Rem是如何实现自适应布局的?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Rem是如何实现自适应布局的?相关的知识,希望对你有一定的参考价值。
作为前端工程师的我们,在h5页面布局的过程中会使用rem布局,大家都知道rem是相对长度单位,但是作为前端的我们该如何去让rem布局自适应iphone4、iphone6、iphone6、iphone6plus的呢?
那我们都看到天猫在手机网页端中,是根据手机大小的不一样去自适应的,那么我们接下来让我们自己的h5网页的页面自适应手机设备
一、首先我们先看一下拥有几亿用户的淘宝天猫是怎么做的呢?
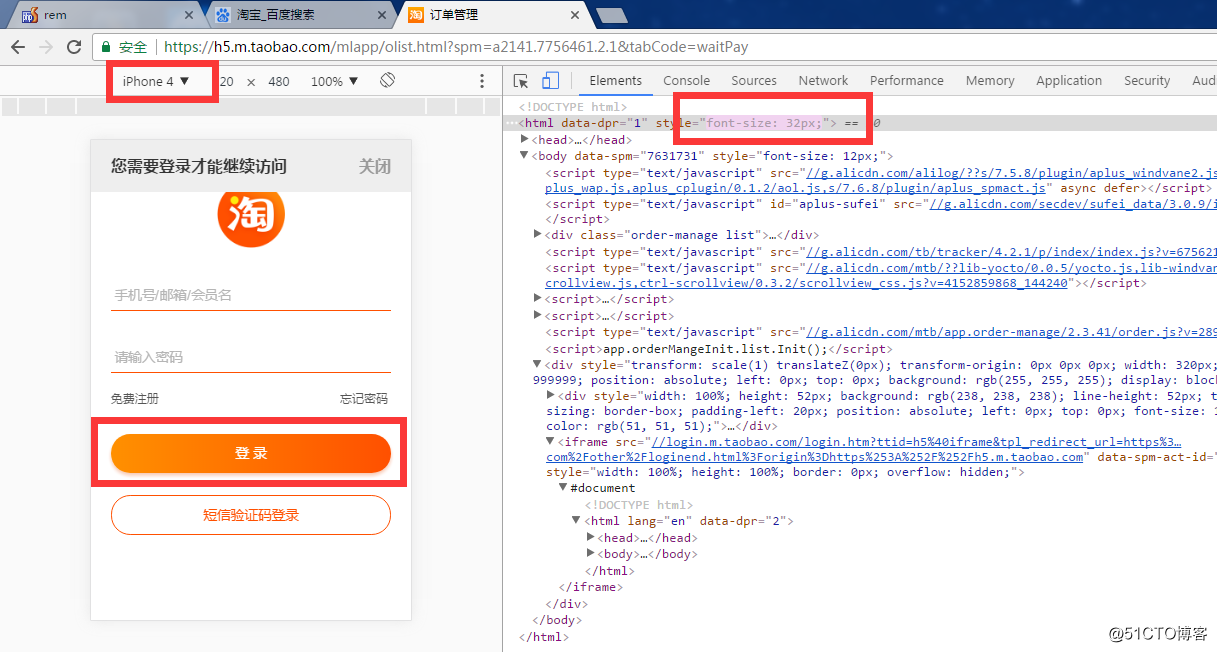
iphone4

