭长矩形来弯曲膝盖的腿。我刚刚从第一条腿复制了它,并使用选择工具(V)将其旋转至约250度,使其适合膝盖区域。

步骤16
增加第二只鞋子,让腿部的所有元素稍微变暗,使图像更具立体感。
真棒!看起来我们的角色已完成。让我们转到我们教程的最后部分。

6.如何绘制现代椅子
步骤1
我们的角色仍然漂浮在空中,所以让我们添加一把椅子让他坐得舒服。
首先在椅子背面创建一个 87 x 105 px棕色矩形。选择其左下角并按Enter键以打开移动窗口。将水平位置值设置为7像素,垂直像素为0像素,然后单击确定将定位点7像素向右移动。
对相反的定位点重复同样的操作,但是这次将水平值设置为-7 px,将点移动到左侧。
最后,选择两个顶角并使它们完全变圆。

第2步
保持所选形状,转到对象>路径>偏移路径,并将偏移值设置为-8像素。选择两种形状,然后单击减号正面在中心切出一个孔。
使用橡皮擦工具(Shift-E)并按住Alt键删除框架的底部。
将三块垂直木板放在椅背上,放在框架下面(Shift-Control- [)。

第3步
添加椅子的背部和木制底部。采用与木制桌面相同的技术,用简单的木质纹理装饰它们。

步骤4
现在我们需要在椅子上增加一条腿。我想描绘一个像酒吧那样的高脚椅。使用矩形工具(M)形成元素,使用桌腿作为形状和颜色的参考。