构建自适应iPhone和iPad设备工程
Posted PJXWang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了构建自适应iPhone和iPad设备工程相关的知识,希望对你有一定的参考价值。
需要注意如下几个方面:API、导航模式和设计层面
API:都使用一个操作系统-ios,因此,他们的API基本是一样的,但有一些是iPad专用的,比如UIPopoverController控制器(用于呈现“漂浮”类型的视图)和
UISplitViewController控制器(用于控制器用于屏幕分栏)。UIPopoverController视图是一种临时视图,触摸UIPopoverController视图的外边,则关闭视图。
UIPopoverController控制器
常用方法:
setContentViewController: animated: 设置内容视图的大小的方法
presentPopoverFromRect: inView: permittedArrowDirections: animated: 指定一个矩形区域的位置作为锚点来呈现Popover视图的方法。
presentPopoverFromBarButtonItem: permittedArrowDirections: animated: 指定一个按钮作为锚点来呈现Popover视图的方法
dismissPopoverAnimated: 关闭Popover视图的方法。
@property(nonatomic, readonly, getter=isPopoverVisible) BOOL popoverVisible; 只读属性,判断Popover视图是否可见
@property(nonatomic, readonly) UIPopoverArrowDirection popoverArrowDirection 判断Popover视图箭头的方向。
UIPopoverController实例:

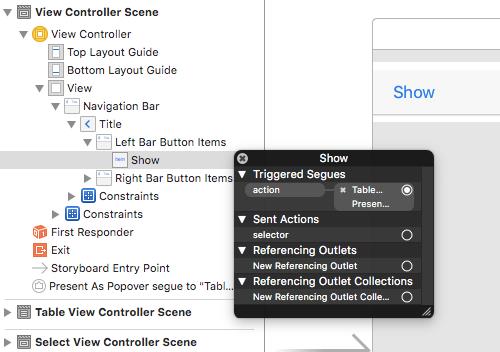
点击show时弹出打印机设置界面:连接如下图:

点击Coding Show时代码实现弹出SelectViewController视图:
@property(nonatomic,strong) UIPopoverController *poc;
- (IBAction)show:(id)sender {
SelectViewController *popoverViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"SelectViewController"];
if (self.poc == nil) {
UINavigationController *nav = [[UINavigationController alloc]initWithRootViewController:popoverViewController];
self.poc = [[UIPopoverController alloc]initWithContentViewController:nav];
}
[self.poc presentPopoverFromBarButtonItem:sender permittedArrowDirections:UIPopoverArrowDirectionUp animated:YES];
}
UISplitViewController控制器

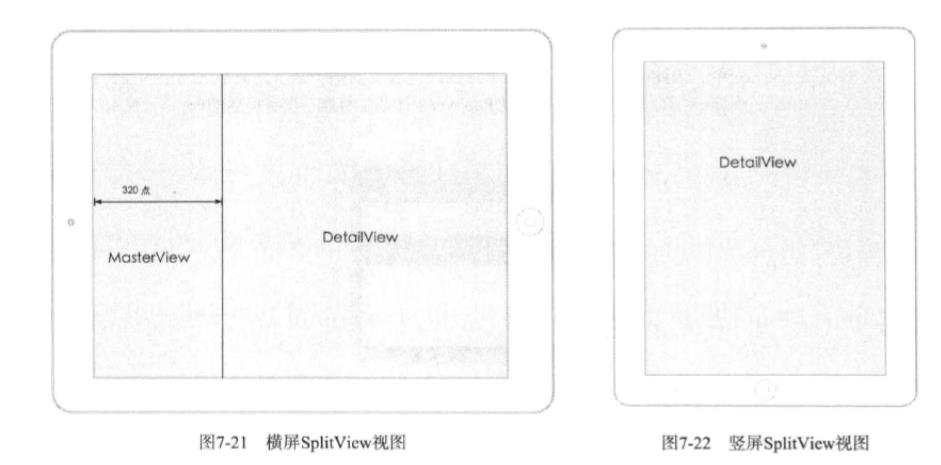
横屏SplitView,屏幕被分割为左右两个视图,右侧是DetailView,负责显示详细信息,左侧是MasterView,其中有个导航列表,用于为右侧的DetailView导航。MasterView的导航列表占有320点的固定大小,在竖屏的情况下,MasterView会隐藏起来
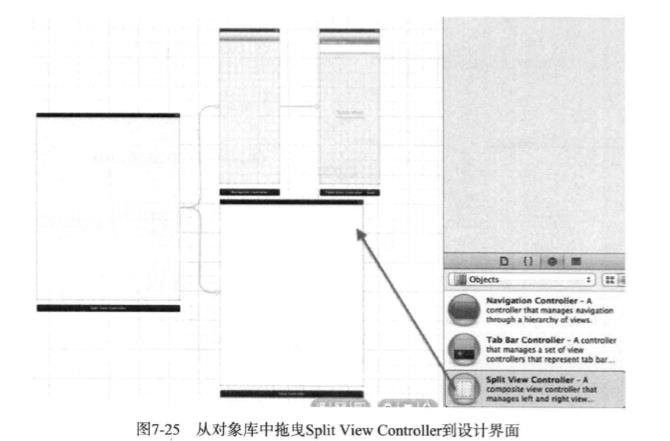
删除模板生成的View Controller ,拖拽Split View Controller到设计界面,生成四个视图控制器

