windows 下android react native详细安装配置过程
Posted sheena的前端博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了windows 下android react native详细安装配置过程相关的知识,希望对你有一定的参考价值。
写在前面:
在网上搜了很多安装配置文档,感觉没有一个真的跟我安装的过程一模一样的,东拼拼西凑凑,总算是装好了,我不会告诉你,断断续续,我花了两天时间。。。一到黑屏报错就傻眼,幸好在react群里遇到了热心的同行,还有同事的帮助。。。废话就到这里了,此处只是记录我自己装载的过程,系统环境各种不一样,可能或多或少有差异。
我的电脑,windows7 64位之前已经装了eclipise,java,jdk,所以,有些安装文档上面的java的jdk和c++,我电脑上并不需要。
这里我还是都粘贴上来。
参考的好的链接:
史上最详细Windows版本搭建安装React Native环境配置
genymotion虚拟机的安装说明:
http://www.codeceo.com/article/android-genymotion-config.html
1、安装JAVA JDK
从Java官网下载JDK并安装。请注意选择x86还是x64版本。http://jdk.android-studio.org/
推荐将JDK的bin目录加入系统PATH环境变量。安装完成后测试path环境 cmd命令行输入java。
配置环境变量,可以参考这个地址:
http://jingyan.baidu.com/article/db55b609fa946e4ba20a2f56.html

成功的截图是:

2、安装Android SDK
可以单独安装Android SDK,也可以通过Eclipse ADT或者Android Studio一并安装。我是使用的Android Studio,请注意选择x86还是x64版本。过程很缓慢,因为文件很大,也看网速的。为了加速下载,推荐从AndroidDevTools下载。
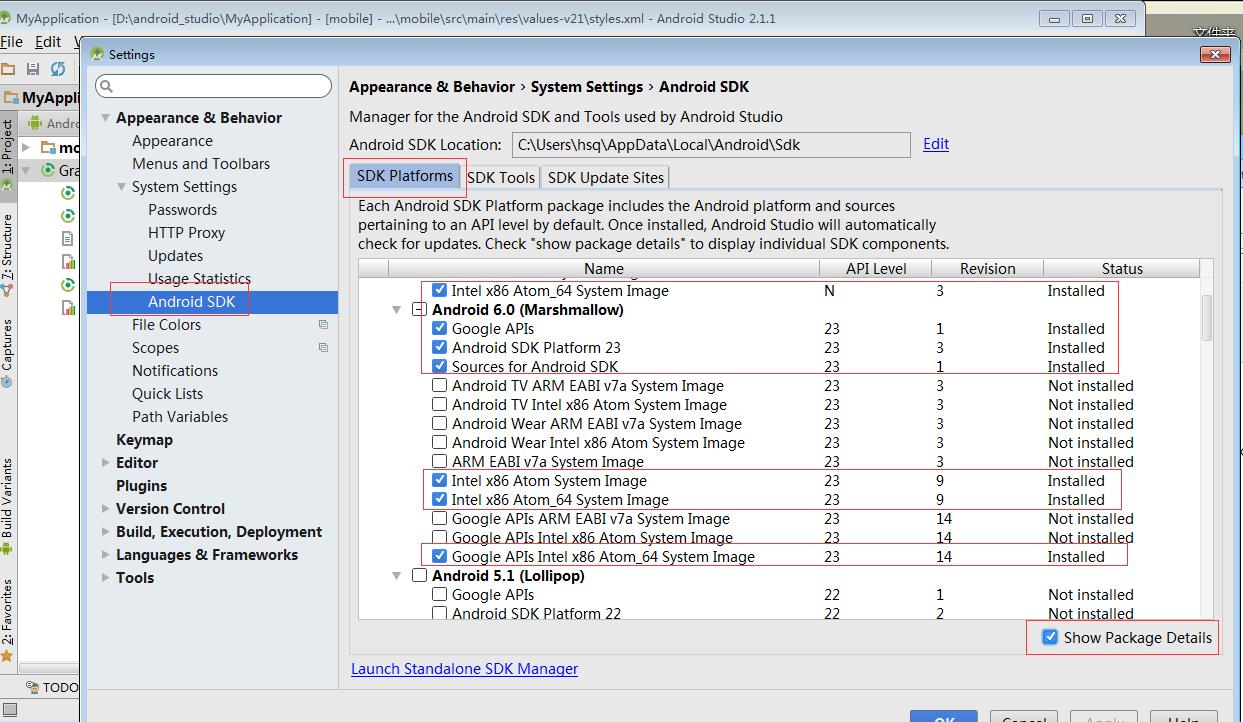
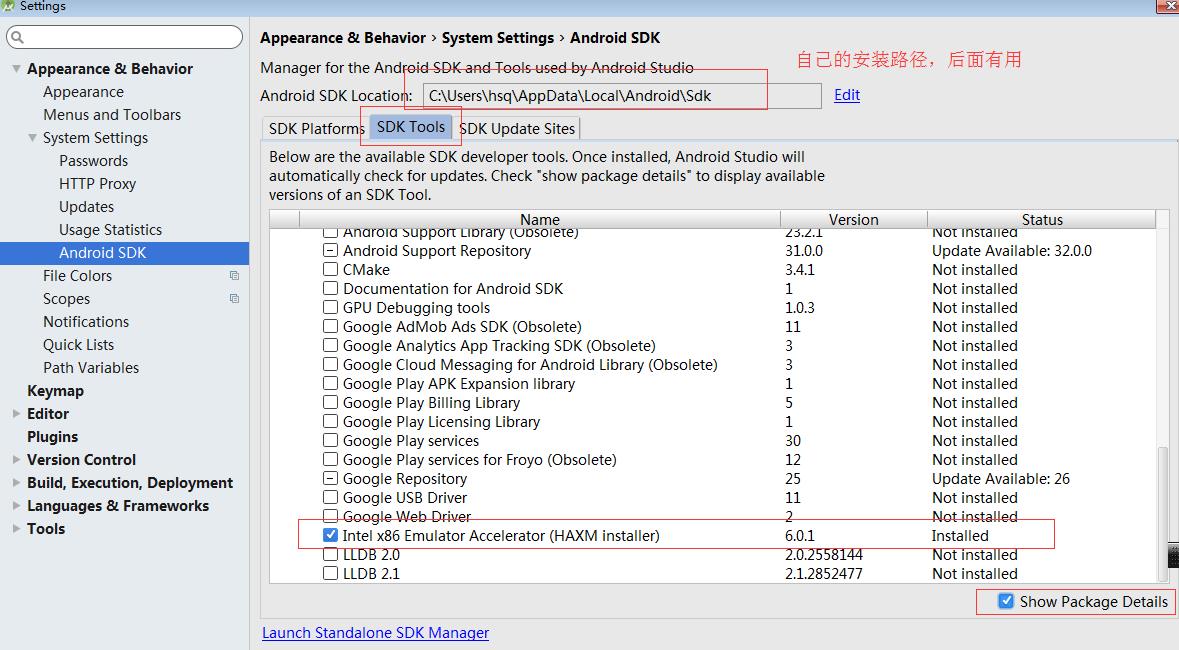
一直默认安装下载下来,也没有出现其他的问题,下下来之后,找到file-->setting-->android sdk 红框中的这些都要打钩和安装,过程很慢。其中Android SDK Build-tools一定要选择“Android SDK Build-tools version 23.0.1 ”(23.0.1这个版本的,有很多个不同版本)。