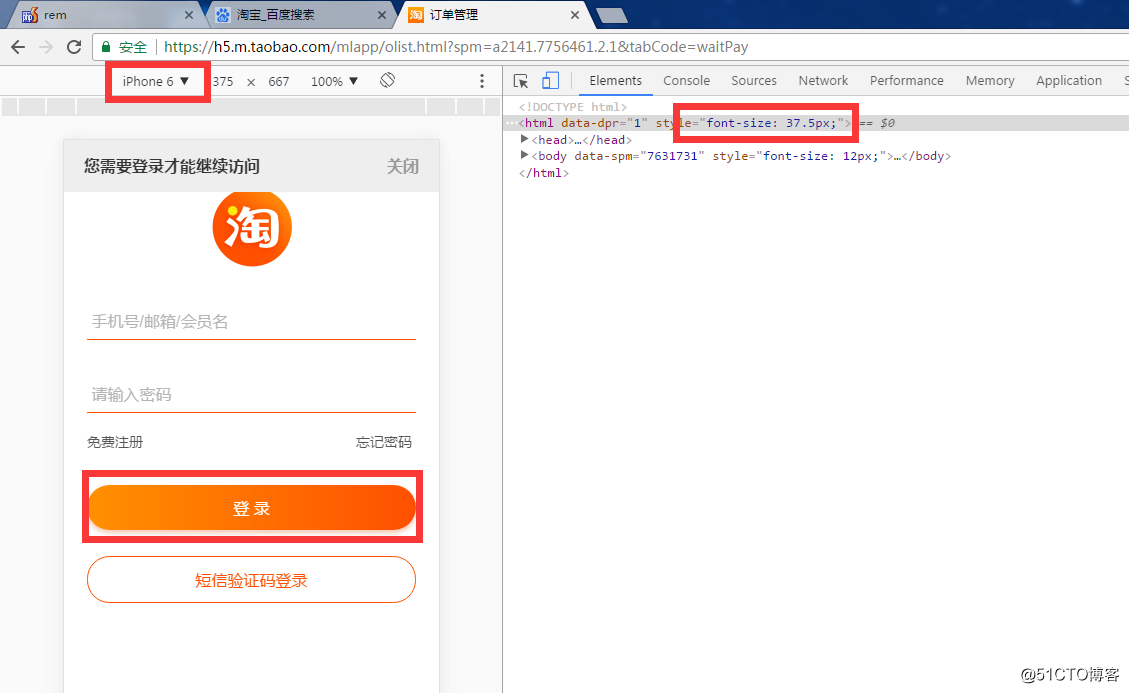
iphone6

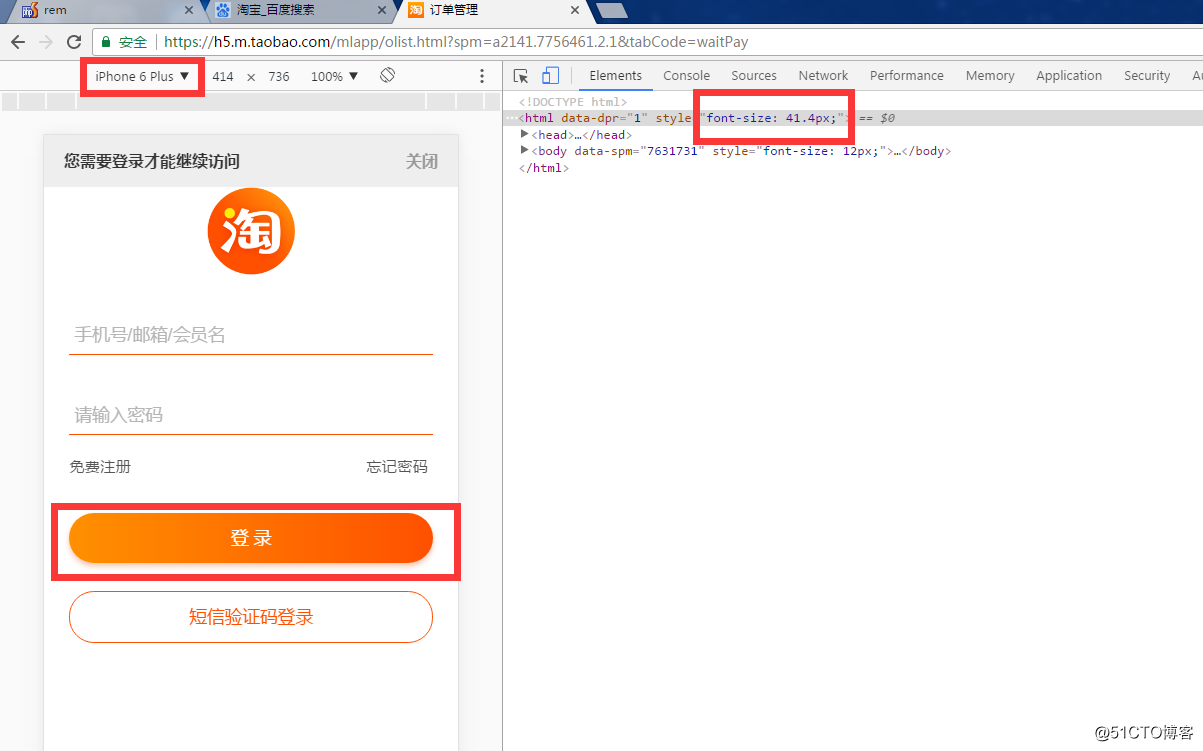
iphone 6 plus

我们看到整个页面中改变了根元素html中的属性font-size的大小,就做到让按钮中字体的大小发生变化。
二、使用在自己的项目中
我们使用rem在页面中做一个按钮:
<style>
html{
font-size:32px;
}
.btn {
height: 1.2rem;
line-height: 1.2rem;
font-size: 0.43rem;
margin:0 2rem;
background: #06c;
color: #fff;
border-radius: 5px;
text-decoration: none;
text-align: center;
letter-spacing:0.2rem;
}
</style>
<body>
<div class="btn">确定</div>
</body>接着有两种方案
① 我们可以想淘宝一样,通过使用js去控制根元素中html的font-size的大小,进而改变按钮的大小。
② 也可以使用自己的知识点,使用css媒体查询去设置页面中根元素的font-size属性。
我这里就介绍使用css媒体查询设置font-size的属性,
@media screen and (min-width: 310px) {
html{
font-size:34px;
}
}
@media screen and (min-width: 360px) {
html{
font-size:37.5px;
}
}
@media screen and (min-width: 410px) {
html{
font-size:41.4px;
}
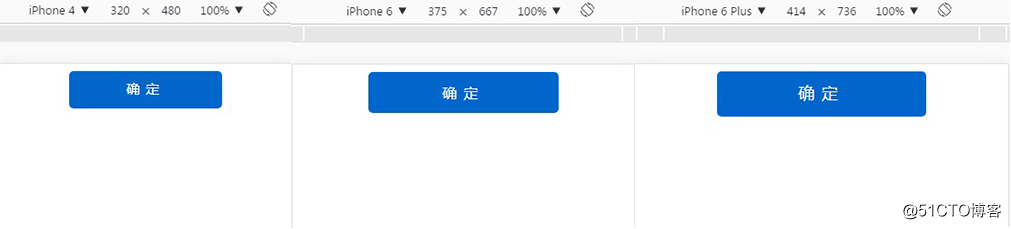
}最后我们可以去谷歌中去测试,结果如下图

这就是我对rem自适应布局的研究和理解的总结,希望对大家有帮助,我会持续进步更新我的知识库,嘻嘻*_*
以上是关于Rem是如何实现自适应布局的?的主要内容,如果未能解决你的问题,请参考以下文章