选中Split View Controller,打开其属性检查器,将Orientation属性选择为Landspace(横屏)。master View可以去除导航控制器:直接删除,重新将Split View Controller拖拽到Table View Controller ,从弹出的界面中选择master View controller,重新连接视图控制器。
MasterTableViewController设计
#import <UIKit/UIKit.h>
#import "DetailViewController.h"
@interface MasterTableViewController : UITableViewController
@property(nonatomic,strong)NSArray *listData;
@property(strong,nonatomic)DetailViewController *detailViewController;
@end
#import "MasterTableViewController.h"
@interface MasterTableViewController ()
@end
@implementation MasterTableViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.listData = [[NSArray alloc]initWithObjects:@"Blue View",@"Yellow View" ,nil];
self.detailViewController = (DetailViewController*)[self.splitViewController.viewControllers lastObject];
/*
self.splitViewController用于获得它们所在的分栏视图控制器。splitViewController属性由UISplitViewController类提供,在iPad的UISplitViewController作为根视图控制器时使用。UISplitViewController的viewControllers属性是NSArray指针,只能存两个视图控制器,第一个是Master View的根视图控制器,第二个元素是DetailView的根视图控制器
*/
}
#pragma mark - Table view data source
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return 2;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString * cellIdentifier = @"cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellIdentifier forIndexPath:indexPath];
if (cell == nil) {
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellIdentifier];
}
NSInteger row = [indexPath row];
cell.textLabel.text = [self.listData objectAtIndex:row];
return cell;
}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
NSInteger row = [indexPath row];
[self.detailViewController updateView:row];
}
@end
#import <UIKit/UIKit.h>
#import "BlueViewController.h"
#import "YellowViewController.h"
DetailViewController设计
@interface DetailViewController : UIViewController
@property(nonatomic,strong) YellowViewController *yellowViewController;
@property(nonatomic,strong) BlueViewController *blueViewController;
-(void)updateView:(NSInteger)row;
@end
#import "DetailViewController.h"
@interface DetailViewController ()
@end
@implementation DetailViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.blueViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"blueViewController"];
self.yellowViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"yellowViewController"];
[self.view addSubview:self.blueViewController.view];
}
-(void)updateView:(NSInteger)row;
{
if (row == 0) {
if (self.yellowViewController.view.superview) {
[self.yellowViewController.view removeFromSuperview];
}
if (self.blueViewController.view.superview == nil) {
[self.view addSubview:self.blueViewController.view];
}
}else{
if (self.blueViewController.view.superview ) {
[self.blueViewController.view removeFromSuperview];
}
if (self.yellowViewController.view.superview == nil) {
[self.view addSubview:self.yellowViewController.view];
}
}
}
@end
模态视图专用属性
iPad横屏时,模态视图只是显示在屏幕中间,而非占有整个屏幕,这些是由模态视图控制器的modelPresentationStyle属性来控制的,该属性由枚举类型UIModalPresentationStyle定义,
typedef NS_ENUM(NSInteger, UIModalPresentationStyle) {
UIModalPresentationFullScreen = 0, //全屏状态
UIModalPresentationPageSheet , //它的宽度是固定的768点,因此,iPad横屏时的模态视图,竖屏时全屏呈现
UIModalPresentationFormSheet , //固定540*620
UIModalPresentationCurrentContext , //与父视图控制器有相同的呈现方式。
UIModalPresentationCustom,
UIModalPresentationOverFullScreen,
UIModalPresentationOverCurrentContext ,
UIModalPresentationPopover ,
UIModalPresentationNone = -1,
};
以上是关于构建自适应iPhone和iPad设备工程的主要内容,如果未能解决你的问题,请参考以下文章
AngularJS谷歌地图点击事件不在ios设备ipad和iphone中触发
在 iOS 设备(iPhone / iPad)上安装应用程序或从 Xcode 创建 .ipa,无需代码签名和开发人员帐户