3、安装android环境设置
Android SDK这些都下载安装完成之后,还要配置环境变量,就是android环境设置
1、新建环境变量,ANDROID_HOME:Android SDK Manager的位置
例如我的电脑上面:(ANDROID_HOME=> C:\\Users\\hsq\\AppData\\Local\\Android\\Sdk)
2、设置环境变量PATH:例如:(PATH=> %ANDROID_HOME%\\tools;%ANDROID_HOME%\\platform-tools)
打开命令行输入 android 和 adb 分别测试一下,测试成功才行。

4、安装node.js
这货是基于js的,node.js轻量级的Web服务器,想要是React Native跑起来需要安装node, 如果没有安装node.js,先去官网安装node.js,最好是最新6.0版本
下载node.js,找好对应的版本,然后去安装就可以了。
大家可以通过node -v的命令来测试NodeJS是否安装成功
5、安装C++环境
这个里面的几个软件,我都安装了。
推荐从itellyou下载并安装Visual Studio 2013或2015。也可选择Windows SDK、cygwin或mingw等其他C++环境。编译node.js的C++模块时需要用到。
如果使用VS2015,安装时只需要选择c++ 的那一项安装就行了,你需要在命令行中设置npm config set msvs_version 2015 --global
安装git for windows
在这里下载安装,安装过程中注意选择"Run Git from Windows Command Prompt"。
这个安装软件会自动将git添加到环境变量中。
安装Python
从官网下载并安装python 2.7.x(3.x版本不行)
6、安装react-native命令行工具
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist
npm install -g react-native-cli7、创建RN项目
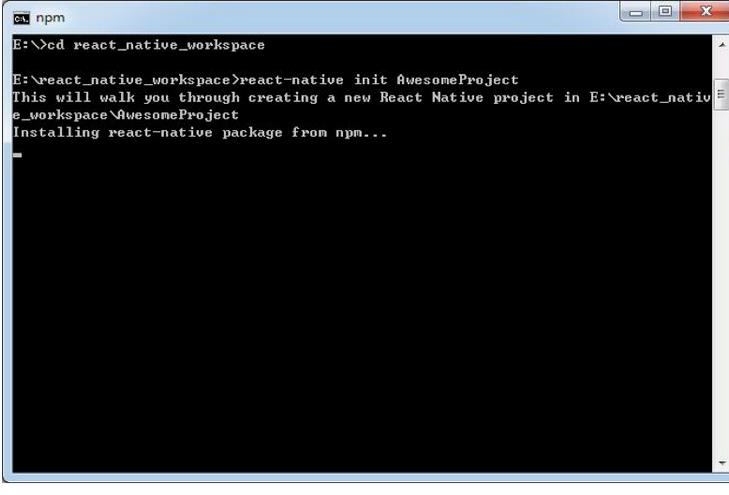
在电脑上新建文件夹 AwesomeProject,这个里面是放在e盘的react_native_workspace目录下的,命令行进入你目录AwesomeProject后,输入react-native init AwesomeProject,等待一段时间(较慢)

8、运行packager
就是在命令行输入:
react-native start
运行ok,可以用浏览器访问http://localhost:8081/index.android.bundle?platform=android看看是否可以看到打包后的脚本(看到很长的js代码就对了)。第一次访问通常需要十几秒,并且在packager的命令行可以看到形如[====]的进度条。
如果你遇到了ERROR Watcher took too long to load的报错,请尝试修改node_modules/react-native/packager/react-packager/src/FileWatcher/index.js,将其中的MAX_WAIT_TIME 从25000改为更大的值(单位是毫秒)
这个地方很容易出错,如果出了其他的错,检查一下上面的各个软件和环境变量是否配置了。9、运行模拟器
推荐使用BlueStacks不过要小心它推送的广告和垃圾应用。
如果有真机,可以不必运行模拟器,要配置好驱动,使得adb devices可以看到对应的设备。
10、安卓运行
保持packager开启,就是上一步的命令行不关闭的意思,另外再打开一个命令行窗口,然后在存放工程目录下运行(我的是AwesomeProject文件夹)
react-native run-android
首次运行需要等待数分钟并从网上下载gradle依赖。(这个过程屏幕上可能出现很多小数点,表示下载进度。这个时间可能耗时很久,也可能会不停报错链接超时、连接中断等等——取决于你的网络状况和墙的不特定阻断。总之要顺利下载,请使用稳定有效的科学上网工具。)
运行完毕后可以在模拟器或真机上看到应用自动启动了。
如果apk安装运行出现报错,请检查上文中安装SDK的环节里所有依赖是否都已装全,platform-tools是否已经设到了PATH环境变量中,运行adb devices能否看到设备。
至此,应该能看到APP红屏报错,这是正常的,我们还需要让app能够正确访问pc端的packager服务。
摇晃设备或按Menu键(Bluestacks模拟器按键盘上的菜单键,通常在右Ctrl的左边 或者左Windows键旁边),可以打开调试菜单,点击Dev Settings,选Debug server host for device,输入你的正在运行packager的那台电脑的局域网IP加:8081(同时要保证手机和电脑在同一网段,且没有防火墙阻拦),再按back键返回,再按Menu键,在调试菜单中选择Reload JS,就应该可以看到运行的结果了。
如果真实设备白屏但没有弹出任何报错,可以在安全中心里看看是不是应用的“悬浮窗”的权限被禁止了。
11、安卓调试
打开Chrome,访问 http://localhost:8081/debugger-ui,应当能看到一个页面。按F12打开开发者菜单。
在模拟器或真机菜单中选择Debug JS,即可开始调试。
以上是关于windows 下android react native详细安装配置过程的主要内容,如果未能解决你的问题,请参考以下文章
windows 下android react native详细安装配置过程
在window的环境下搭建react-native的Android开发环境(转)
windows 下android react native详细安装配置过程
在windows下搭建React Native Android开发环境